ブログの「お問い合わせ」といえばContact Form7。
最初に設定したらそのままメンテナンスすることがないと思います。
ですが、知らない間に使えなくなっていることがよくあるそうです。
お問い合わせと言えば
読者からの質問
企業からの広告掲載依頼
サイトの信頼性アップ
このように非常に大事な役割を果たしています。
知らないうちに使えなくなっていると、大きな損失になっているかもしれません。
当サイトの場合、Chromeからは送信できるのにIEやスマホ(Safari)からだと送信エラーが起きるという状況でした。

ちなみに環境は次の通り。
- Contact Form7
- スパム対策はreCAPTCHA
今回は、一部のブラウザからContact Form7の送信エラーが出てしまうという方のお悩みを解決します。
なお、本記事はreCAPTCHA設定済みという前提になります。
本記事の内容
Contact Form7で特定のブラウザから送信エラーが出る場合の解決策
Contact Form7で送信できないときの解決策

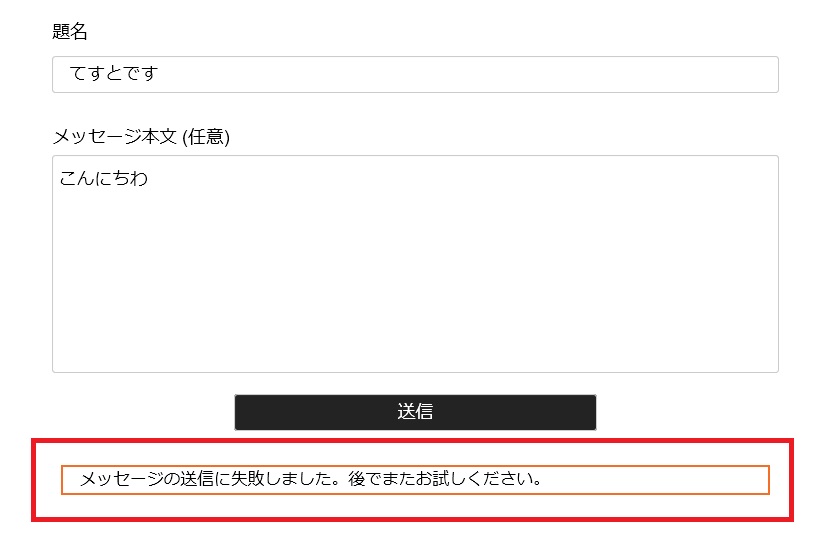
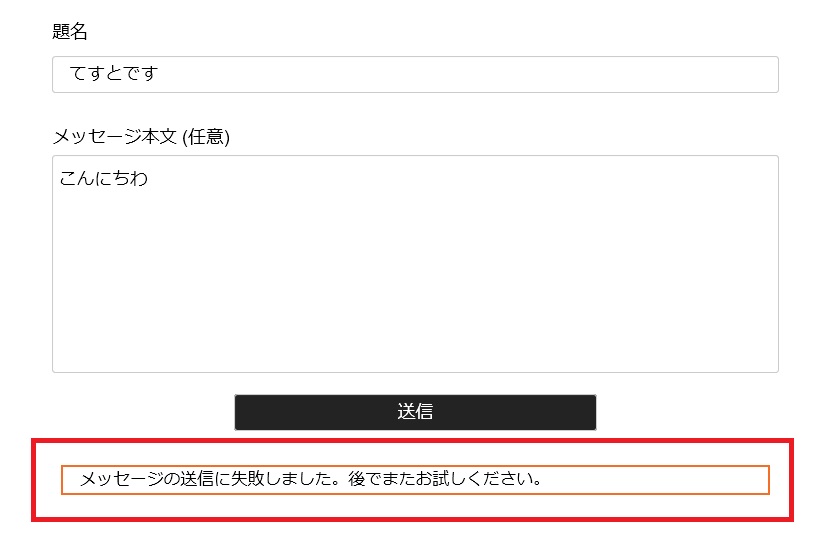
Contact Form7でエラーが出る場合、エラーメッセージの枠の色で原因が推測できます。

今回は、オレンジ色の枠なので原因は次の通り。
reCAPTCHAで何らかの不具合が起きている
いろいろ試しましたが、最終的にreCAPTCHAの管理をプラグインに切り替えたところ送信エラーが出なくなりました。
それでは実際の手順をご紹介します。
Contact Form7のreCAPTCHAのキー削除
プラグインでの管理に切り替えると、Contact Form7のreCAPTCHAの設定と重複してしまいます。
そこでまずは、reCAPTCHAのキーを削除します。
step
1reCAPTCHAの設定画面にアクセス
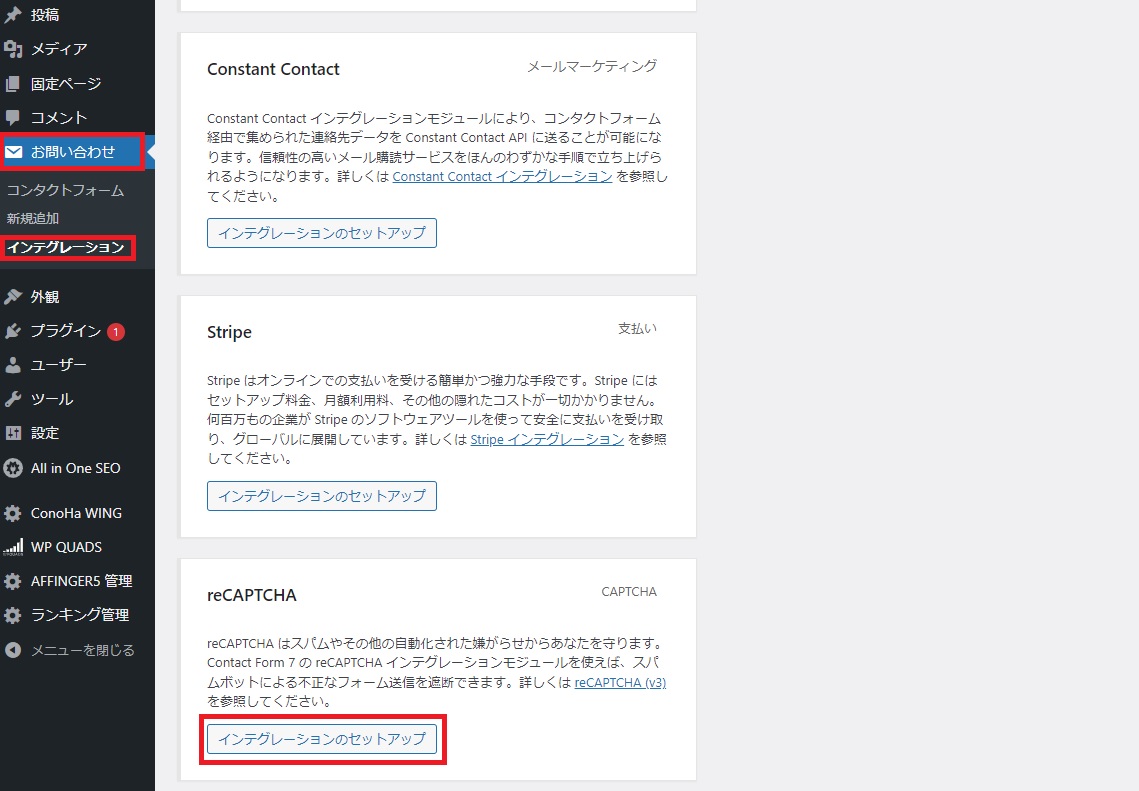
WordPress管理画面 > お問い合わせ > インテグレーション > reCAPTCHAのインテグレーションのセットアップ の順でクリックします。

step
2reCAPTCHAの各キーを削除
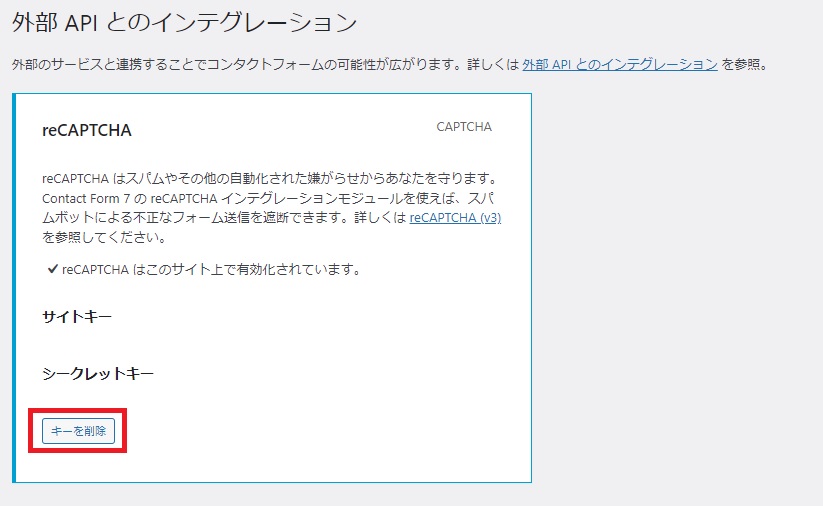
サイトキーとシークレットキーが表示されているので「キーを削除」をクリックします。

プラグイン:Invisible reCAPTCHA for WordPressの設定
step
1Invisible reCAPTCHA for WordPressのインストール
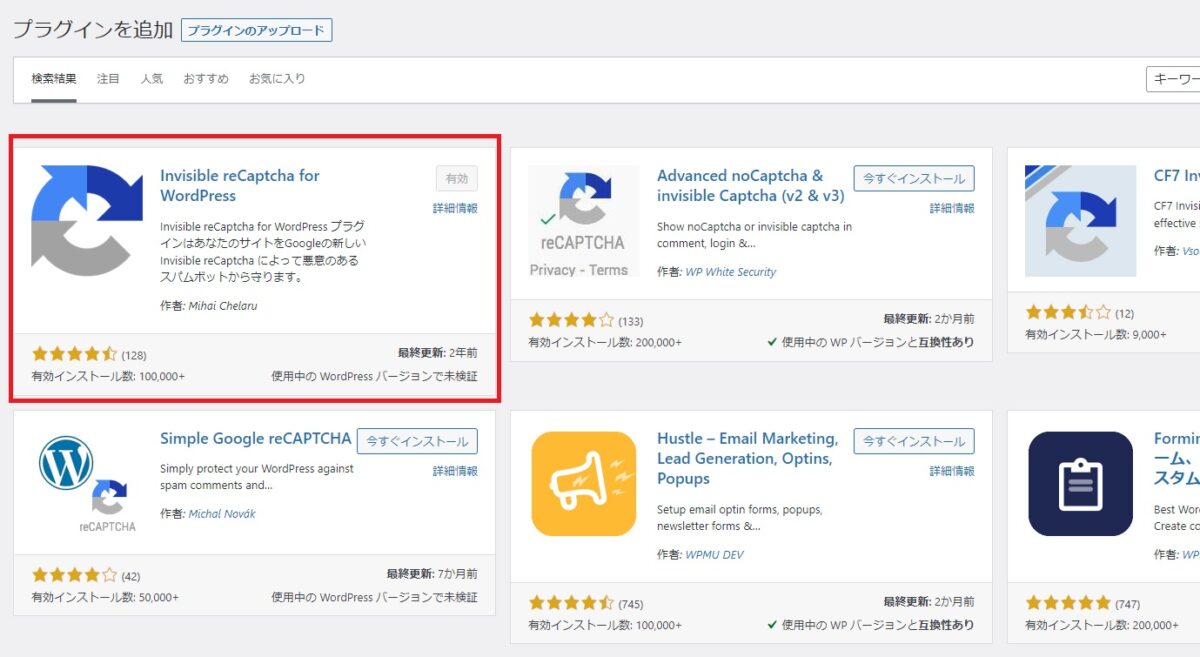
プラグイン検索ウインドウで「Invisible reCAPTCHA for WordPress」と検索します。
画像の赤枠のブラグインをインストール後、有効化します。

step
2reCAPTCHAのキー取得
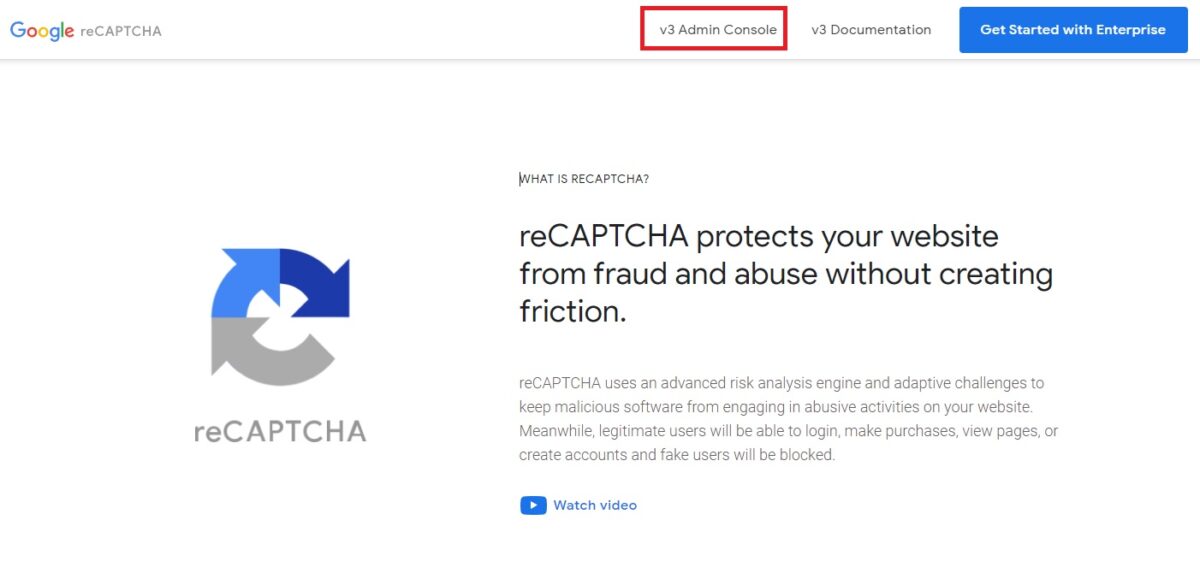
このあとの手順で使うreCAPTCHAのキーを取得するためGoogle reCATCHAにアクセスし「v3 Admin Console 」をクリックします。

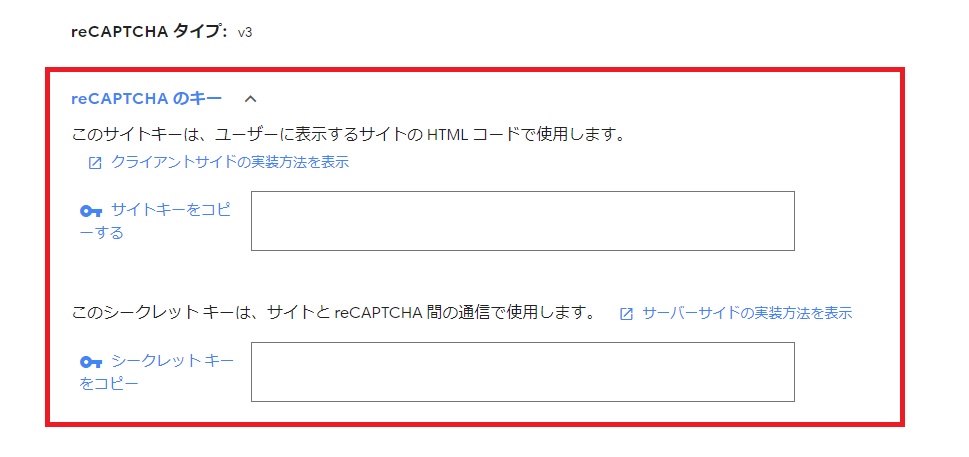
右上の歯車アイコン > reCAPTCHAのキー をクリックするとサイトキーとシークレットキーが表示されます。
のちほど使うのでこのまま開いておくか、どこかにコピペしておきましょう。

step
3Invisible reCAPTCHA for WordPressの設定
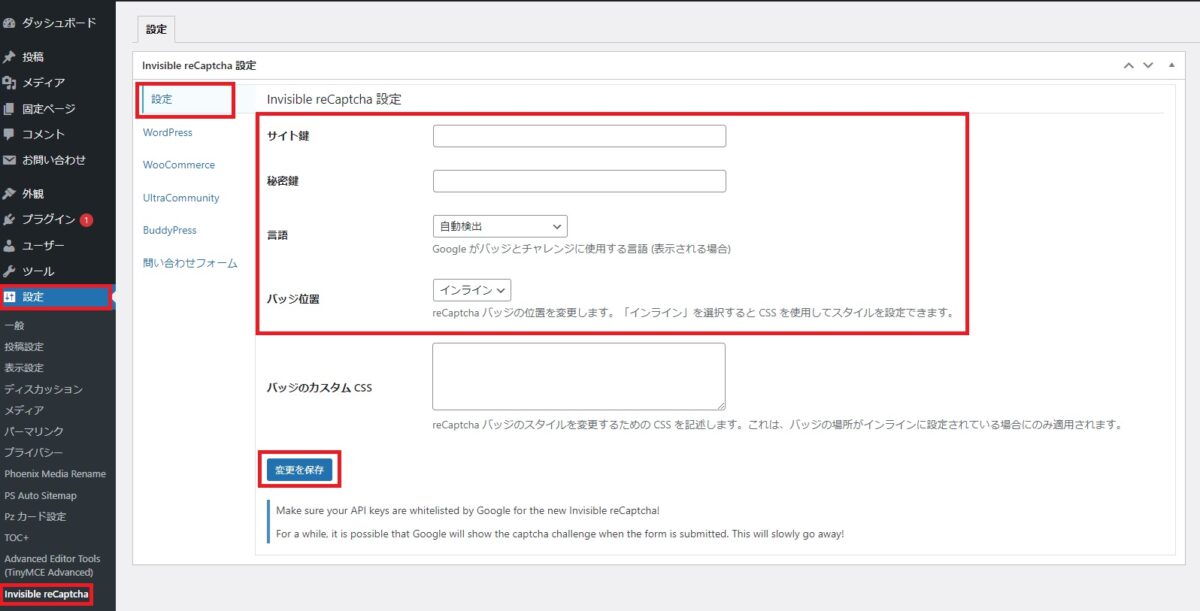
WordPress管理画面 > 設定 > Invisible reCAPTCHA の順でクリックし「Invisible reCAPTCHA 設定」の各項目を次のように設定します。

- サイト鍵:サイトキー
- 秘密鍵:シークレットキー
- 言語:自動検出
- バッジ位置:インライン
各設定後、変更を保存をクリックします。
step
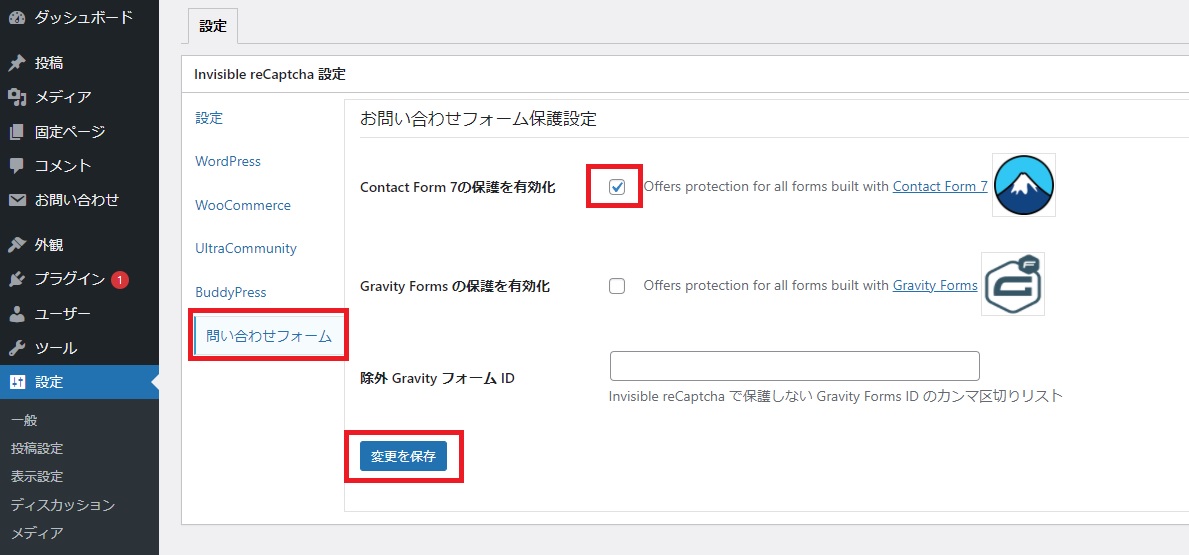
4お問い合わせフォーム保護設定
続けて同じ画面の、問い合わせフォーム > Contact Form 7の保護を有効化 にチェックを入れ変更を保存をクリックします。

Invisible reCAPTCHA for WordPressの設定確認
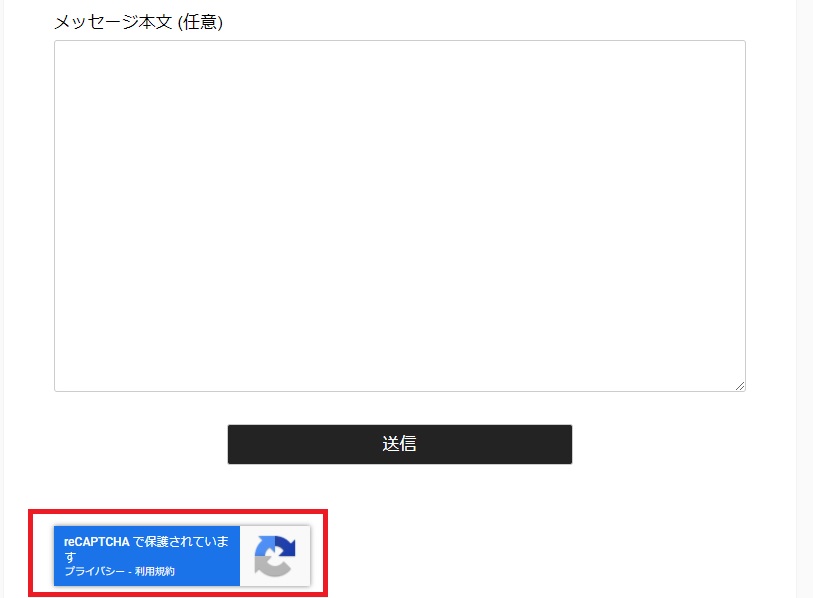
お問い合わせフォームを確認すると、次の画像のようにreCAPTCHAのアイコンが表示されています。
また、記事ごとに出ていたreCAPTCHAのアイコンも消えていると思います。

まとめ:Contact Form 7のメール設定は定期的に確認しましょう!

今回はContact Form 7のメール送信エラーの解決方法について解説しました。
いまは大丈夫でも、知らない間に送信エラーが発生していると大きな機会損失になりかねません。
お問い合わせフォームはとても大事なので、たまにはチェックしてみましょう!
少しでも参考になれば幸いです。ありがとうございました。