
WordPressで文字にシンプルなアンダーラインを引きたいです!どうやってやればいいの?
WordPressでは、蛍光ペン風のアンダーラインは、テーマ標準機能やCSS、プラグインなどで使うことができます。
しかし、単純にアンダーラインだけを引きたいという場面がありませんか?
結論として、WordPressでシンプルなアンダーラインを引く方法は次の2つ。
- ショートカットキーを使う
- HTMLタグを挿入する
今回は、この「シンプルなアンダーライン」を引く方法について解説していきます!
本記事の内容
- WordPressブログで文字にアンダーラインを引く方法
- アンダーラインの引き方の手順解説
- ブログでライバルをごぼう抜きにするための秘密
WordPressブログでアンダーラインを引くには

じつはWordPressでは、文字装飾などの設定からはアンダーラインを引く方法が存在しません。
過去のバージョンでは簡単にできたようですが、アップデートされていく中で機能自体が削除されてしまった模様。
そのため、アンダーラインを引くには冒頭でご紹介した通り、ショートカットキーを使うか記事にHTMLタグを挿入する必要があります。
では、どうやってアンダーラインを引くのか?
その方法は次の2つです。
- ショートカットキーを使う
- HTMLタグを使う
1つずつ解説していきます。
ショートカットキーを使う
Windowsであれば、アンダーラインを引きたい文字を選択した状態で「Ctrl + U」を同時押し。
Macであれば「Command + U」を同時押し。
これだけでアンダーラインを引くことができます。
解除したい場合は、同様に文字を選択した状態で上記ショートカットキーを使えばOK。
HTMLタグを使う方法
HTMLタグを使う場合の手順は、以下の通り。
step
1ブロックをHTMLとして編集モードに変更
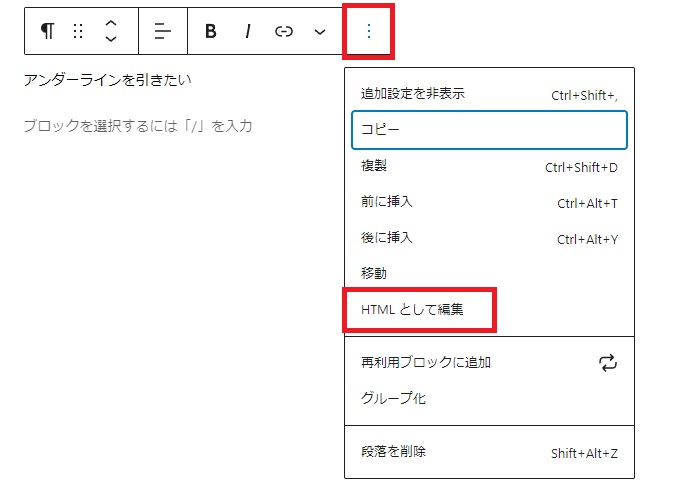
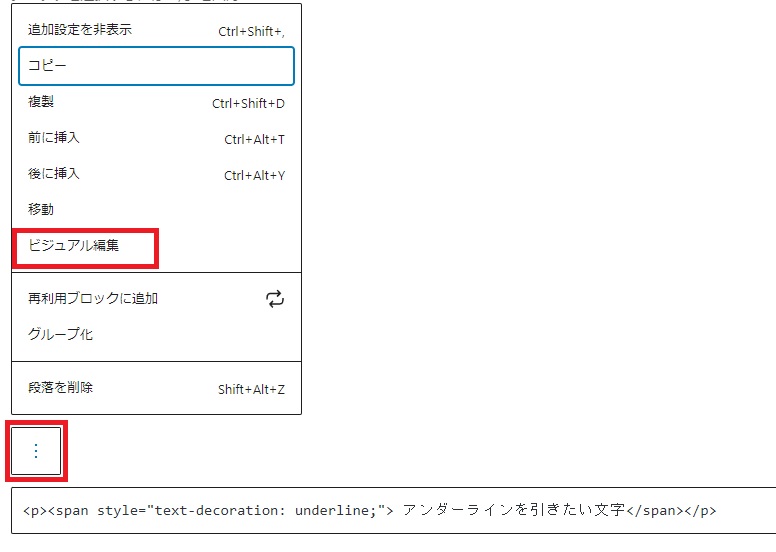
いつものように文字を入力したあと[オプション(・・・が3つ並んでいるところ)]-[HTMLとして編集]をクリックします。

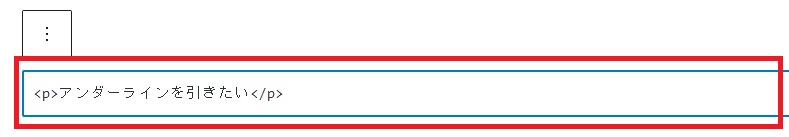
ブロックが次のような、HTMLタグを挿入できるブロックに変わります。

step
2HTMLタグの挿入
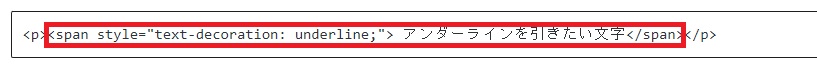
<p>と</p>の間に、次のHTMLタグを挿入。
アンダーラインのHTMLタグ
<span style="text-decoration: underline;"> アンダーラインを引きたい文字</span>
「アンダーラインを引きたい文字」部分にアンダーラインが引かれるので、任意の文字に変更してくださいね。

step
3ブロックをビジュアル編集モードに戻す
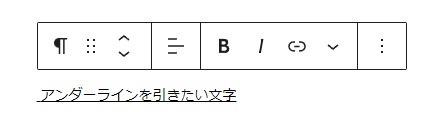
最後に「ビジュアル編集」モード(通常ブロック)に戻します。
画面上部の[オプション(・・・が3つ並んでいるところ)]-[ビジュアル編集]をクリック。

これで通常のブロックに戻りました。

コードエディターからは以下の手順で、アンダーラインを引くことができます。
コードエディターからアンダーラインを引く方法
step
1コードエディターを開く
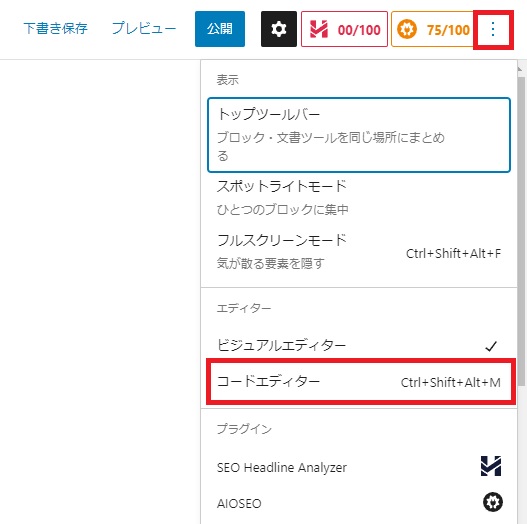
アンダーラインを引きたい文字を入力後、画面の右上の[オプション(・・・が3つ並んでいるところ)]-[コードエディター]をクリックします。

step
2HTMLタグの挿入
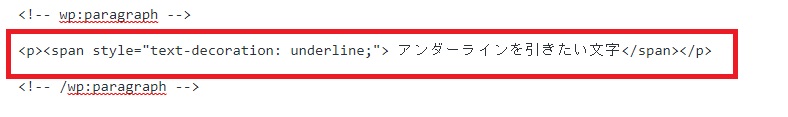
1つ目の方法と同じように、アンダーラインを引きたい文字の<p>と</p>の間に、次のHTMLタグを挿入します。
アンダーラインのHTMLタグ
<span style="text-decoration: underline;"> アンダーラインを引きたい文字</span>

step
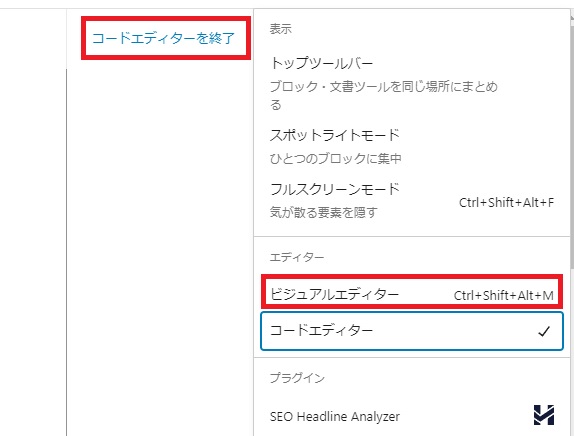
3ビジュアルエディターに戻す
最後に[コードエディターを終了]か[ビジュアルエディター]をクリックして完了。

どちらの方法でもアンダーラインを引くことが可能なので、自分の好みに合うほうを使ってみてください!
ブログで稼げなくて悩んでいませんか?

本記事をここまで読んでくれたあなたにだけ、ブログで稼ぐシンプルな秘密をお伝えします。
それは、ライバル不在のキーワードを見つけて、ライティングで読者の脳をハッキングすること。
残念なことに、このシンプルな戦略に気づかず多くのブロガーが今日も絶望して離脱しているのが現実。
「新しい景色」が見たい方は、次の記事も見ていって下さいね。
頑張っているあなたが報われますように。
▼ キーワード選定の「裏技」と勝ち筋ライティングノウハウはこちら ▼
10,000字以上の限定特典記事付き!バグ級チートツール「COMPASS」を完全解説!
-

COMPASSはSEOキーワード選定の革命児!評判や口コミ、使い方をガチレビュー!
続きを見る
少しでも参考になれば幸いです。
ありがとうございました。

