【迷わない】SWELL初期設定とカスタマイズのやり方!必要なことだけまとめました

 悩むひと
悩むひとSWELLをインストールしました。とりあえずサイトの形を作って記事投稿がしたいな!
このようなお悩みを解決します。
記事を書き出すまでに必要な初期設定とカスタマイズすべきところは次の4つ。
- プラグインの設定
- デモサイトのインストール
- サイトトップページの各設定
- メニュー設定
SWELLのインストールがまだの方は、次の記事を参考にインストールしてください!
こんにちわ。ゆいて(@yuitelog)です。
本記事では、SWELLデモデータSWELL DEMO 02を例に、SWELLインストール後に最初にやっておくべき初期設定とカスタマイズポイントをまとめました。
この記事の手順でいけば、迷うことなくサイトをお好みの形まで持っていくことができます。
初心者でも分かりやすく、徹底的に丁寧に解説していきます!
それではいってみましょう!
SWELLのプラグイン設定
SWELLに入れるべきプラグインは次の5つ。
- SEO SIMPLE PACK
- XML Sitemap & Google News
- WP Revisions Control
- Contact Form 7
- Wordfence Security
プラグインはサイト全体に影響するので、最初に設定することをおすすめします。
設定方法などは、次の記事で細かくまとめてあります。
デモサイトSWELL DEMO 02の設定
はじめに、今回のカスタマイズ例のベースとなる「SWELL DEMO 02」をインストールします。
データはSWELLERS’のマイページからダウンロードできます。
SWELLERS’の登録がまだの方は、次の記事を参考に登録してください。
SWELL使いなら登録しないと損する、SWELLユーザー限定の会員サイトです。
SWELLデモデータのインポート
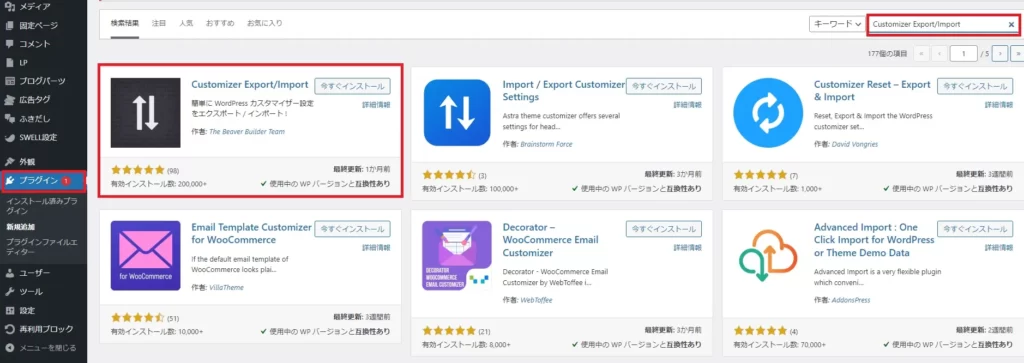
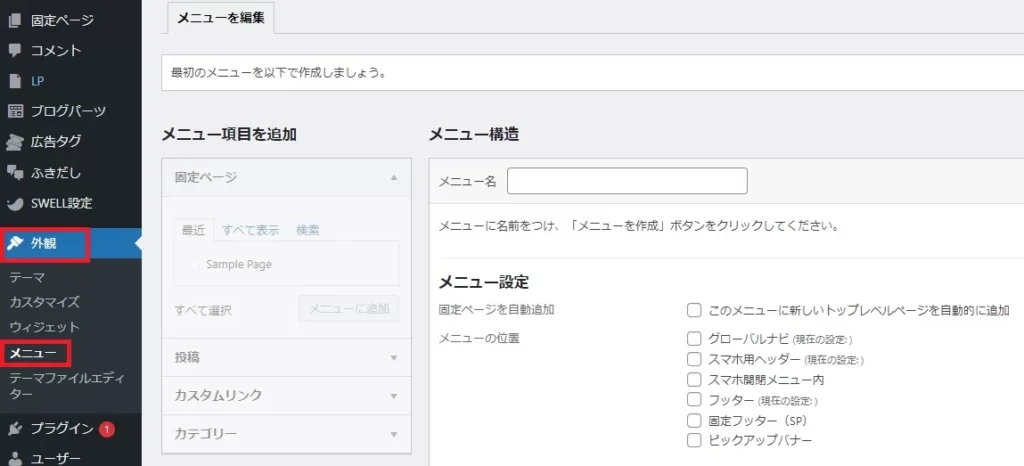
WordPressのダッシュボードから[プラグイン]-[新規追加]-右上の[プラグインの検索]に「Customizer Export/Import」と入力。
表示された「Customizer Export/Import」で[今すぐインストール]-[有効化]の順でクリックします。

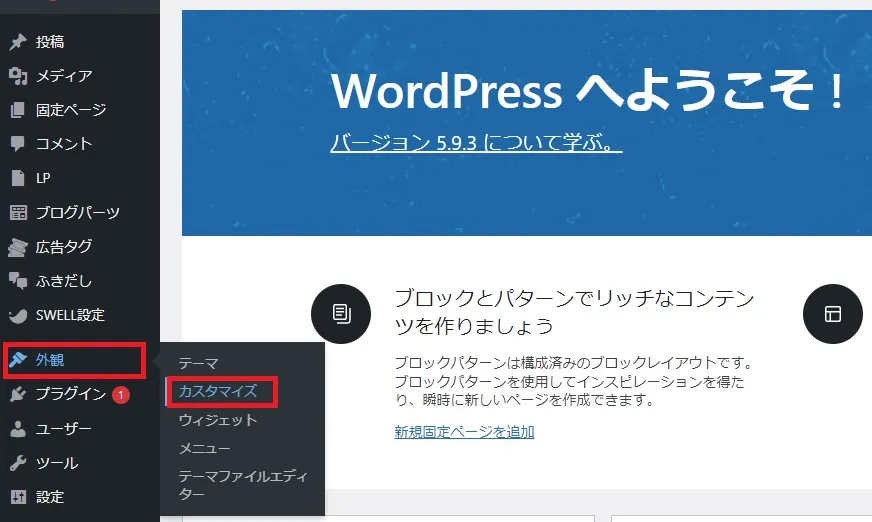
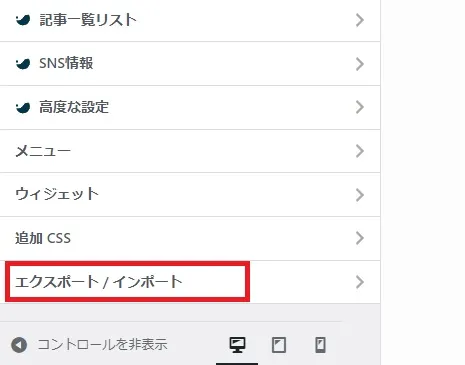
[外観]-[カスタマイズ]の順でクリックします。

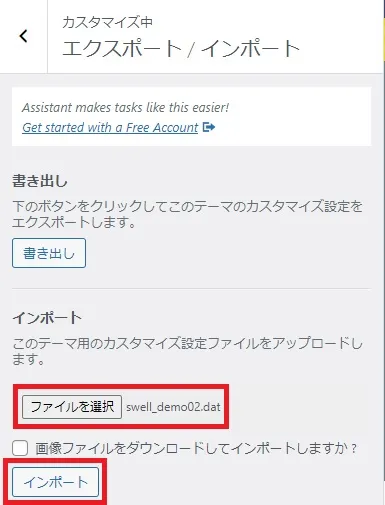
[エクスポート/インポート]をクリック。

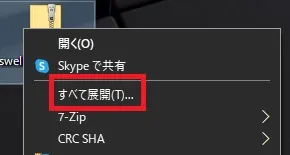
[ファイルを選択]をクリックし、上記で展開したフォルダ内の「swell_demo02.dat」を選択し[インポート」をクリックします。

すぐにデモデータがインストールされます。

お疲れ様でした。デモデータのインストールは完了!続けて各設定を行っていきましょう。
SWELLカスタマイズ設定
ここからの設定は、WordPressのダッシュボードから[外観]-[カスタマイズ]にある各項目の設定になります。
上から順によく使う設定を中心に紹介していきますが、ご自身の好みで飛ばしてもらってOKです。
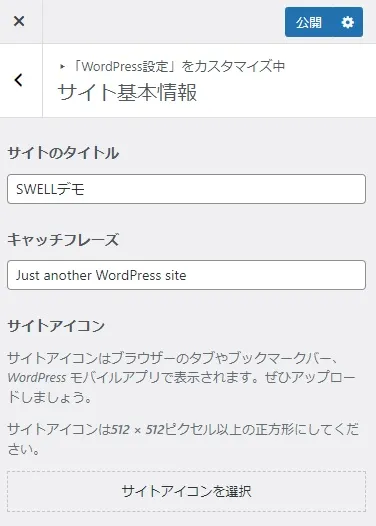
サイト基本情報
Webブラウザのタブに表示される設定です。


サイトのタイトルやキャッチフレーズ、アイコンの設定ができます。
キャッチフレーズが不要であれば空欄でOKです。
基本カラー
サイト全体の色合いの設定。
デモサイトの色合いから変えたい場合は、ここで変更していきましょう。
- メインカラー:ヘッダー以外の紺色部分
- テキストカラー:各文字色
- リンクカラー:リンク文字色
- 背景色:ヘッダーとフッターの間の色
ヘッダーの色はここでは変えられません。このあと出てくる「ヘッダー」の設定から変えることができます。
[サイト全体設定]-[基本デザイン]
ここで変えられる設定は次の通り。
- フォント
- フォントサイズ(PC、タブレット、モバイル)
- コンテンツの幅
- ページ背景
詳細は次の通りです。
フォント設定
SWELLのフォントは、次の4つから選ぶことができます。
- 游ゴシック
- ヒラギノゴシック>メイリオ
- Noto Sans JP
- 明朝体
フォントサイズ
SWELL標準のPCとタブレットのフォントサイズは16px。
Googleが推奨しているフォントサイズと同じなので、こだわりがなければそのままでOKです。
コンテンツの幅
ここもこだわりがなければ、そのままでOKです。
ページ背景
トップページや記事の背景に画像を表示したい場合はここで設定します。
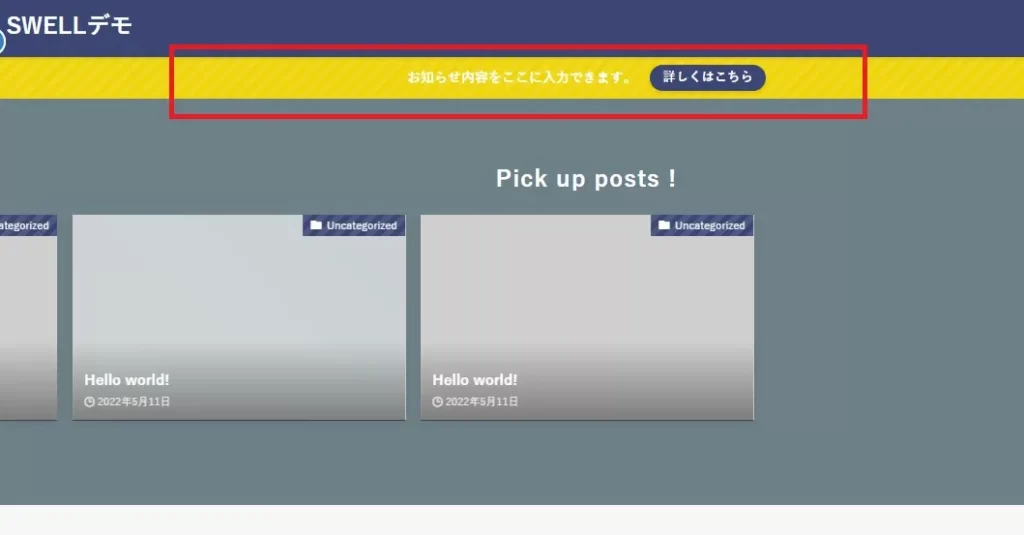
お知らせバー
お知らせバーは、ヘッダーに表示される黄色い部分。
ここで表示内容やデザインの設定を行うことができます。

一番見てほしい記事や、サイトの更新情報を掲載するサイトが多いですね。
[サイト全体設定]のよく使う設定については以上になります。
続けてヘッダーなどの、本格的なカスタマイズ設定にいきましょう!
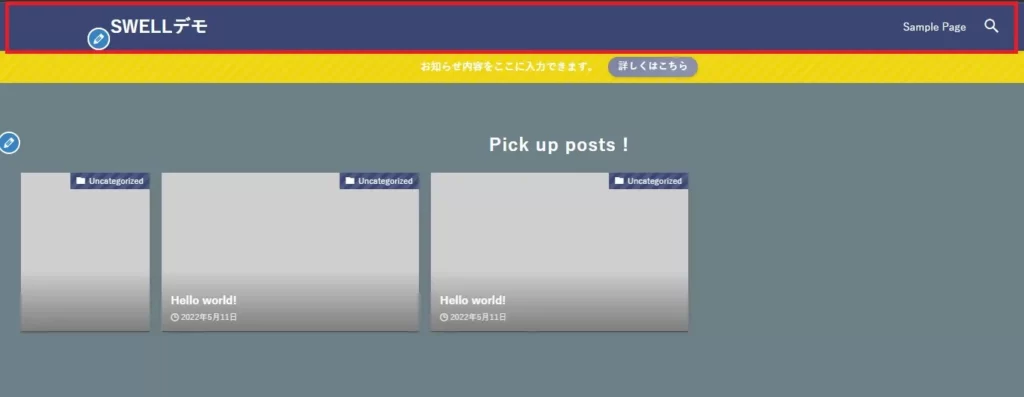
ヘッダー
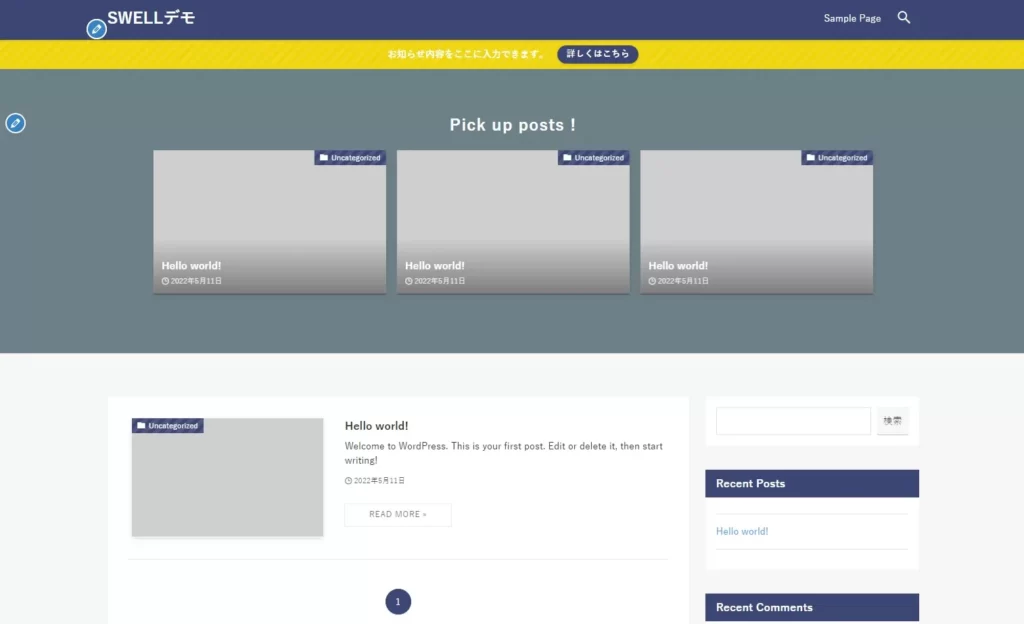
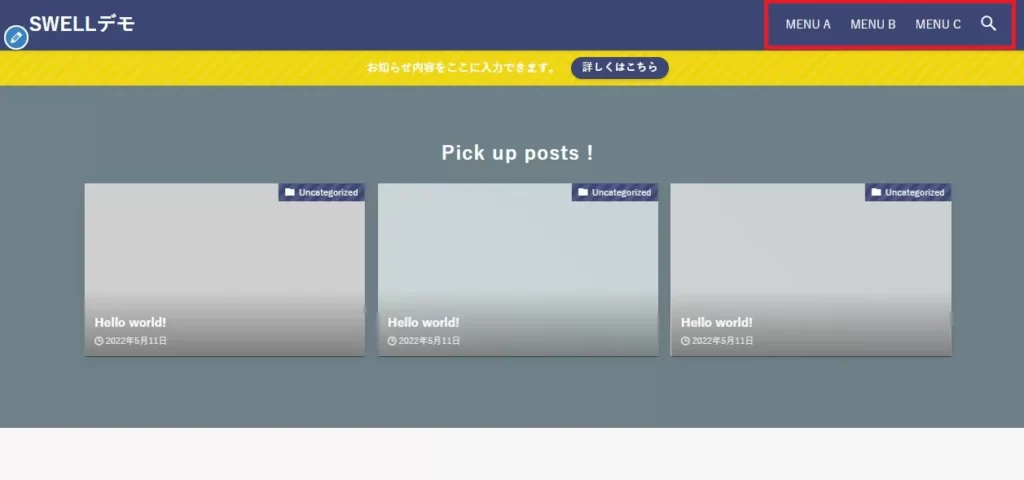
下画像の赤枠部分(紺色部分)がヘッダーです。

ここで変えられる設定は次の通り。
- ヘッダー背景色、文字色
- ロゴの設定
- キャッチフレーズの表示
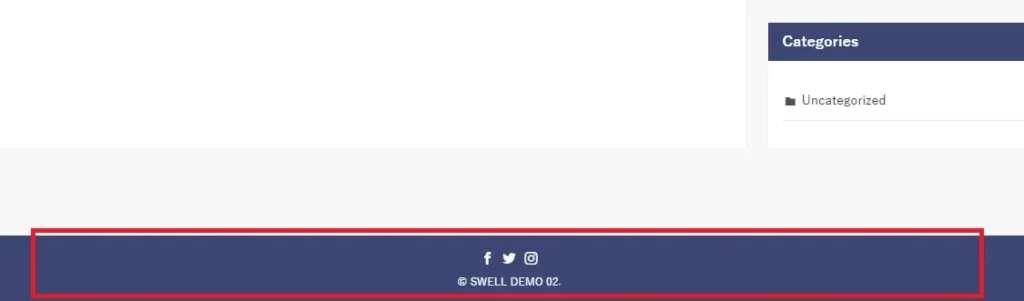
フッター
フッターはサイトの一番最後に表示される部分になります。

ここで変えられる設定は次の通り。
- フッター背景色、文字色
- コピーライト
- SNSアイコンの表示設定
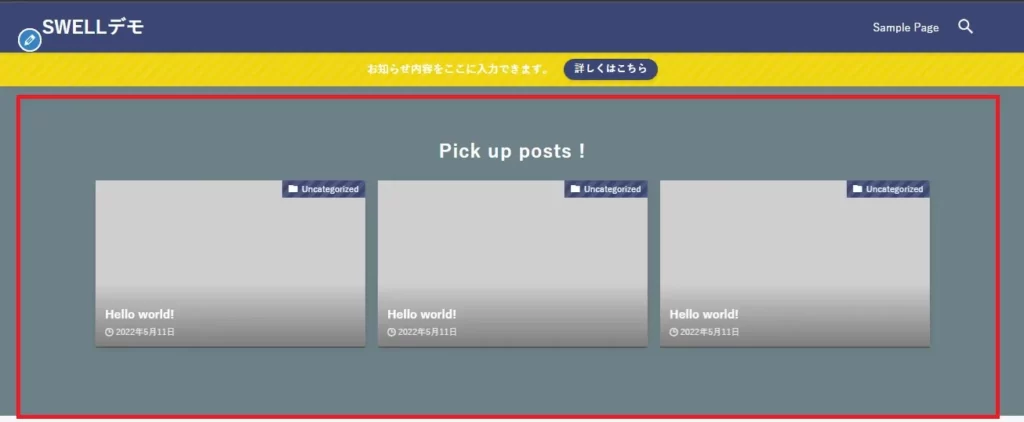
記事スライダー
記事スライダーは、ヘッダー下のスライドショーのことです。

ここで変更できる設定は次の通り。
- 表示、非表示設定
- 並び順(投稿日順、更新日順、人気順)
- 日付の表示設定
- 表示数設定
- スライド速度
- 左右の矢印の表示、非表示
- 記事スライダー上のタイトル設定、文字色
- 記事スライダーエリアの背景画像
投稿・固定ページ
ここでは、記事や固定ページの各表示設定や見出しなどのデザインを変更することができます。
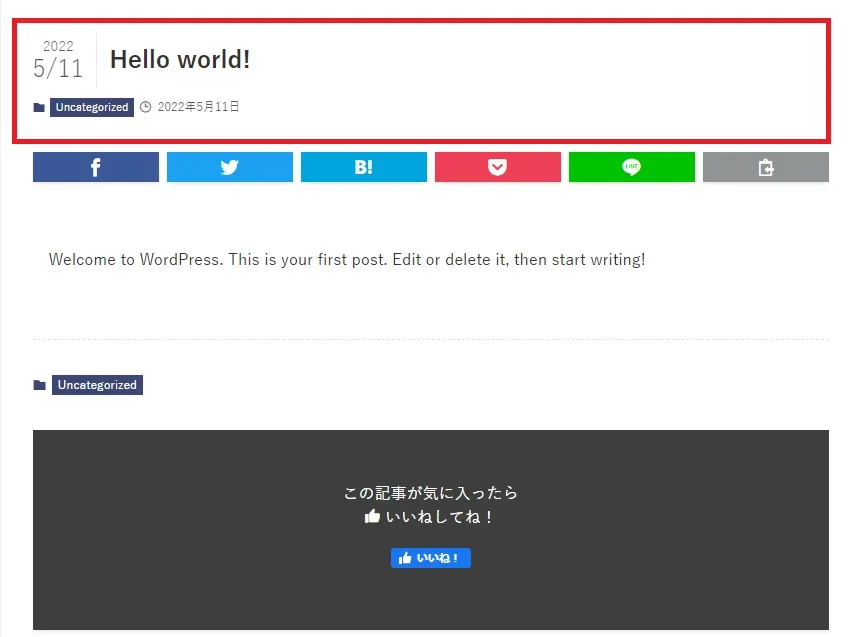
タイトル
記事、固定ページの日付やカテゴリ表示に関する設定。

コンテンツのデザイン(見出し設定)
タイトルからは少し分かりづらいですが、記事の見出しのデザイン設定はここから行うことができます。
- 見出しのカラー
- 見出しのデザイン
- テキストリンクアンダーバーの表示、非表示
テキストリンクにアンダーバーがないと、リンクと気づかずスルーされるため、アンダーバーを表示するのがおすすめです。
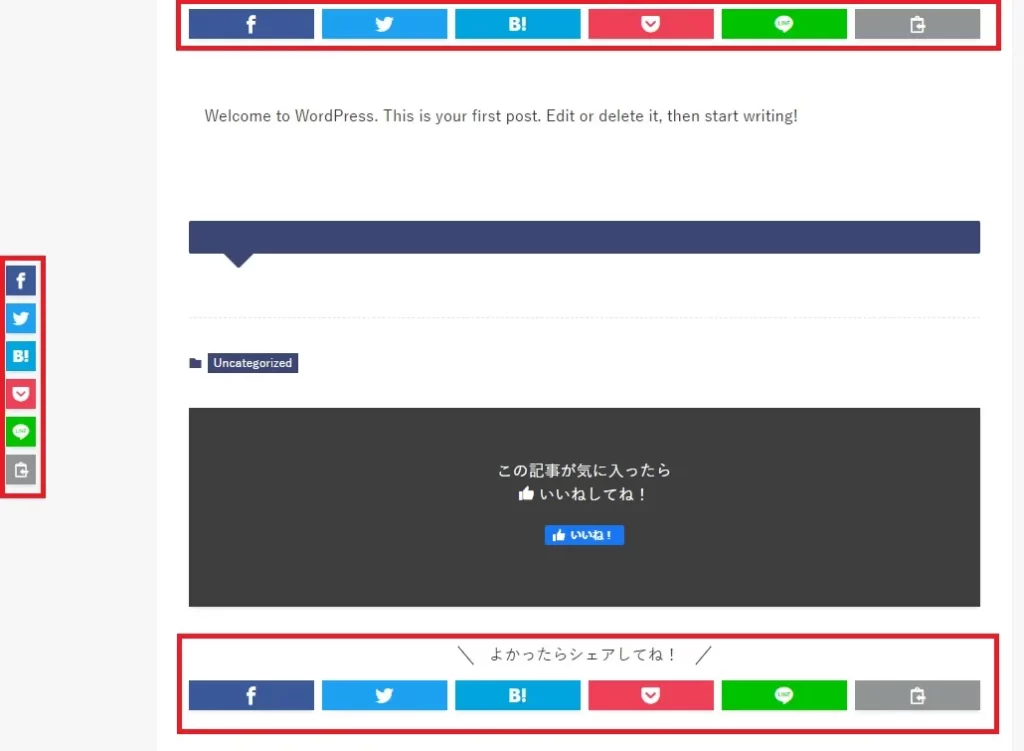
SNSシェアボタン
記事に表示される、SNSボタン(下画像の赤枠部分)の設定です。

- 各ボタンの表示、非表示
- ボタンのデザイン
- Twitter用の追加設定
記事下エリア
記事の一番下部分の設定です。
コメント欄やTwitterのフォローボタンなどの設定ができます。
- Twitter、Instagramのフォローボタンの表示設定
- 前後記事へのページリンク設定
- 著者情報の表示設定
- コメント欄設定
SNS情報
設定できるSNSなどの情報は次の通り。
- 楽天ROOM
- LINE
- Github
- YouTube
- Amazon欲しいものリスト
- Feedly
- RSS
- お問い合わせページ
[外観]-[カスタマイズ]から行う主な設定は以上です。
続けて、各種メニュー表示の設定を行っていきましょう!
SWELLメニュー表示設定
ここで作成するのは、次の3つのメニューです。
- ヘッダー用メニュー
- スマホフッター用メニュー
- フッター用メニュー
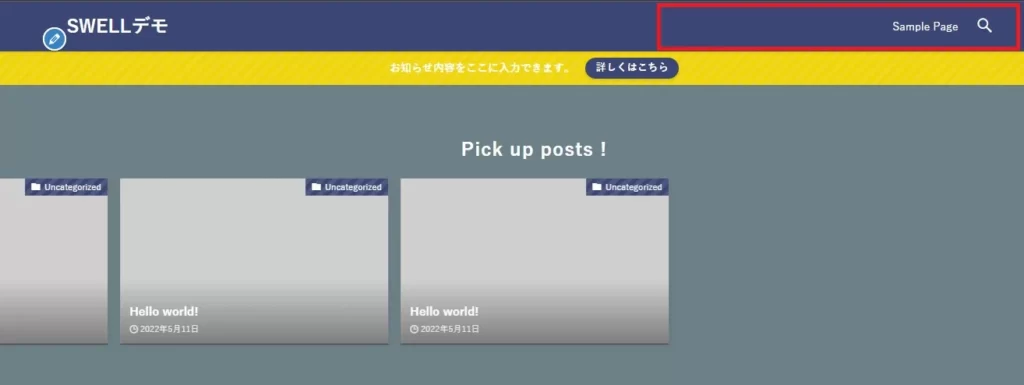
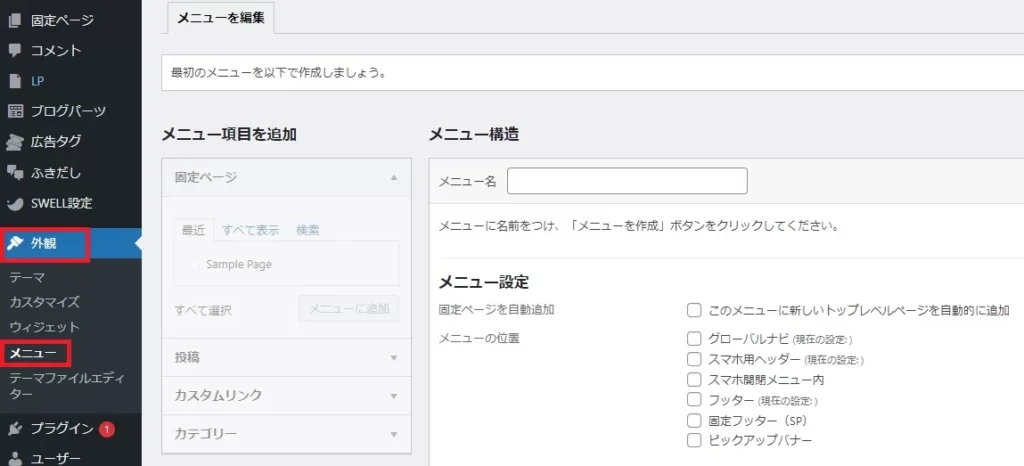
ヘッダー用メニューの作成
ヘッダー用メニューは、右上のエリアに表示されます。


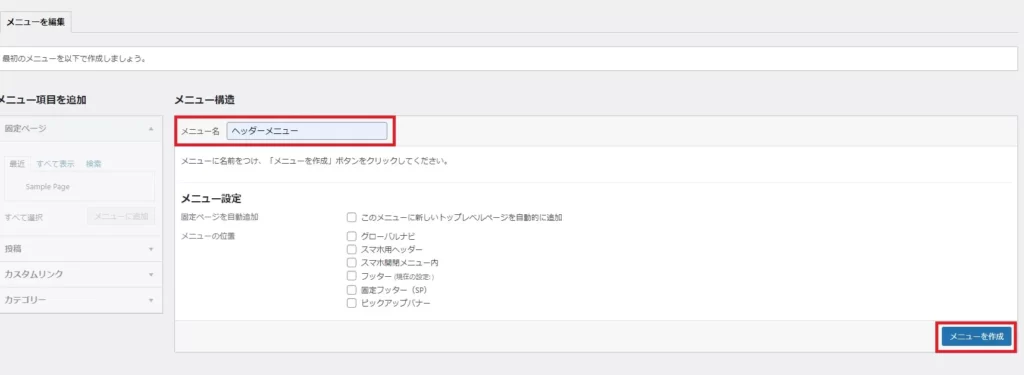
メニュー名に、作成するメニューの名前を入れて[メニューを作成]をクリックします。

メニュー名は何でもOKですが、後から見たときに分かりやすい名前にしておきましょう。
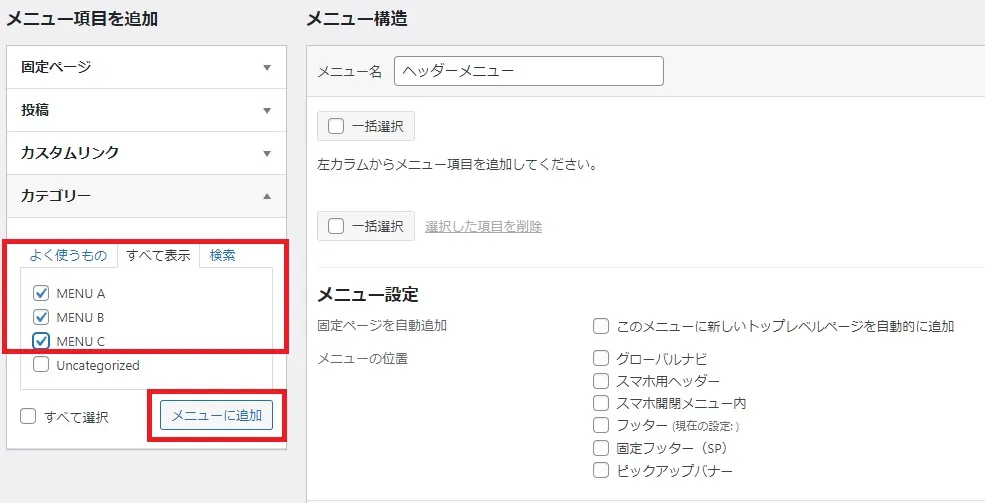
作成したメニューに、左側の「メニュー項目を追加」からヘッダーメニューに追加したい項目を選択し[メニューに追加]をクリックします。
下画像では、例として「カテゴリー」の項目を追加します。

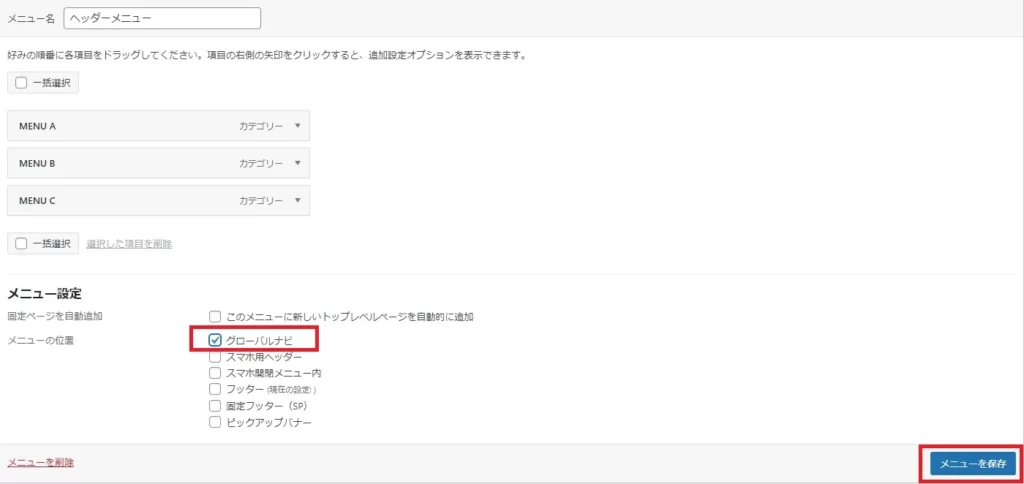
ヘッダーメニューに表示したい項目を追加後「グローバルナビ」にチェックを入れ[メニューを保存]をクリックします。

トップページを確認すると、メニューが追加されています。

さらに細かく設定したい方は、SWELL公式サイトの次の記事が参考になります。
スマホ用フッターメニューの作成
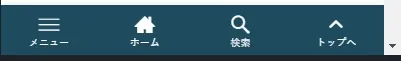
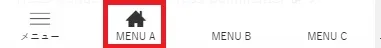
スマホのフッター(画面下部)に、次のようなメニューを表示させます。


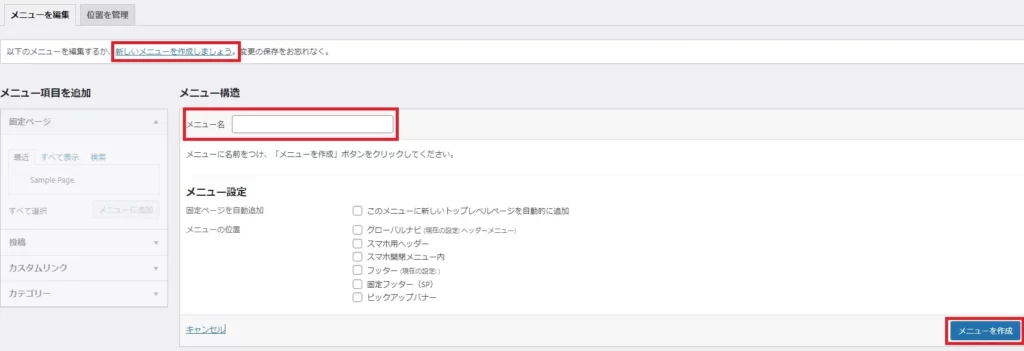
[新しいメニューを作成しましょう。]をクリック。
メニュー名に作成するメニューの名前を入れて[メニューを作成]をクリックします。

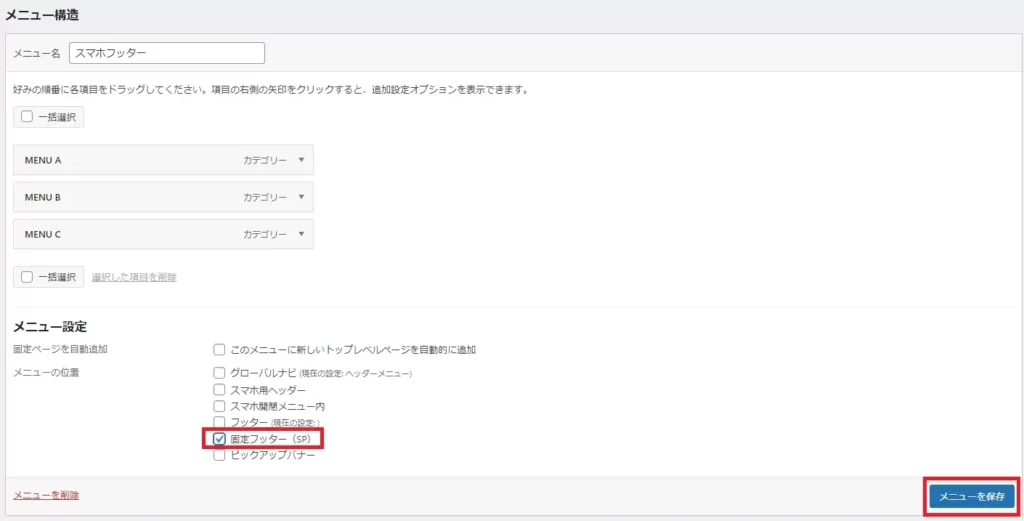
ヘッダーメニュー同様に、左側の「メニュー項目を追加」からフッターメニューに追加したい項目を選択し[メニューに追加]をクリックします。
[固定フッター(SP)]にチェックを入れ[メニューを保存]をクリックします。

メニューにアイコンを表示させる方法
スマホフッターメニューには、下画像のようなアイコンを表示させることもできます。

方法は次の通り。
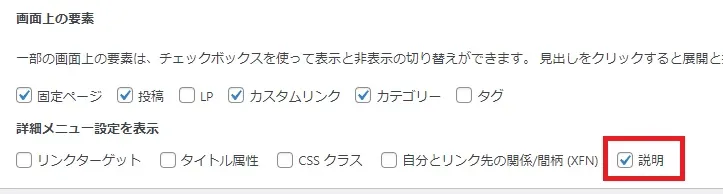
メニュー作成画面右上にある[表示オプション]をクリックします。

[説明]にチェックを入れます。

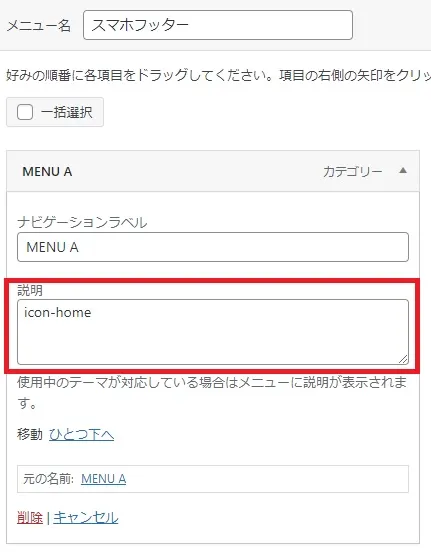
表示させているメニュー名をクリックし「説明」にアイコン名を入れ[メニューを保存]をクリックします。

SWELLで使えるアイコンは、公式サイトの次の記事でチェックできます。
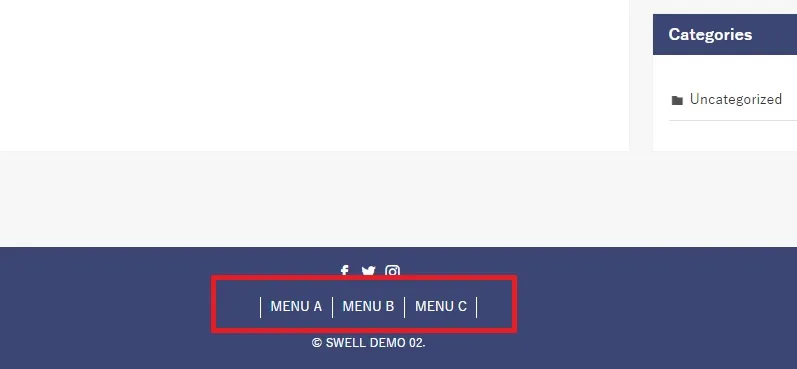
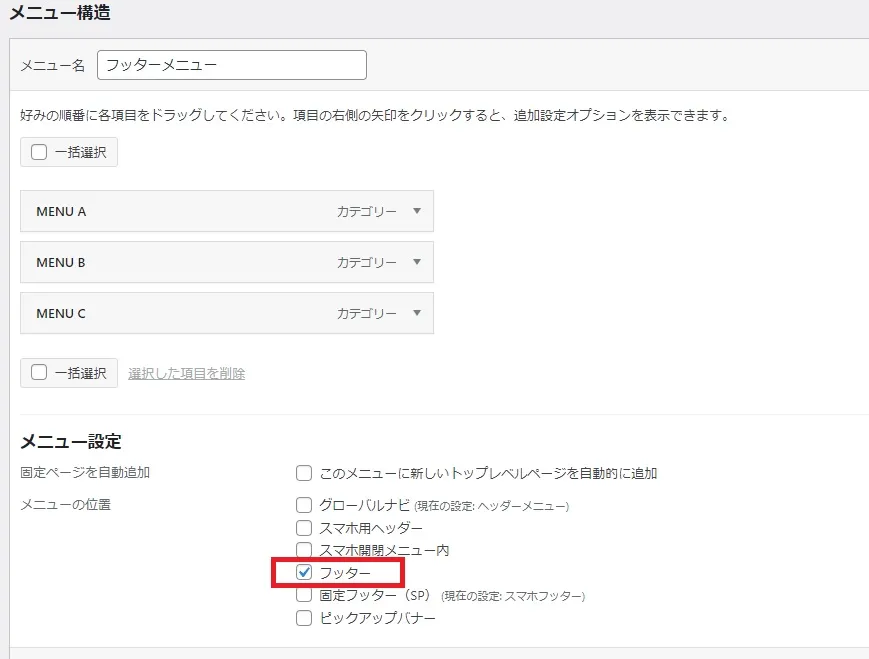
フッター用メニューの作成
サイトのフッターにも、次のようにメニューを表示させることができます。

手順はヘッダーやスマホ用フッターメニューと同じ。
メニュー設定で「フッター」を選択すればOKです。

これで必要な設定は整いました。お疲れ様でした!
まとめ:カスタマイズは徐々にでOK
今回は、SWELLで必要な初期設定とカスタマイズ方法についてまとめました。
何か分からないことがあれば、ぜひTwitter(@yuitelog)かお問い合わせフォームからお知らせください。
これでサイトとしての形は整ったので、今後はどんどん記事を書いていきましょう。
もしあなたが、検索上位を獲得できない・・・とお悩みなら、次の記事も参考になると思います。
まずは商品を売ってみたい!という場合は、ライティング力向上からはじめてみるのがおすすめです。
記事を書く気が起きない、ネタがない、なんてときに気分転換でカスタマイズを少しずつやっていくのが、ブログ継続のコツです。
デザインやカスタマイズは、こだわるとキリがないのでほどほどに(笑)
完璧に仕上げたい気持ちは分かりますが、絶対に後から変更したくなるので・・・
少しでも参考になれば幸いです。
ありがとうございました!