Googleアナリティクスを開いたら「Google アナリティクス 4 プロパティに切り替えて設定を進めておきましょう」とか表示されるんだけど・・・どうすれば?
2022年3月16日にアナウンスされた従来型のGoogleアナリティクス「ユニバーサルアナリティクス(UA)」のサービス終了。
2023年6月いっぱいはこれまで通り使えますが、それ以降は計測が行われません。
引き続きGoogleアナリティクスを使うには、次世代型の「Google アナリティクス4 プロパティ(GA4)」に移行する必要があります・・・
めんどくさいなぁ、よく分からないなぁって方が多いと思いますが、後回しにすると
- データが少ないので分析できない
- 従来型のUAのデータと比較できない
- 移行を忘れてて大事なデータが取得できていない期間が発生する
などなどデメリットしかありません。
ちなみに従来型のUAとGA4は同時に使うことができますが、従来型のUAのデータをGA4に移行することはできないので、GA4で1からデータを集める必要があります。
どうせいつかは移行する必要があるので、早めに移行して比較しながら慣れていきましょう!
というわけで、本記事ではGA4への移行方法と移行後の追加設定について分かりやすく解説していきます。
なお、本記事の手順は従来型のUAで「gtag.js」を利用していない方向けの手順になります。また、GA4のコードの貼付け以外は全てのサイトで使える手順です。
「gtag.js」が何か分からない方は、本記事の手順で移行できます!
本記事の内容
- GA4の設定方法
- AFFINGERでのGA4設定方法
- SWELLでのGA4設定方法
- GA4導入後にやっておくべき設定
Googleアナリティクス4プロパティ(GA4)への移行

はじめにGoogleアナリティクスにアクセスします。
step
1設定アシスタントを開く
Googleアナリティクス上部に表示される[開始]をクリックします。

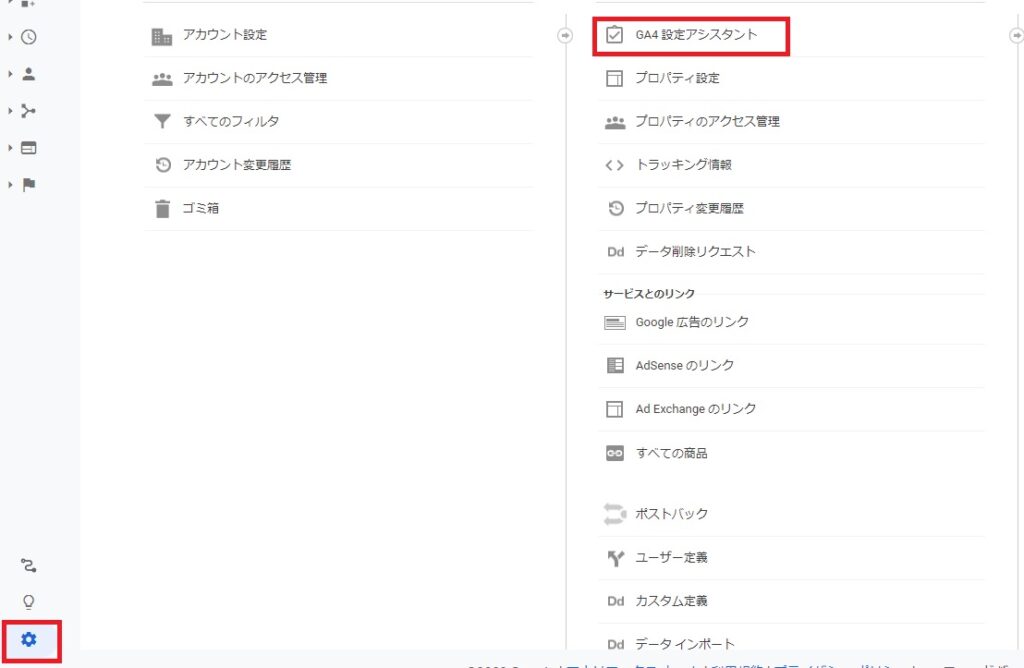
上画像のようなメッセージが出てこない方は[左下の歯車マーク]-[GA4設定アシスタント]をクリックします。

step
2プロパティの作成
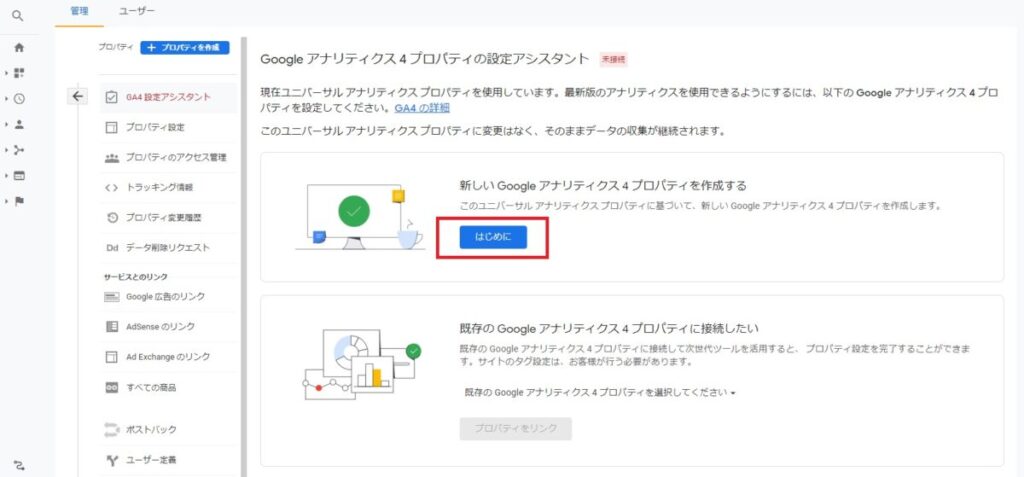
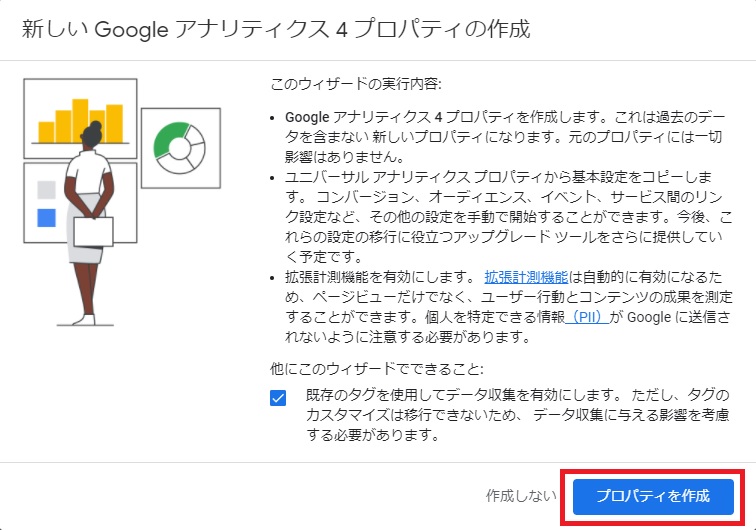
「Google アナリティクス 4 プロパティの設定アシスタント」が表示されます。
[はじめに]-[プロパティを作成]をクリックします。


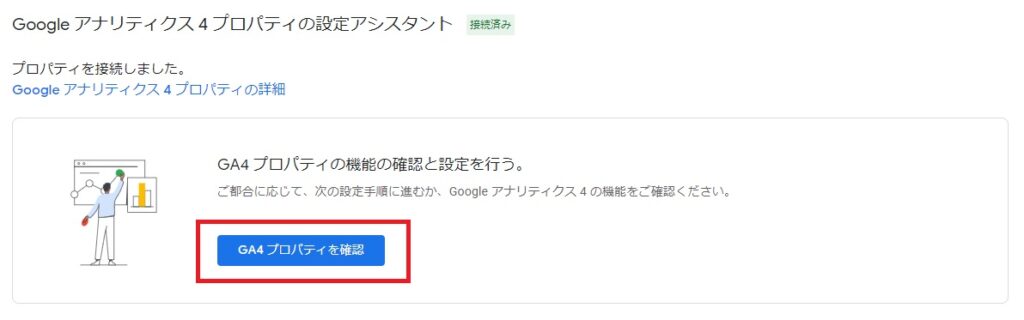
続けて[GA4プロパティを確認]をクリックします。

step
3タグの取得
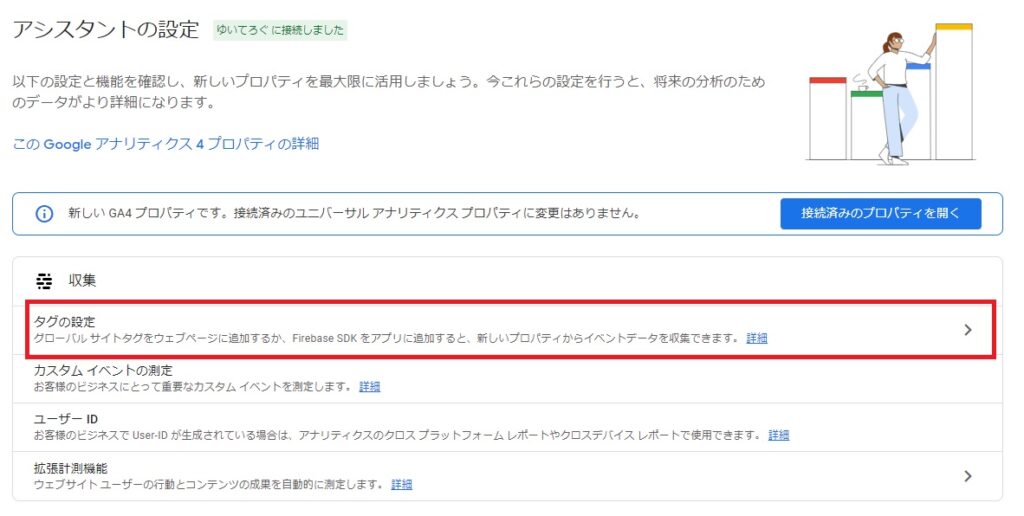
「アシスタントの設定」の「タグの設定」右端の「>」をクリックします。

「データストリーム」のサイト名右端の「>」をクリックします。

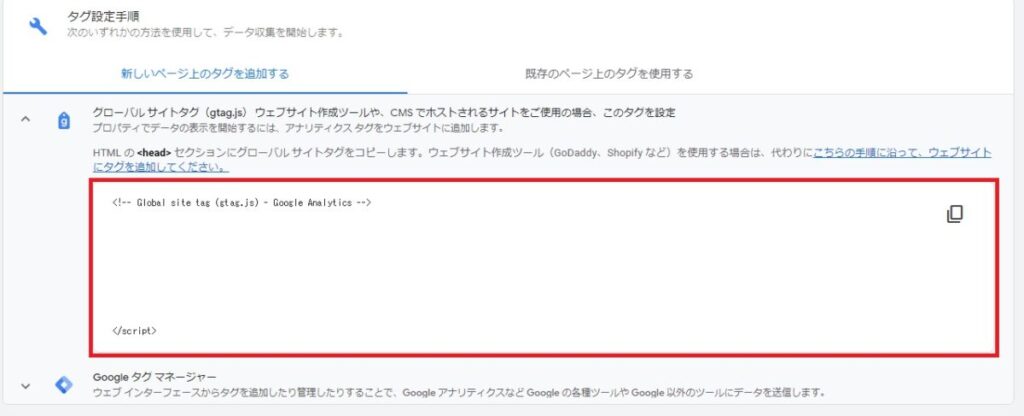
「ウェブストリームの詳細」の下画像の赤枠部分[グローバル サイトタグ(gtag.js) ウェブサイト作成ツールや~]をクリックします。

コードが表示されるのでコピーします。

GA4のタグの設置(AFFINGERの場合)
WordPressのダッシュボードから[AFFINGER管理]-[その他]をクリックして、[コードの出力]の[headに出力するコード]に先ほどのコードを貼付けます。

最後に[Save]をクリックして完了です。
AFFINGER6ならこんな感じでGA4への移行も簡単にできます!
\ 収益直結!7大特典付き/
GA4のタグの設置(SWELLの場合)
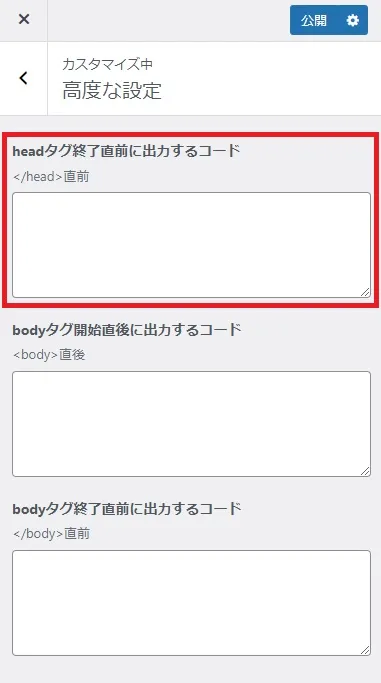
WordPressのダッシュボードから[外観]-[カスタマイズ]-[高度な設定]をクリック。
[headタグ終了直前に出力するコード]に先ほどのコードを貼付けます。

[公開]をクリックして完了です。
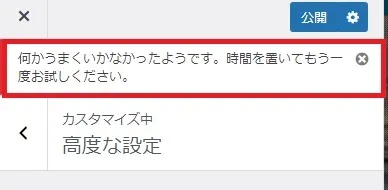
サーバーがConoHa WINGの場合、次のようなエラーが出る場合があります。

headタグへの追記が、サーバー側で攻撃と見なされブロックされてしまうためです。
対処方法は次の通り。
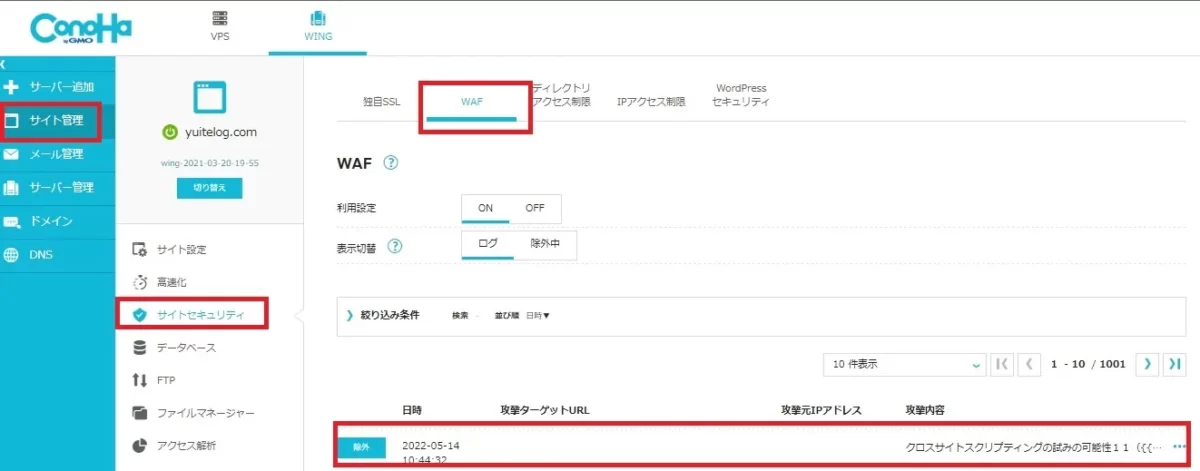
ConoHa WINGコントロールパネルにログイン後[サイト管理]-[サイトセキュリティ]-[WAF]を開きます。
下画像のように除外されている項目があるので[除外]をクリックします。

本物の攻撃が含まれている可能性があるので、自分が設定していた日時をしっかり確認してください。
ちなみにWAFは「Webアプリケーションファイアウォール」の略称。
Webサイトの脆弱性を悪用した攻撃を防ぐためのものです。
今回のようなheadへの追記はサイトに重大な悪影響を及ぼす可能性があるため、ConoHa WINGでは自動で遮断してくれる設定になっています。
今回はちょっと不便でしたが、自動で攻撃を防いでくれるのは安心ですね!
ちなみにConoHa WINGですが
- 国内最速No.1のレンタルサーバー
- ドメイン2つが無料(2サイト目も無料で作成可能!)
- WordPressに特化した機能
- 高い安定性とセキュリティ性
と、充実の内容。
また、2022年4月から、WordPressをさらに高速化してくれる新機能「WEXAL® Page Speed Technology®」が無料で利用可能になりました。
もし、近々サーバーを契約する方や移転をお考えの方で、興味があればチェックしてみてください。
GA4でその他にやっておくべき設定

GA4は無事導入できましたが、その他にやっておくべき設定についてもいくつか解説していきます。
どれもすぐ終わるのでこのままやってしまいしょう!
データ保存期間の変更
各データの保存期間が、デフォルトでは2ヶ月になっています。2ヶ月以上のデータが欲しい場合は、最大の14ヶ月に設定しておきましょう。
設定箇所
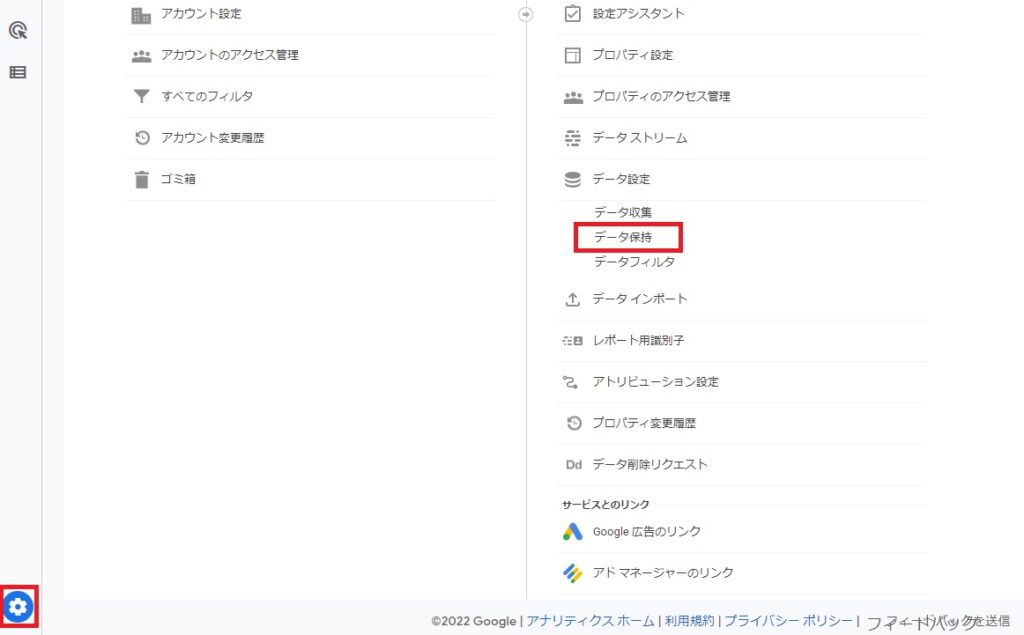
Googleアナリティクス(GA4)の管理画面左下の[管理(歯車アイコン)]-[データ設定]-[データ保持]

イベントデータの保持を[14か月]に変更し[保存]をクリックします。

自分のIPアドレスを除外
従来型のUA同様に、自分のIPアドレスを除外しないと正しく計測できないので除外しておきましょう。
設定箇所
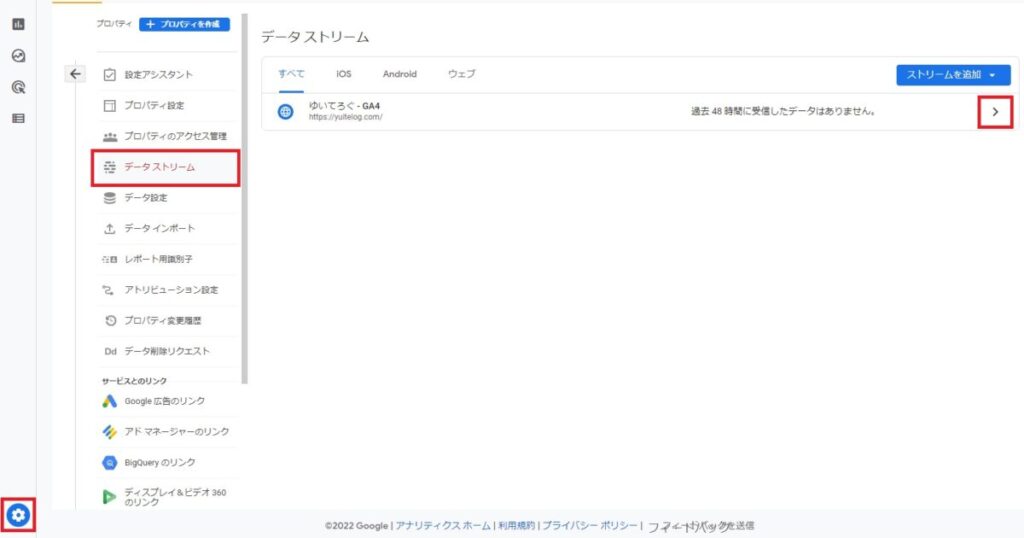
Googleアナリティクス(GA4)の管理画面左下の[管理(歯車アイコン)]-[データストリーム]-サイト名横の[>]

[タグ付けの詳細設定]をクリック。

[内部トラフィックの定義]をクリック。

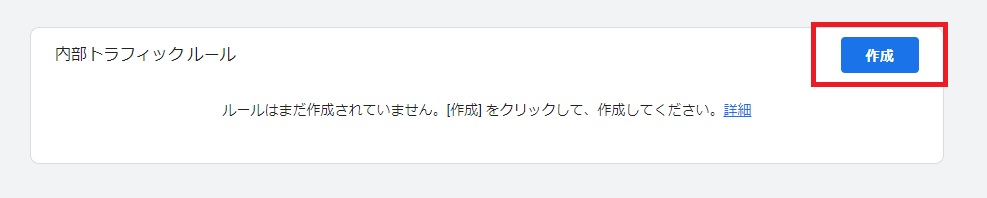
[作成]をクリック。

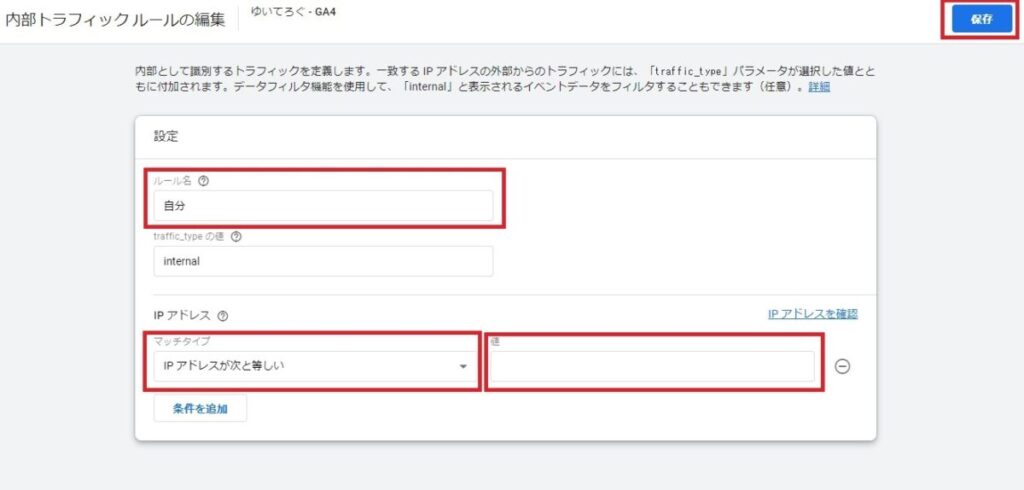
- ルール名:任意の名前(例:自分、自宅など)
- マッチタイプ:IPアドレスが次と等しい
- 値:除外したいIPアドレスを入力

自宅のIPアドレスが分からない方は、次のリンク先から確認することができます。
すべて入力したら、右上の[作成]をクリックします。
ここまでの手順で、自分のIPアドレスの「除外ルール」を作成しました。最後に作成したルールを有効化します。
設定箇所
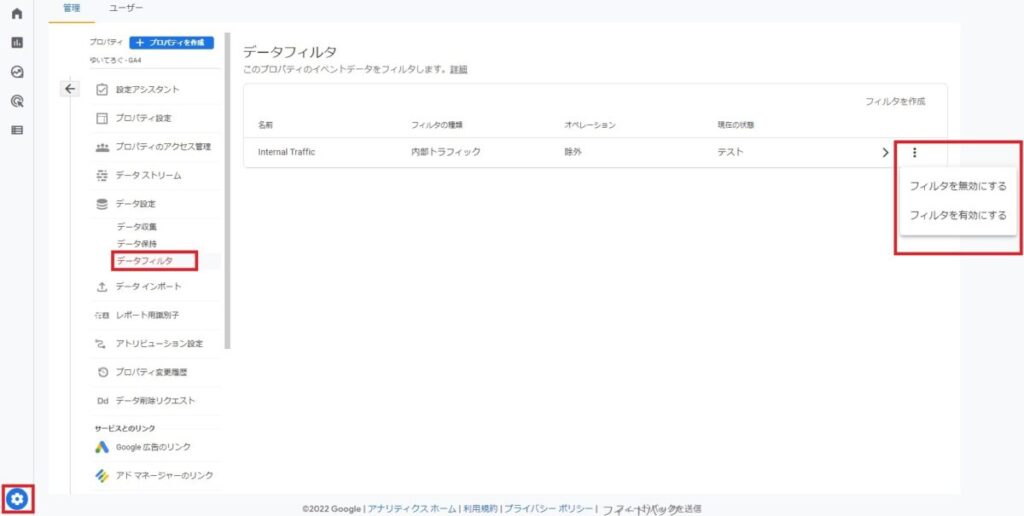
Googleアナリティクス(GA4)の管理画面左下の[管理(歯車アイコン)]-[データフィルタ]-[フィルタを有効にする]

[フィルタを有効にする]をクリックして完了です。

以上でIPアドレスの除外設定は完了です。
反映されるまでに時間がかかるようなので、テストは数時間後にしてみましょう!
Googleシグナルの有効化
Googleシグナルは、同一ユーザーがスマホとPCなどの異なる端末やブラウザからアクセスしたときに、同じユーザーとして計測してくれる機能です。
この機能を有効にしておくことで、より正確なアクセス解析が可能になります。
設定してもとくに損することはないので、より正確に計測したい方は設定しておきましょう。
設定箇所
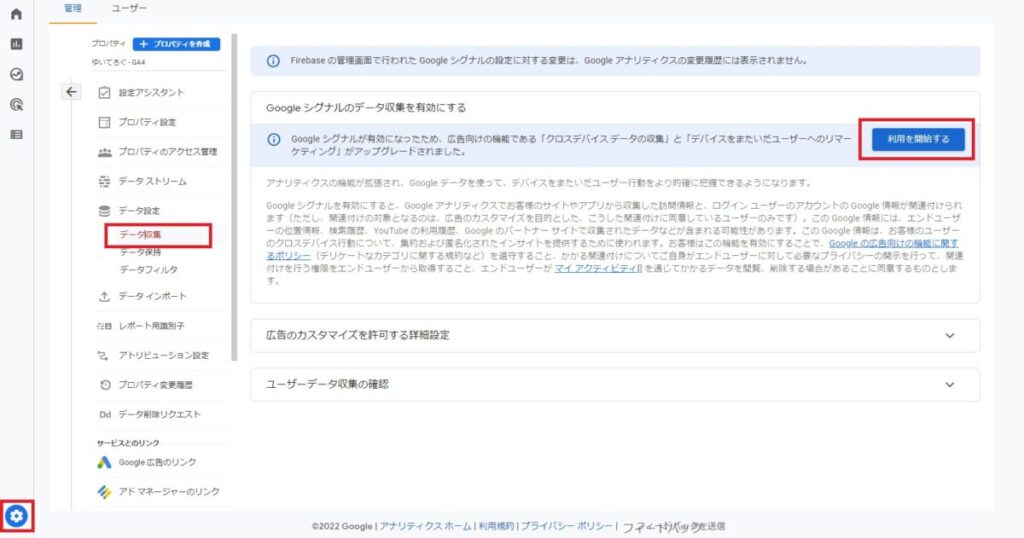
Googleアナリティクス(GA4)の管理画面左下の[管理(歯車アイコン)]-[データ収集]-[利用を開始する]

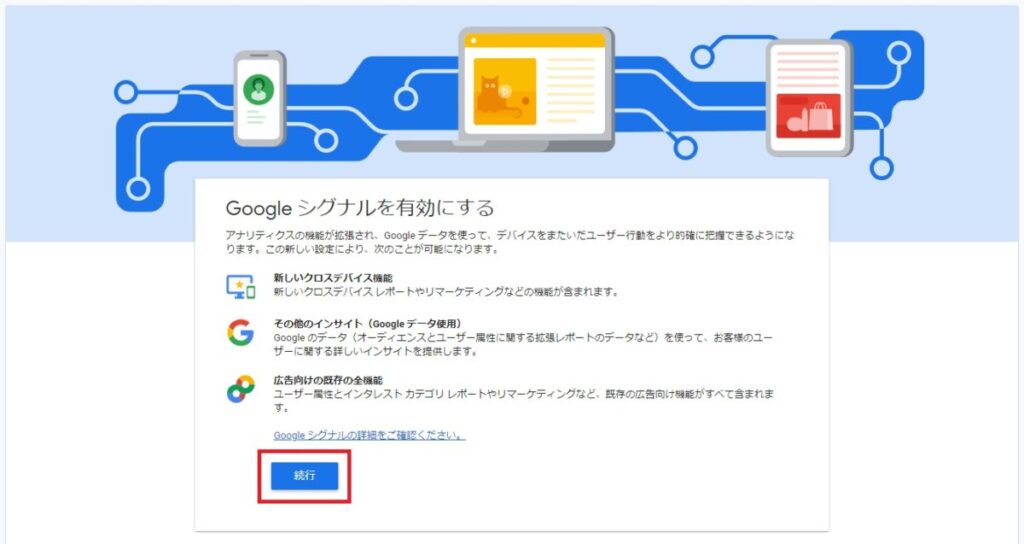
[続行]をクリック。

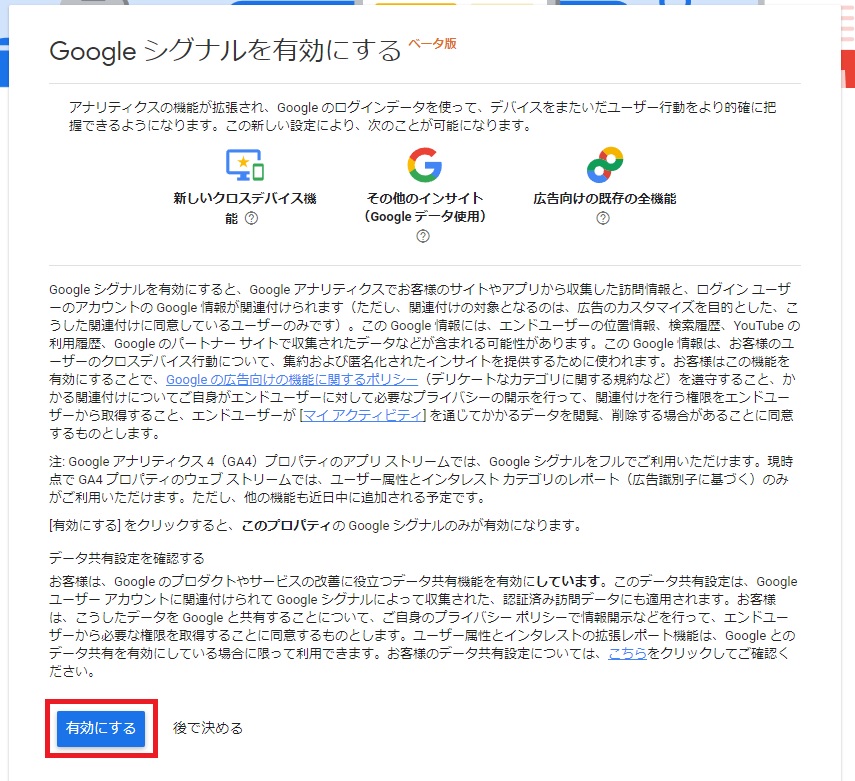
[有効にする]をクリック。

以上ですべて完了です。お疲れ様でした!
まとめ:Googleアナリティクス4プロパティ(GA4)への移行はお早めに

2023年7月1日で、従来型のGoogleアナリティクスは使えなくなります。貴重なデータ収集と使い方に慣れるためにも早めの移行をおすすめします!
使えなくなるまでは両方を見比べることができるので、あなたのサイトのデータに新たな発見があるかもしれませんね。
少しでも参考になれば幸いです。
ありがとうございました。