AFFINGER6でふきだし会話を入れたいんだけどどうやるの?
そんな疑問にお答えします!
ふきだし会話とは、上記のようなアイコンがしゃべってる風の設定のことです。
誰でも1度は見たことがあると思います。
文章ばかりでは読者が飽きやすいので、記事のアクセントに使える会話ふきだし。
無料テーマだとプラグインが必要ですが、AFFINGER6ではワンクリックできます!
今回は、AFFINGER6で使える3パターンの「ふきだし会話」表示方法やカスタマイズ方法を解説していきますね。
AFFINGER6以外でも同じような会話ふきだしが使えるので、他テーマが気になる方は次の記事もチェックしてみてください!
「初心者向け解説記事が豊富」なWordPress有料テーマ10選!
-

初心者におすすめのWordPress無料・有料テーマ19選!
続きを見る
本記事の内容
- 会話ふきだしの表示方法
- 会話ふきだし用アイコンの設定方法
- 会話ふきだしのカスタマイズ方法
\ 収益直結!7大特典付き/
ふきだし用のアイコン設定方法

最初にふきだしに表示されるアイコンの設定方法です。
step
1設定画面にアクセス
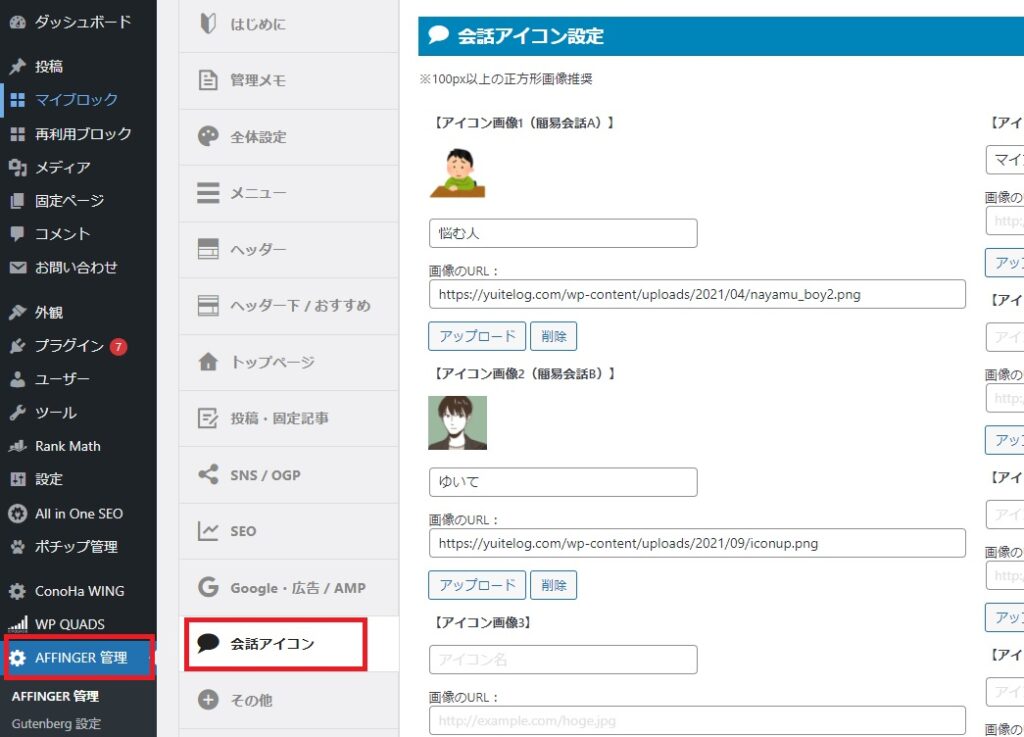
WordPressのダッシュボードから[AFFINGER管理]-[会話アイコン]の順でクリックします。

step
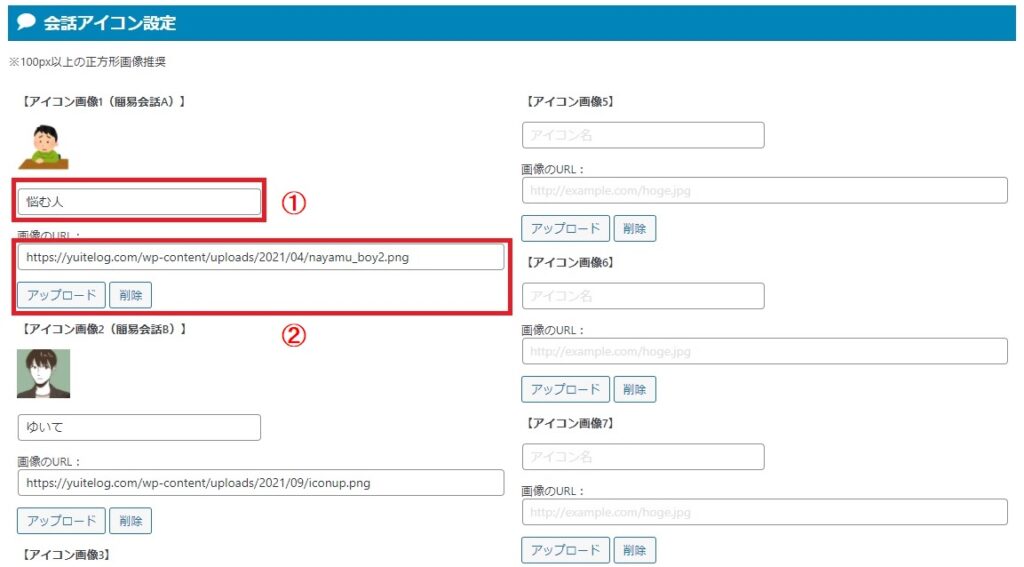
2アイコンと名前の設定

- 記事中のアイコン下に表示される名前
- アイコンにしたい画像をアップロード
アイコンは100px以上の正方形推奨です。一応正方形じゃなくても使えるので使いたい画像で試してみてください!
画像やアイコンはどうしよう・・・という方は、次の記事も参考にどうぞ!
WordPressブログで使えるおすすめフリー画像サイト5選!【登録不要、無料素材のみ】
-

WordPressブログで使えるおすすめフリー画像サイト5選!【登録不要、無料素材のみ】
続きを見る
ココナラでブログ用アイコン作成!1,800円オフで購入できるお得な方法も解説。
-

【ココナラ】アイコン作成の流れを完全解説!損しない購入方法もお伝えします
続きを見る
step
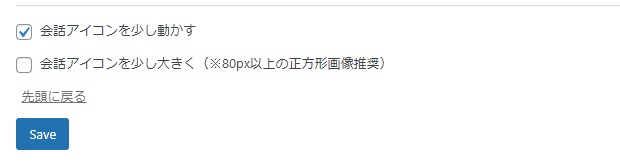
3アイコンのカスタマイズ
アイコン設定画面下部に、アイコンの大きさや動かす設定があるのでお好みで設定してください。

それぞれ設定後、最後に[Save]をクリックして完了です!
ふきだしのカスタマイズ方法

ふきだしのカスタマイズは次の場所で行います。
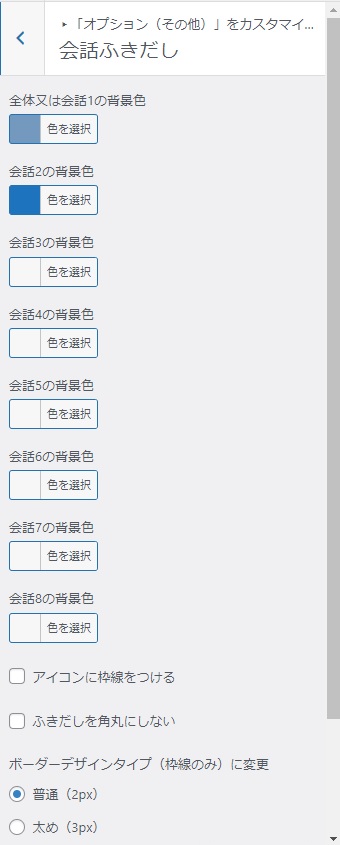
WordPressのダッシュボードから[外観]-[カスタマイズ]-[オプション(その他)]-[会話ふきだし]

カスタマイズできる項目は以下の通り。
- ふきだしの背景色
- ふきだしの枠線の色
- ふきだしの枠線の太さ
- ふきだしの枠線の有無
- ふきだしの形(丸or四角)
色の設定が少しややこしいのですが「ボーダーデザインタイプ」によって次のようなルールがあります。
「なし」
- 会話1~8の背景色が反映される
- 枠線はないので色の設定はできない
「普通」or「太め」
- 「ボーダーデザインタイプの背景色※一括」の色が背景色になる
- 枠線の色は会話1~8の背景色が反映される
ふきだしごとに背景色を変えたい場合は「ボーダーデザインタイプ」を「なし」にします。
枠線がほしい場合は「普通」or「太め」にします。
あとはお好みの設定を行ったあと「公開」をクリックして完了です!
ふきだしの挿入方法

それでは下準備が終わったので、いよいよ記事に挿入していきましょう!
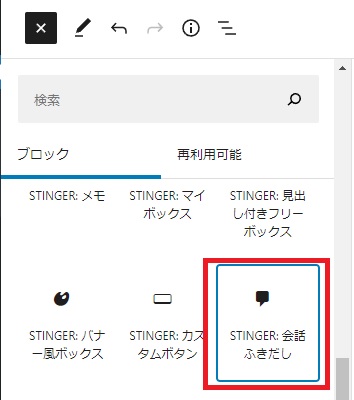
AFFINGER6ふきだし挿入方法①
ブロック挿入ツールから[STINGER:会話ふきだし]をクリックします。

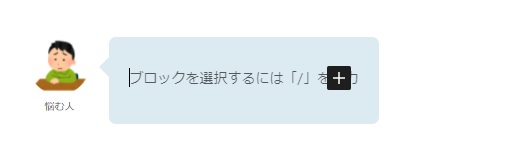
事前に設定した「アイコン画像1」のふきだしが挿入されます。

ふきだし内に表示したい文章は、そのままふきだし内に入力すればOKです。
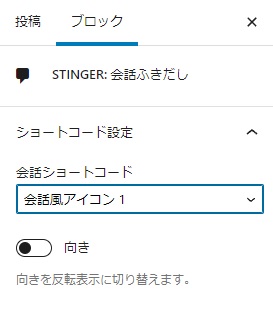
他のふきだしに変更したい場合は、ふきだしのブロックをクリックしてから右側の[ブロック]-[会話ショートコード]の「会話風アイコン」の番号を変えます。

このふきだしのように、右側に表示したいときは「向き」のチェックボックスをONにします。
AFFINGER6ふきだし挿入方法②
こちらは、クラシックエディタやクラシックブロックからの挿入方法です。
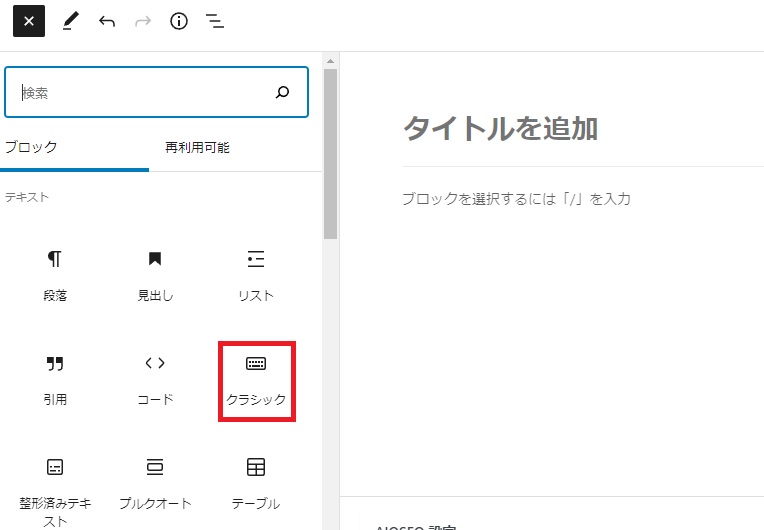
ブロック挿入ツールから[クラシック]をクリックします。
※クラシックエディタの場合、ここはスキップです。

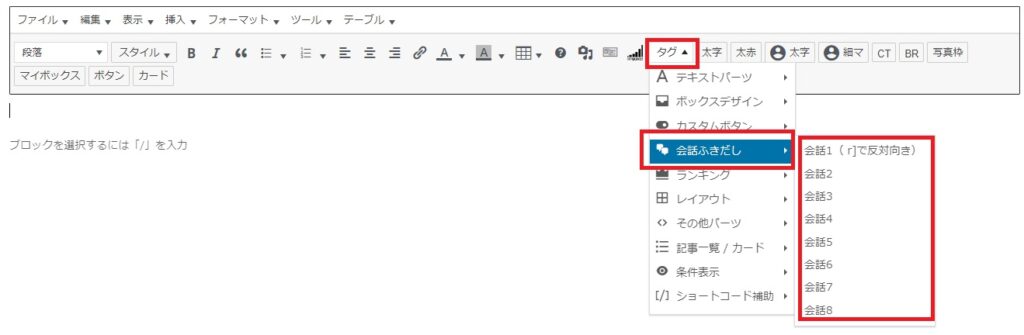
[タグ]-[会話ふきだし]から挿入したい会話ふきだしを選択します。

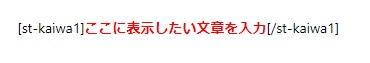
表示させたい文章は、以下の赤文字の位置に入力します。

ふきだしを右側に表示したいとき
[st-kaiwa1 r]のように「数字の後に半角スペース+r」を入力
AFFINGER6会話ふきだし挿入方法③
最後に紹介するのは「簡易会話」という挿入方法です。
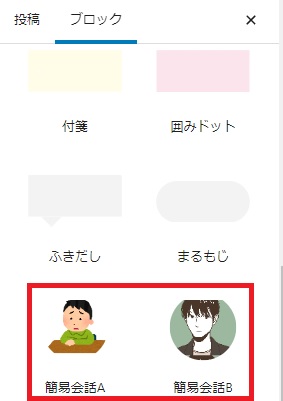
挿入方法は右側の[ブロック]-[簡易会話A]or[簡易会話B]をクリックします。

簡易会話はすばやく挿入できますが、以下の通り制限があります。
- アイコン画像1と2しか使えない
- アイコン名が表示されない
- ふきだしの幅がやや細い
背景色を変えたい場合は、管理画面に戻らなくても右側の簡易会話アイコンの少し下から設定可能です。
以上がAFFINGER6でできる、会話ふきだしの3つの挿入パターンでした。
\ 収益直結!7大特典付き/
まとめ:会話ふきだしを使って記事を見やすくしてみましょう!

今回は、会話ふきだしの挿入方法について解説しました。
AFFINGER6なら、簡単にオシャレな会話ふきだしが挿入できるので興味がある方は次の記事もチェックしてみてください!
>>AFFINGER6は初心者こそ使うべきテーマ!?購入者が本音レビュー!
-

AFFINGER6(アフィンガー6)で見えた景色。使い方や評判を超解説!
続きを見る
文章だけの記事よりも親しみやすさが出る会話ふきだしを使って、読んでもらえる記事を作ってくださいね!
一つ注意点として、あまりに多様すると逆に読みにくい(しらける)こともあるのでほどほどに・・・
少しでも参考になれば幸いです。
ありがとうございました!