サイトの表示スピード改善にAutoptimizeが良いと聞いたけど、設定はどうするの?このプラグインに何かデメリットはないの?
あなたは、自分のサイトの表示速度を意識したことはありますか?
サイトの表示速度を改善することで得られるメリットは次の通り。
- 検索エンジン(Google)から評価が上がる
- 評価が上がることで記事が上位表示されやすくなる
- 上位表示されることでアクセス数が伸びる
自分の記事を上位表示させるには、サイトの表示速度も非常に重要です。
試しにGoogle公式の表示速度測定ツールPageSpeed Insightsにて、あなたのサイトの表示速度をチェックしてみてください。
50点未満だった方は、要注意!
とりあえず50~89点が平均的な表示速度と言われています。
そしてGoogleは、公式で次のようなことを言っています。
遅いサイトの順位が下がるのではなく、速いサイトの順位が上がる
https://developers.google.com/search/blog/2010/04/using-site-speed-in-web-search-ranking
記事をリライトしても検索順位が上がってこないなぁ・・・
という方は、もしかしたらサイトの表示スピードに原因があるかもしれません。
今回は、サイトの表示スピード改善に効果的な、WordPressプラグイン「Autoptimize」の設定と使い方、トラブル対策などを徹底解説していきます!
設定はとても簡単なので、時間があるときにやっちゃいましょう!
本記事の内容
- Autoptimizeについて
- Autoptimizeのデメリット
- Autoptimizeのおすすめの設定
- Autoptimizeで不具合が出たときの対処方法
Autoptimizeとは

Autoptimizeは、WordPressを動かしているHTML・CSS・JavaScriptといった「コード」などを自動で最適化してくれるプラグインです。
意味がよく分からない方は、WordPressを高速化してくれるプラグインという認識でOK。
もちろん無料で使えて、難しいスキルも必要なし。
WordPressプラグインのド定番なので、使っていない方は本記事を参考にぜひ導入してくださいね。
WordPressでブログを作ろうか悩んでいる方は、こちらの記事もチェックしてみてください!
「初心者向け解説記事が豊富」なWordPress有料テーマ10選!
-

初心者におすすめのWordPress無料・有料テーマ19選!
続きを見る
Autoptimizeのデメリットについて
サイトの表示スピードを改善してくれるAutoptimizeですが、設定によってはプラグイン同士やWordPressテーマの機能と干渉して不具合を起こす可能性があります。
お使いのWordPressテーマで高速化機能が備わっている場合は、重複している部分はどちらかだけを有効するようにしましょう。
一つの例として、画像をポップアップさせるプラグイン「Fancybox」ですが、「連結しないで遅延」にチェックを入れると動かなくなります。

Autoptimize設定後は、サイトにおかしなところがないか見直してみることをおすすめします。
Autoptimizeの設定と使い方

プラグインの導入は思わぬエラーが発生することがあります。必ずバックアップを取ってから行うようにして下さい。
まずは、プラグインのインストールから。
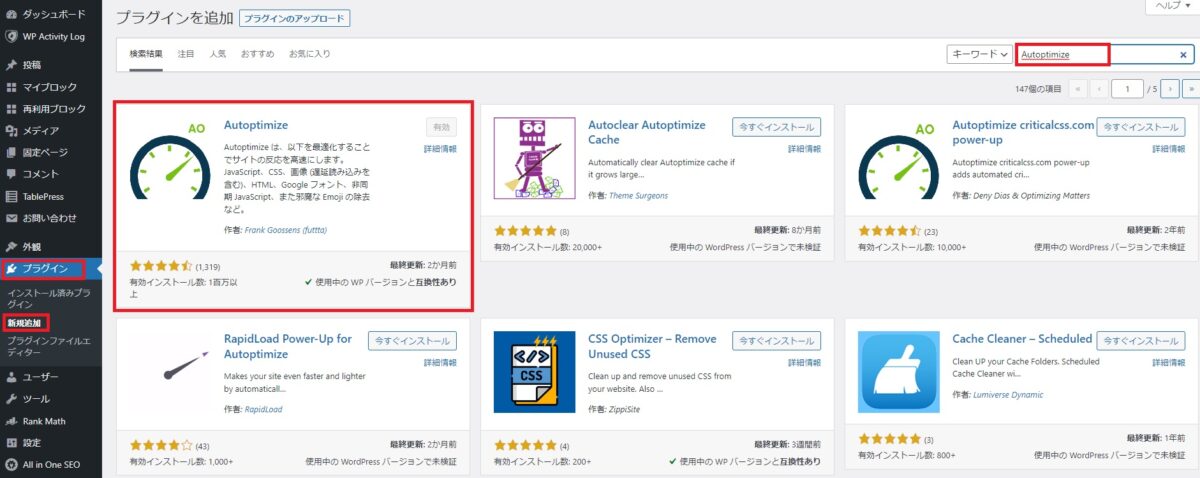
WordPressのダッシュボードから[プラグイン]-[新規追加]-右上の検索ボックスに[Autoptimize]と入力
下画像の赤枠で囲ったプラグイン「Autoptimize」を[今すぐインストール]-[有効化]の順でクリックします。

以上でAutoptimizeのインストールは完了です。
続けて実際にAutoptimizeの設定を行っていきます。
各種設定は次の場所で行います。
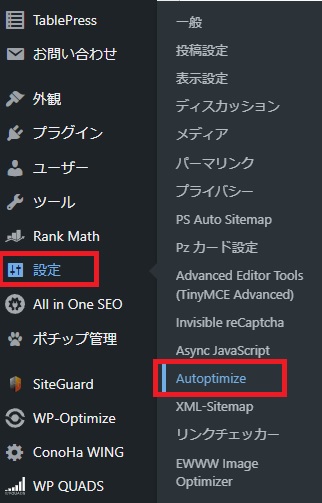
WordPressのダッシュボードから[設定]-[Autoptimize]

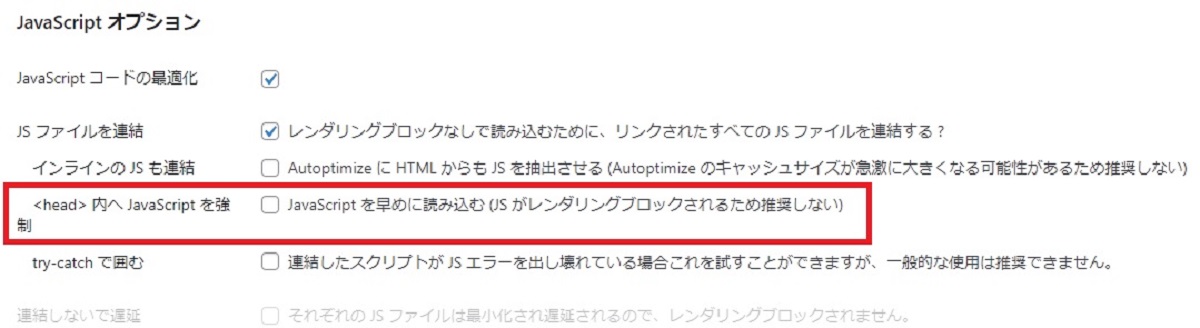
JavaScript オプションの設定
はじめに、JavaScriptオプションの設定です。
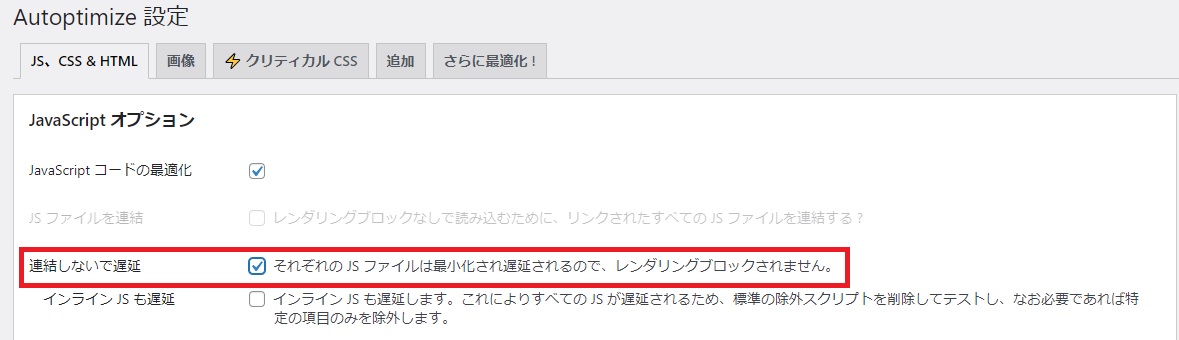
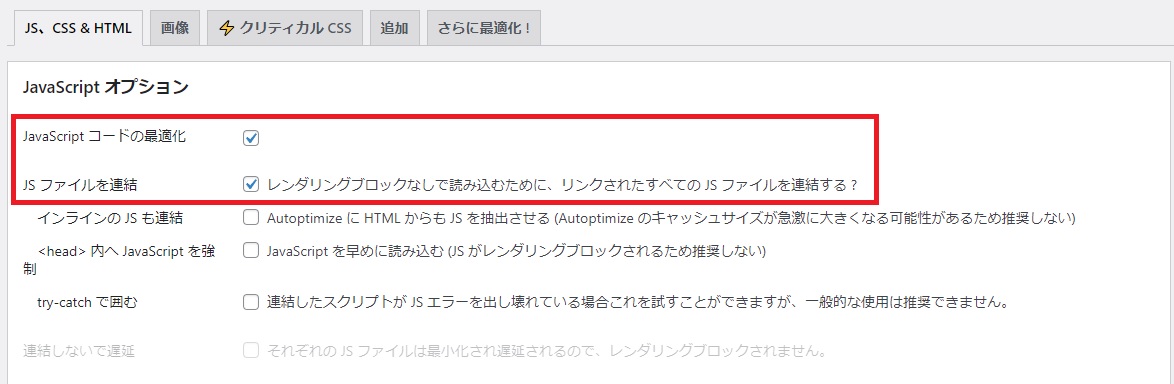
[JS、CSS&HTML]タブを開き、各項目を次の通り設定していきます。
- JavaScriptコードの最適化に「チェック」
- JSファイルを連結に「チェック」

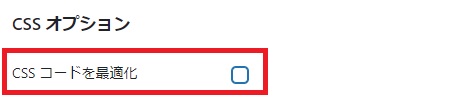
CSSオプション
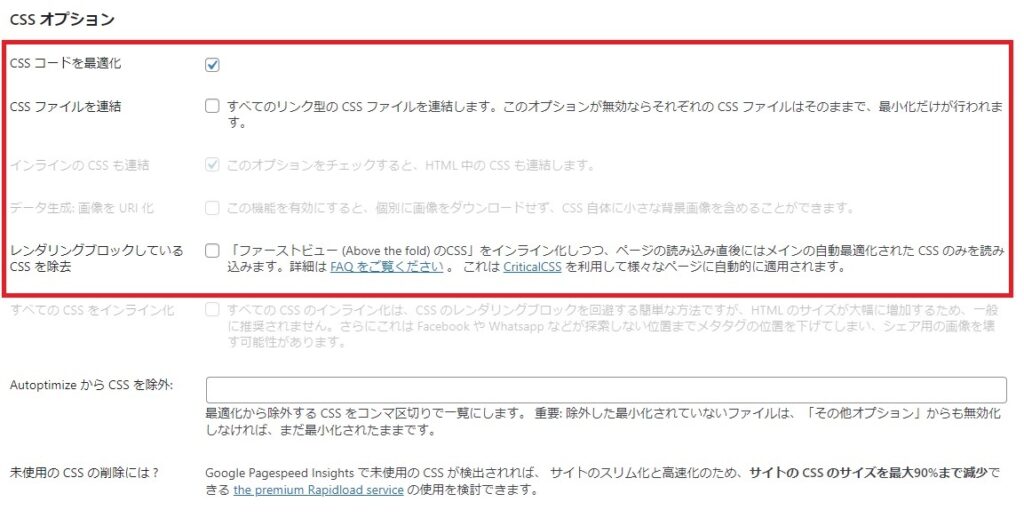
続けて、JavaScript オプションの下にある、CSSのオプションの設定です。
- CSS コードを最適化に「チェック」
- CSS ファイルを連結のチェックを「外す」
- レンダリングブロックしている CSS を除去にチェックを「外す」

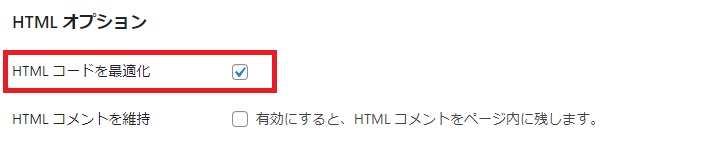
HTML オプション
CSSオプションの下にある、HTMLオプションの設定です。
- HTML コードを最適化に「チェック」

以上で[JS、CSS&HTML]タブでの設定は終わりです。
最後に[変更の保存とキャッシュを削除]をクリックしてください。

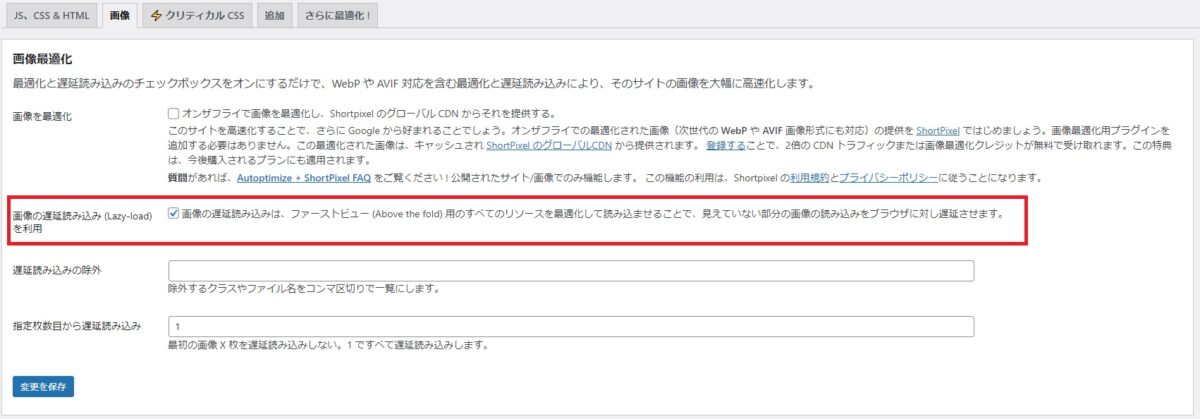
画像の最適化
[画像]タブの設定は、次の一つだけ。
- 画像の遅延読み込み(Lazy-load)を利用に「チェック」

EWWW Image Optimizerなど、他の遅延ロード系のプラグインを使っている場合は、機能が重複するのでチェックを入れなくてOKです。
チェックを入れた場合は[変更を保存]をクリックして完了です。
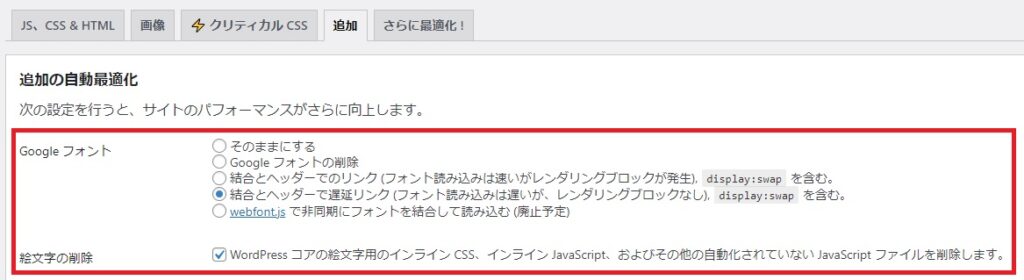
追加の自動最適化
最後に[追加]タブの設定です。
ここでの設定は次の通り。
- Google フォント:結合とヘッダーで遅延リンクに「チェック」
- 絵文字の削除に「チェック」

Googleフォントを使っていない方は「Googleフォントの削除」を選んでおくとさらに高速化できます!
逆に言うと、Googleフォントを使っている方は絶対に選ばないでください。
自分がGoogleフォントを使っているかは、各テーマの設定から確認可能です。
例えば、当サイトで使用中のAFFINGER6であれば、次の場所から確認できます。
WordPressのダッシュボードから[AFFINGER管理]-[全体設定]

AFFINGER6では、次の3つがGoogleフォントです。
- M PLUS Rounded
- Noto Sans
- Noto Serif
AFFINGER6なら、ワンクリックで簡単にフォントを変えたり、フォントを追加することもできます。
\ 収益直結!7大特典付き/
Googleフォントを削除したい方は、それぞれ「デフォルト」と「使用しない」を選択した上で、削除しましょう。
ちなみに自分のフォントがGoogleフォントか確認したい方は、Google Fontsで使っているフォント名がないかチェックしてみてください。
話が脱線しましたが、設定後は[変更を保存]をクリックして完了です。
Autoptimizeで不具合が発生した場合の対処法
Autoptimize設定後に不具合が出たらどうすればいいか?
よくあるパターンの解決方法についても紹介しておきます。
WordPressの更新や設定変更が反映されない
Autoptimizeを設定すると、各種ファイルを最適化した「キャッシュ」と呼ばれるファイルを生成します。
このキャッシュを使ってサイトスピードの高速化を行っているのですが、キャッシュが更新されず古いまま使われることがあります。
そのため、WordPressが古い情報で表示される(更新や変更が行われない)という状態になることがあります。
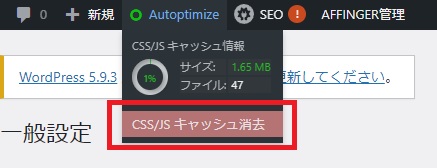
WordPressの更新や設定が反映されない場合は、次の場所からキャッシュを消去することで改善されることがあります。
WordPressのダッシュボード上部の[Autoptimize]-[CSS/JS キャッシュ消去]

記事の表示がおかしい、画像が表示されない
記事の表示や画像が表示されないといったトラブルの場合は、設定した項目を一つずつ無効にしていきながら原因を確認していきましょう。
JavaScriptオプションが原因の場合
最初に設定した「JavaScript コードの最適化」を無効にして解決した場合は、JavaScriptの問題となります。
この場合は「<head>内へ JavaScript を強制」にもチェックを入れ、[変更の保存とキャッシュを削除]をクリックすると解決される可能性があります。

CSSオプションが原因の場合
2番目に設定したCSSオプションの設定から「CSSコードを最適化」のチェックを外して問題が解決された場合は、CSSオプションは無効にしたまま使っていきましょう。

まとめ:Autoptimizeを入れて損はなし!

Autoptimizeの導入で得られるメリットは次の通りです。
- 検索エンジン(Google)から評価が上がる
- 評価が上がることで記事が上位表示されやすくなる
- 上位表示されることでアクセス数が伸びる
WordPressを使っている人には神プラグインなので、ぜひ導入していきましょう!
ちなみに、もっと簡単にブログ記事を上位表示したい方はこちらの記事もチェックしてみてくださいね。
ライバルがいないブルーオーシャンキーワードを、短時間で誰でも簡単に見つける方法を紹介しています!
-

キーワードスカウターSTの評判は?コンパスとの違いって?忖度なしのガチレビュー!
続きを見る
少しでも参考になれば幸いです。
ありがとうございました。