ページ内リンクとは、クリックしたら同じ記事内の特定の位置にジャンプするための機能のことです。
こんなやつ→いってらっしゃい!のことですね。
このページ内リンクを活用することで
- 早く結論が知りたい読者の離脱を防ぐ
- 見てもらいたい位置へ読者を誘導する
あなたの記事にこのような効果が期待できます。
今回は、ページ内リンクの作成方法と活用の仕方について解説していきます!
- ページ内リンクの作り方
- ページ内リンクのメリットと注意点
ページ内リンクの作り方

ページ内リンクの作り方は大きく分けて2つあります。
- プラグイン:Advanced Editor Tools (旧 TinyMCE)を使う
- テキストエディタ(HTML編集)で作成する
WordPressであればプラグインを使うことで圧倒的に時短になるのでおすすめです。
WordPress以外であればテキストエディタでの作成になります。
①プラグインを使ったページ内リンクの作り方
step
1Advanced Editor Toolsの準備
まずはプラグインを使った方法です。
最初にプラグインAdvanced Editor Tools (旧 TinyMCE)をインストール後、メニューの設定を行います。
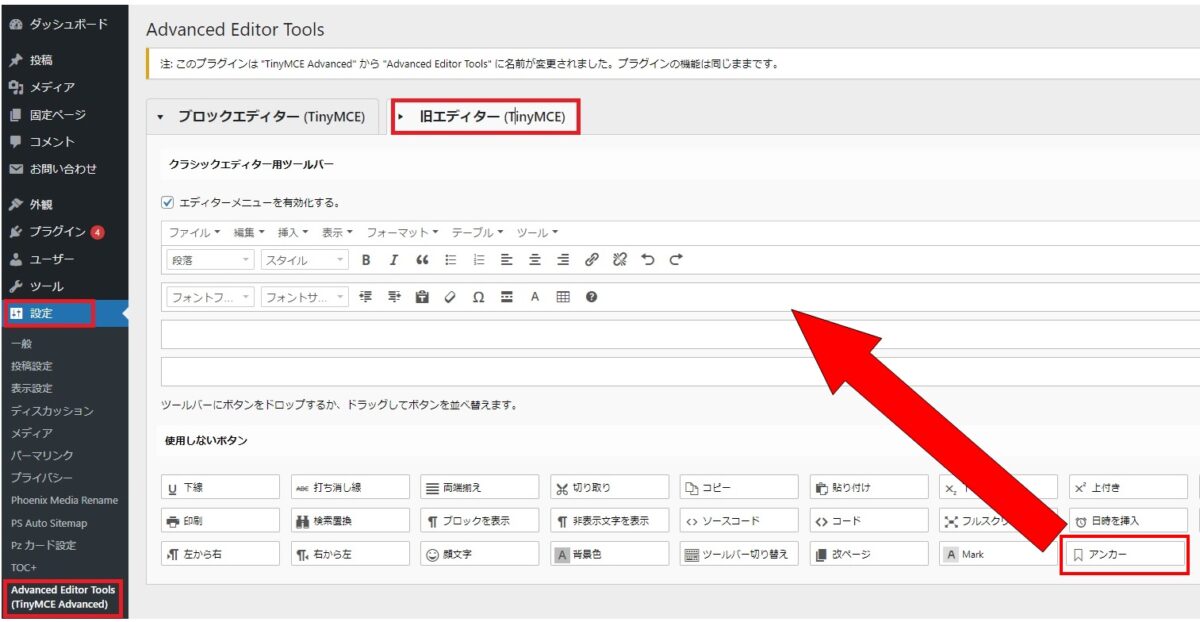
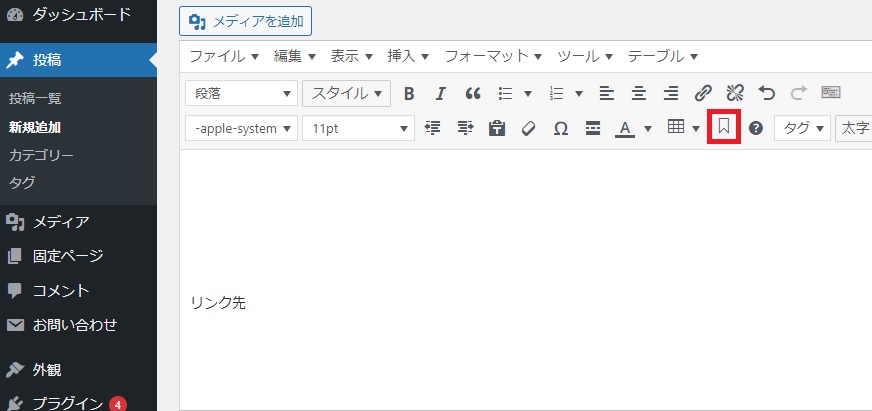
WordPressの管理画面の「設定」 > Advanced Editor Tools (TinyMCE Advanced) > 旧エディター(TinyMCE) の「アンカー」をドラッグアンドドロップでメニューバーに追加します。
ポイント
アンカーはページ内リンクのジャンプ先を指定するのに必要になります。

step
2ページ内リンク元の作成
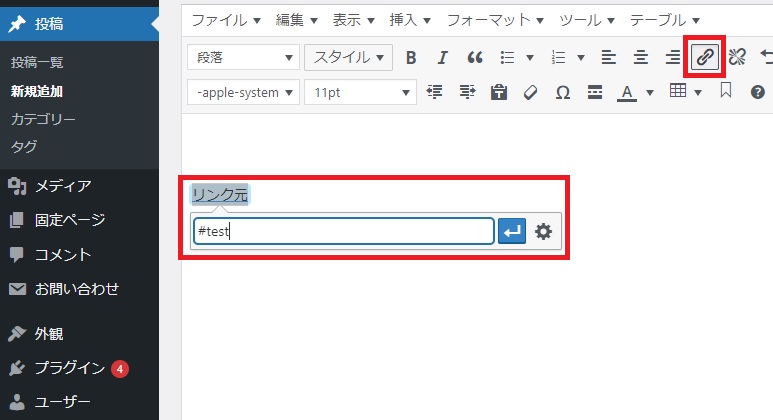
他の記事やサイトへのテキストリンクを貼る要領でリンクを作成します。
ボックス内には「#〇〇〇」(ID)を入力します(例ではtestの部分)

ポイント
- 先頭に「#」を忘れず付けてください。
- IDはなんでもOKですが数字は使えません(#a→〇、#a1→〇、#1→×)
step
3アンカーの作成
リンク先にしたいテキストや見出し、画像などをクリック(カーソルを合わせる)後「アンカー」をクリックします。

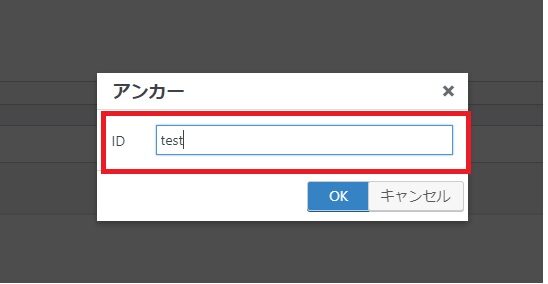
アンカーIDを入力する画面になるので、先に設定したリンク元のIDを入力します。
ポイント
アンカーIDでは「#」は不要です。

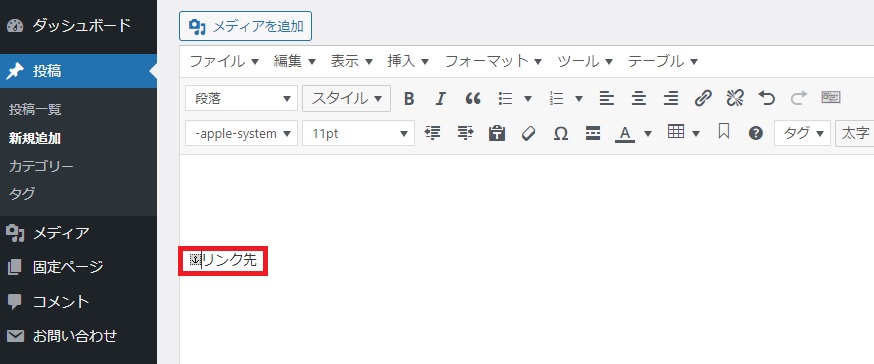
アンカーを設定すると、次の画像のようにアンカー(碇)マークが表示されます。

以上でプラグインを使ったページ内リンクの作成は完了です!
②テキストエディタ(HTML編集)を使ったページ内リンクの作り方
HTMLを使う場合、リンク元の作成はプラグインを使った場合と同様です。
リンク先の作成は、テキストエディタでリンク先にしたいテキストやタイトルの前に次のHTMLを記述します。
<a id="〇〇〇"></a>
毎回HTMLを記述するのは面倒なので、WordPressをお使いであればプラグインを使うことを推奨します!
WordPressではページ内リンク以外でもたくさんのことが時短できます。
-

初心者でも10分で完了!サクッとWordPressブログをはじめる方法を完全解説!
続きを見る
ページ内リンクの活用方法とデメリット

最後にページ内リンクの活用方法とデメリットをまとめました。
ページ内リンクのメリットと活用方法
ページ内リンクを活用することであなたのサイトにこんなメリットがあります。
- 離脱率の改善
- 読者のユーザビリティ向上
- 再度確認してほしいことをシンプルに示すことができる
では、どんな場面で使えるか?
活用例
- 例:すぐに〇〇が知りたい方はこちら
- 例:この〇〇については先に説明したとおりです
- 例:この〇〇は後半で紹介します
このような使い方をすることで、読者に離脱されることなく見てほしいところを見てもらえる記事になります!
ページ内リンクの注意点
便利で使う場面も多いページ内リンクですが、次のことには注意してください。
ココに注意
- 使いすぎると逆に読者が迷って離脱してしまう
- 基本的には一方通行なので読みにくい記事になる可能性がある
あちこちにページ内リンクを付けると内容がとびとびになってしまいます。
また、ページ内リンクで飛んだ先から元の位置に戻る手段がないことがほとんどです。
その結果読者が記事についていけなくなり、読みにくい、理解できない・・・と離脱してしまう原因にもなります。
まとめ:ブログのページ内リンクは必要最低限で!
今回は、ページ内リンクの作り方について解説しました。
一度覚えてしまえば簡単ですが、使いすぎには注意してくださいね!
すぐに結論が知りたい読者のため、読者がより理解を深められるようにするため。
読者ファーストの視点で、必要に応じて使うようにしてください。
少しでも参考になれば幸いです。
ありがとうございました。