AFFINGER6のサイドバー文字色とかデザインはどうやって変えるの?
今回は、AFFINGER6初心者の方向けにサイドバーウィジェットタイトルの文字色やデザインのカスタマイズ方法について解説していきます。
AFFINGERを使っていない方には、こんなデザインにできるよーという紹介記事にもなっていますので、ぜひ参考にしてみてください。
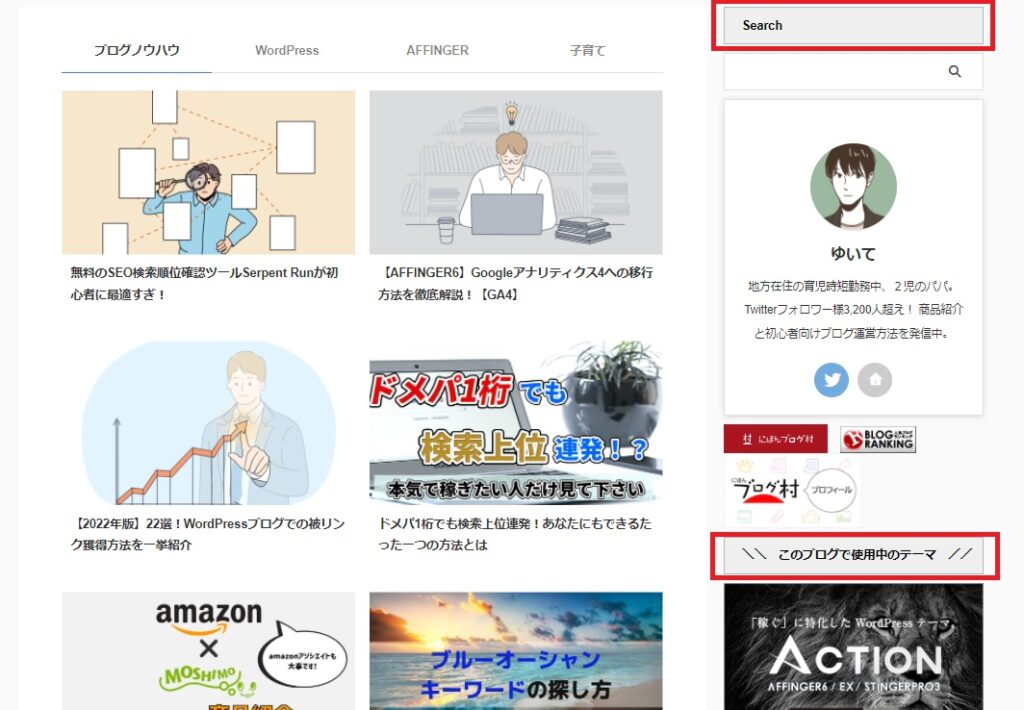
本記事でカスタマイズしていくのは、次の赤枠部分のデザインです。

誰でも簡単にできる設定なので、本記事を参考にサクッとやっちゃいましょう!
本記事の内容
- サイドバーウィジェットタイトルの文字色変更方法
- サイドバーウィジェットタイトルのデザイン変更方法
- サイドバーウィジェットタイトルのデザイン例
サイドバーウィジェットの設定変更場所

サイドバーウィジェットタイトルのデザインやタイトル文字色は、次の場所から変更可能です。
設定変更場所
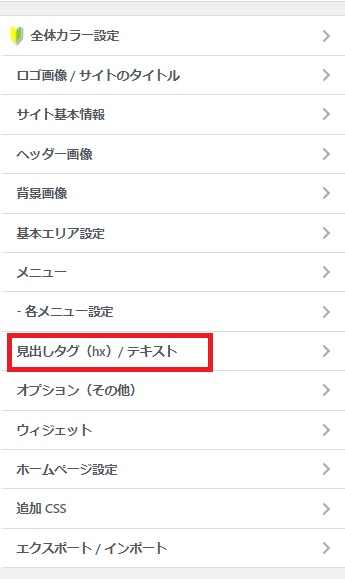
WordPressのダッシュボードから[外観]-[カスタマイズ]-[見出しタグ(hx)/テキスト]-[ウィジェットタイトル(サイドバー)]


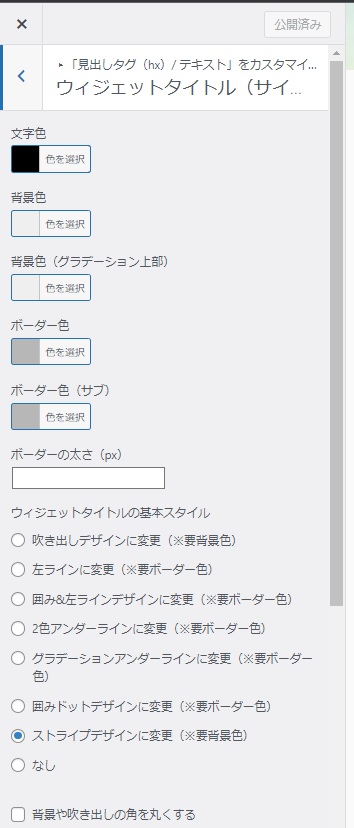
表示された次の項目から、各設定を行っていきます。

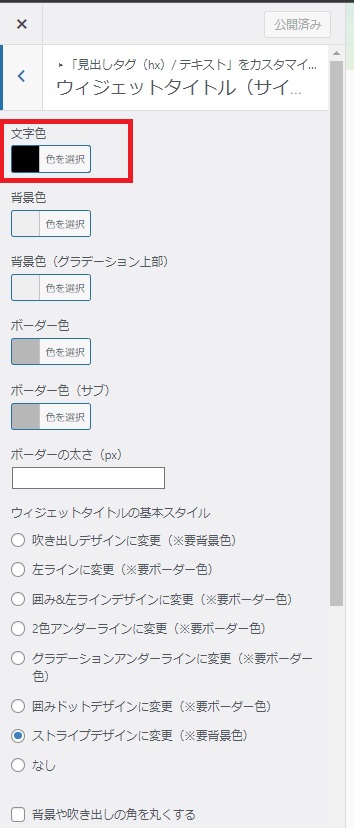
サイドバーウィジェットタイトルの文字色
はじめにサイドバーウィジェットタイトルの文字色の変更方法から。
これは単純に[文字色]から変更できます。

ここから好きな色に変更しましょう。
カラーパレットから選ぶこともできますが、直接カラーコードを指定することもできます。
カラーコードはこちらのWeb色見本サイトさんを参考にしてみてください。
サイドバーウィジェットタイトルのデザインと色の設定
続けてサイドバーウィジェットタイトルのデザインと色の設定方法です。
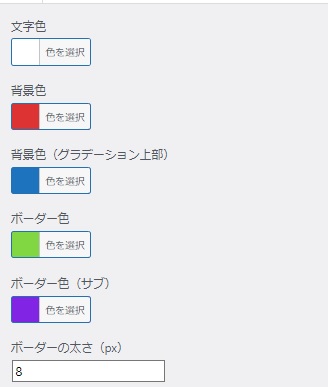
デザインについては、例として分かりやすい極端な色で紹介していきます。
配色がむちゃくちゃですが、分かりやすくするためなのでご容赦ください・・・><
というわけで、今回の配色例はこちらになります。

色の変更は、文字色と同じようにカラーパレットかカラーコードをして変更可能です。
それぞれの色がどこに反映されるかは、各デザイン例を参考にしてみてください。
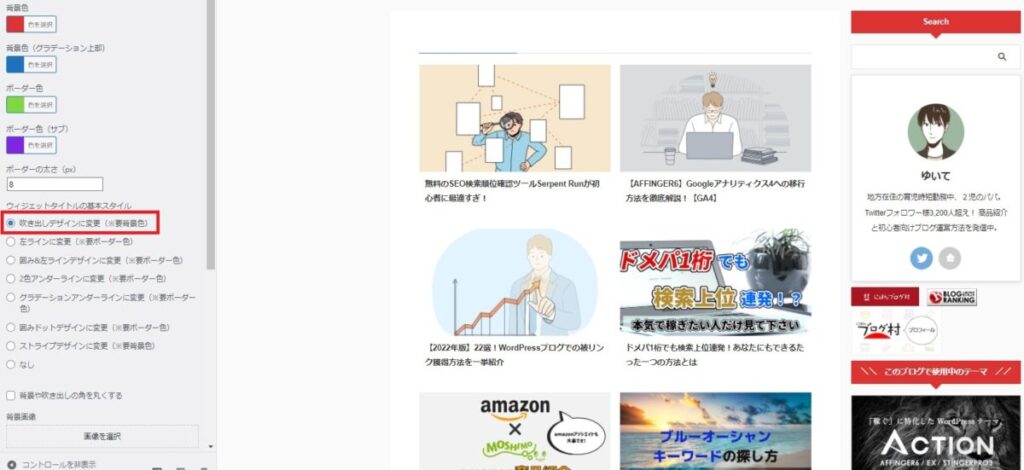
吹き出しデザインに変更(※要背景色)
吹き出しデザインはこのような感じになります。

吹き出し風のデザインで「背景色」の色のみが反映されます。
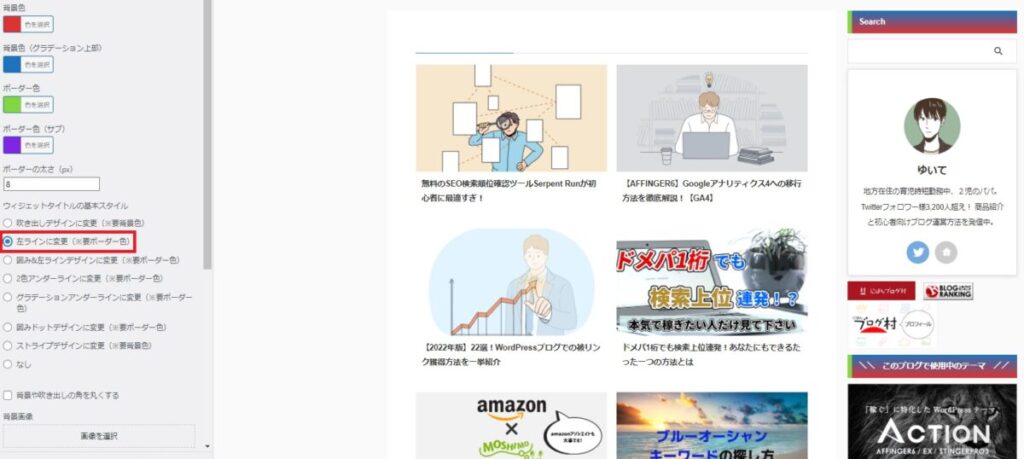
左ラインに変更(※要ボーダー色)
左側にラインが表示されるデザインです。

ボーダー色(サブ)の「紫色」以外は反映されるデザインです。
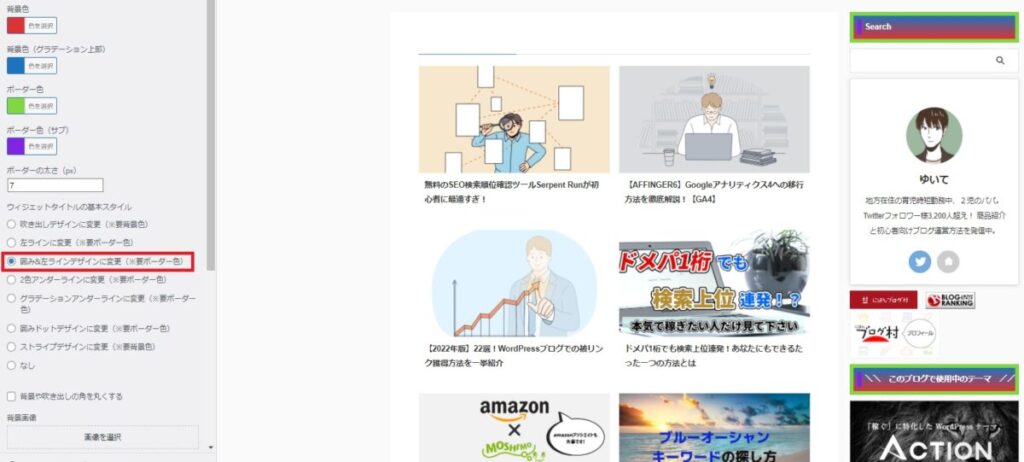
囲み&左ラインデザインに変更(※要ボーダー色)
設定した色がすべて反映されるデザインです。

周りが「緑色」で囲まれるようなデザインになりました。
この部分の幅は「ボーダーの太さ(px)」から変更可能です。
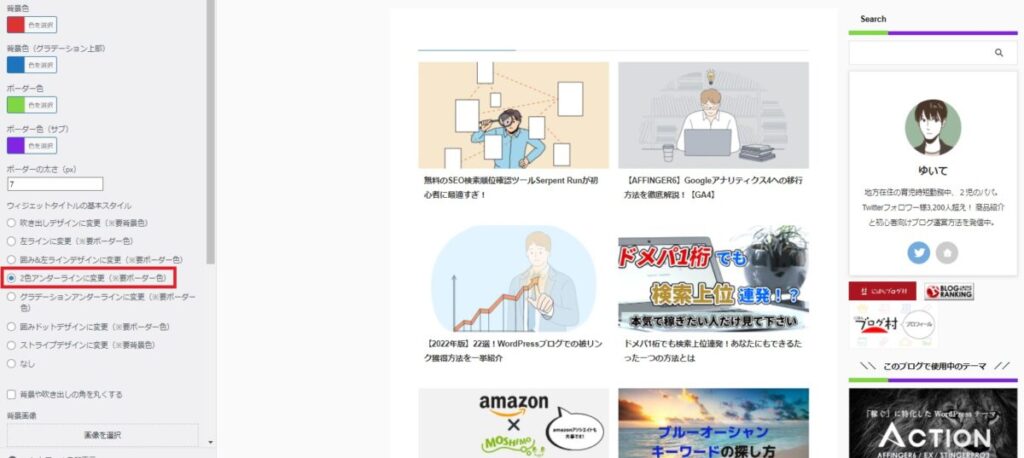
2色アンダーラインに変更(※要ボーダー色)
背景色がなくなってアンダーラインのみのデザインです。

アンダーラインの太さは「ボーダーの太さ(px)」から変更可能です。
エヴァ〇ゲリオン初号機みたいなデザイン・・・
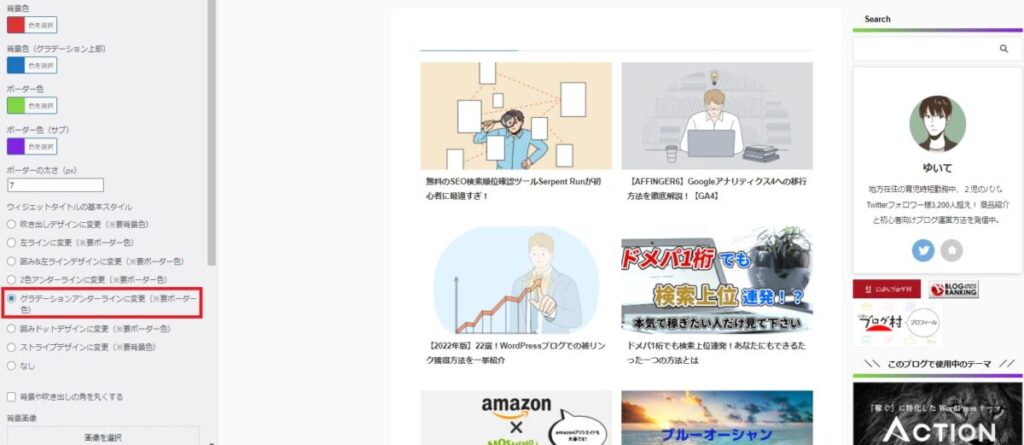
グラデーションアンダーラインに変更(※要ボーダー色)
こちらもアンダーラインのみのデザインです。

背景色はなしで「ボーダー色に設定した色」がグラデーションで表示されるようになります。
アンダーラインの太さも同じく「ボーダーの太さ(px)」から変更可能です。
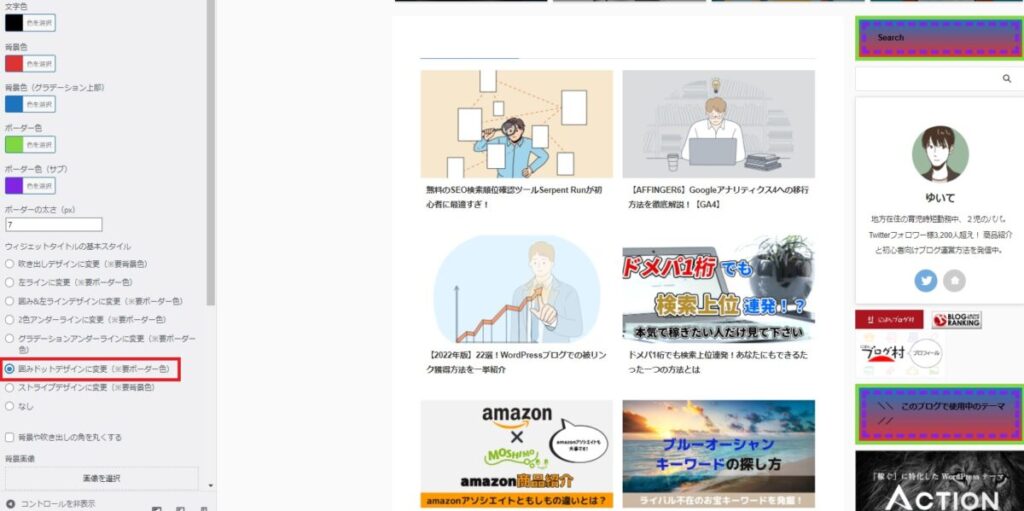
囲みドットデザインに変更(※要ボーダー色)
ここからは変わり種(?)デザインです。

周囲をドット風に囲むことができます。
ドットの太さは「ボーダーの太さ(px)」から変更可能です。
AFFINGERってほんと細かいとこまで設定できますね!
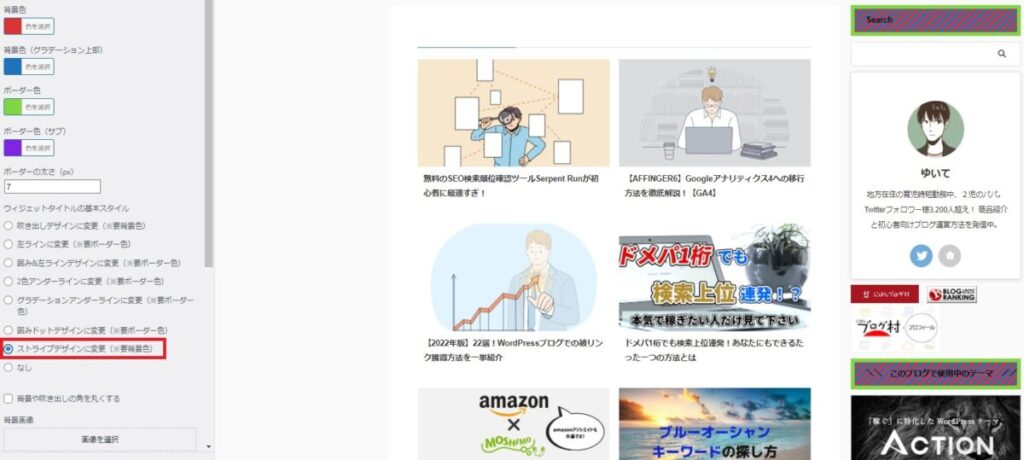
ストライプデザインに変更(※要背景色)
こちらも配色のせいでえらいことになってますが、変わり種デザインではないでしょうか。

ストライプの幅も変えることが・・・さすがにできませんでした(笑)
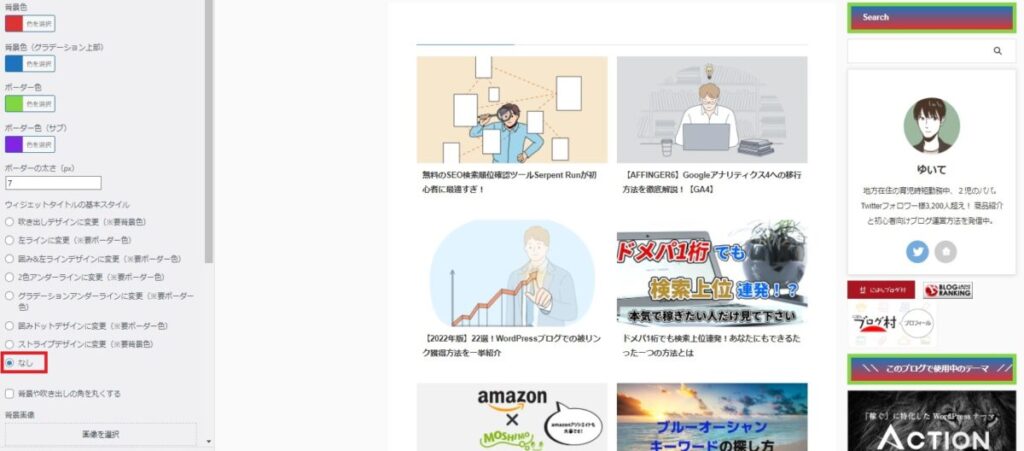
なし
最後に「なし」を選択した場合です。

「なし」のデザインが、一番シンプルに表示させることができます。
ちなみに、すべてのデザイン共通で「角を丸く」することができます。
角を丸くしたい場合は[背景や吹き出しの角を丸くする]にチェックを入れてください。
まとめ:サイドバーも自分好みにカスタマイズ

今回は、サイドバーウィジェットタイトルの文字色やデザインのカスタマイズ方法について解説しました。
AFFINGERは、こんなところまで!?ってくらい細かいところまで設定できますね!
ぜひ、自分のサイトに合ったオリジナルデザイン目指してカスタマイズしてみてくださいね。
AFFINGERが気になった方は、ぜひ一度公式サイトもチェックしてみてください!
\ 収益直結!7大特典付き/
また、他のテーマが気になる方にはこちらの記事も参考になると思います。
「初心者向け解説記事が豊富」なWordPress有料テーマ10選!
-

初心者におすすめのWordPress無料・有料テーマ19選!
続きを見る
少しでも参考になれば幸いです。
ありがとうございました。