作業手順や話を順序だてて紹介したいときに、ステップ見出しを使いたいです。簡単にできるの?
ステップ見出しとは次のようなものです。
例:カップラーメンの作り方
step
1お湯を沸かします
step
2内側の線まで注ぎます
step
33分待ったらできあがり!
例:会員登録

AFFINGER6なら、こんなちょっといい感じの見出しが簡単に作れます!
今回は、この2パターンの「ステップ見出し」の作り方を解説していきますね!
AFFINGER6ってどんなテーマ?と気になる方は次の記事を参考にしてみてください!
AFFINGER6は初心者こそ使うべきテーマ!?購入者が本音レビュー!
-

AFFINGER6(アフィンガー6)で見えた景色。使い方や評判を超解説!
続きを見る
本記事の内容
- 2パターンのステップ見出しの作り方
- ステップ見出しの番号をリセットしたい場合
- ステップ見出しのカスタマイズ方法
公開ノウハウが多いWordPress有料テーマ10選!ブログ初心者でも安心して使えます。
-

初心者におすすめのWordPress無料・有料テーマ19選!
続きを見る
ステップ見出しの作り方

1つ目のパターンは見出しに「step」が入っているパターンです。
step
1クラシックブロックの設置
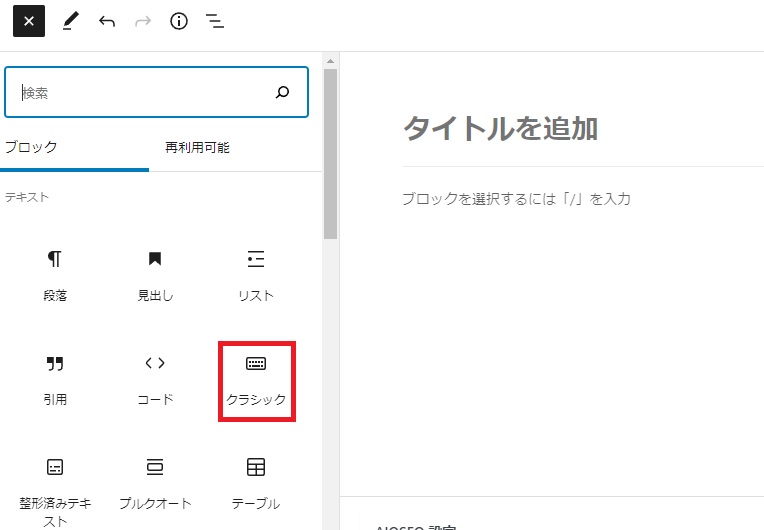
ブロック挿入ツールから[クラシック]をクリックします。

step
2ショートコードの作成
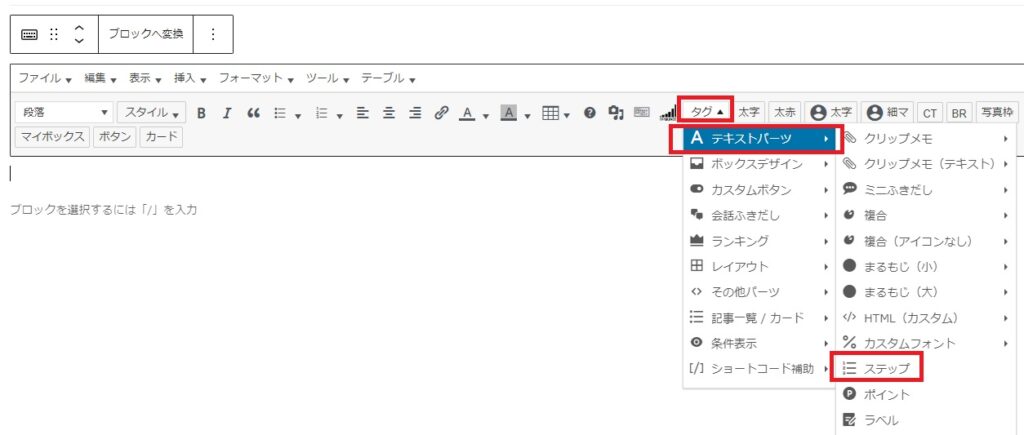
[タグ]-[テキストパーツ]-[ステップ]をクリックします。

step
3見出しの設定
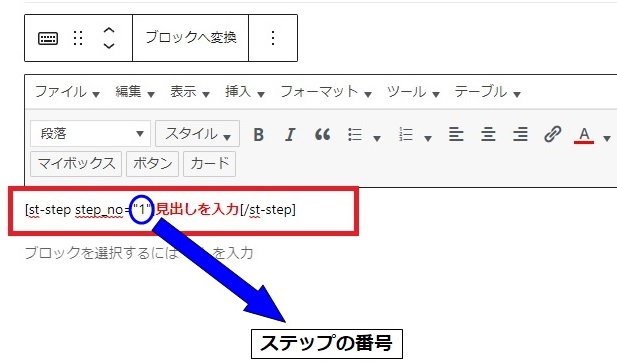
次のようなショートコードが作成されます。

設定項目は次の通り。
- step_no="1"の数字を変更することで番号が変わります
- 「見出しを入力」部分に表示したい見出しを入力します
あとは作りたい分の見出し番号を変更しつつ、見出しを入力していけばOKです!
数字だけのステップ見出しの作り方
1つ目は見出しに「step」と表示されましたが、2つ目は数字だけの見出しのパターンです。
step
1見出しブロックの設置
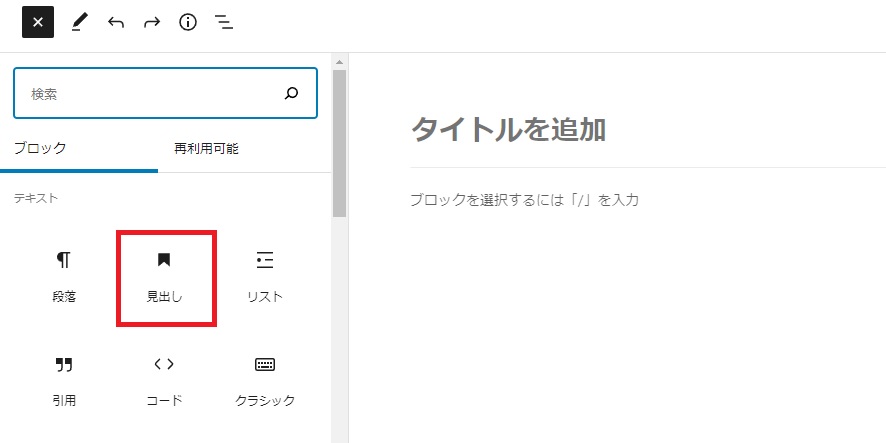
ブロック挿入ツールから[見出し]をクリックします。

step
2見出しのスタイル変更
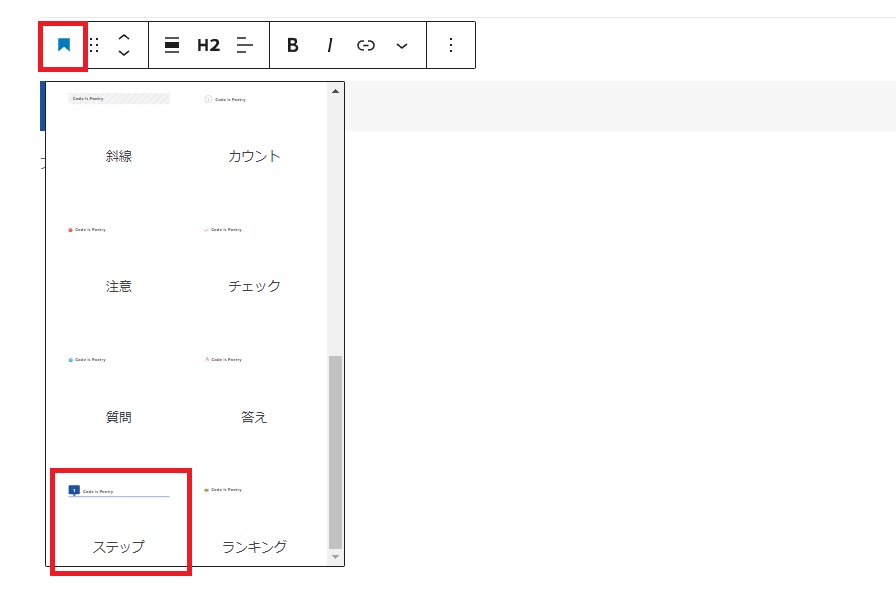
[見出しのスタイル変更]-[ステップ]をクリックします。

あとは作りたい分の見出しを作っていけばOKです!
こちらのステップ見出しは次のような特徴があります。
ポイント
- 番号は自動で追加される
- 途中で番号を変えたい場合は追加CSSが必要(後述)
- 見出し扱いになるので目次にも表示される
途中でステップの番号を変えたい場合
こちらのステップ見出しの場合は、自動で番号が振られてしまうので途中で番号を変えたい場合は一手間いります。
どういうことかと言うと、例えば次のような場合。
見出し
①ステップ1
②ステップ2
③ステップ3
見出し
①ステップ4←ここを1にしたい
②ステップ5
ステップ1~3と来て、リセットして再度1から説明したいときがありますがデフォルトでは自動的に4が振られてしまいます。
番号をリセットする方法はとっても簡単!
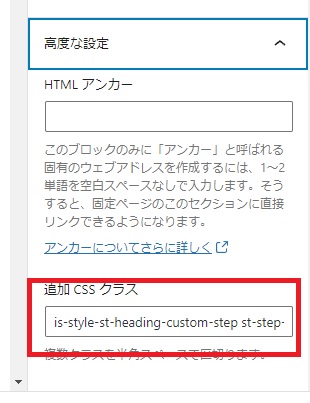
リセットしたいステップ見出しをクリックして、右下の[高度な設定]-[追加CSSクラス]に次のコードを入力するだけです。
is-style-st-heading-custom-step st-step-reset

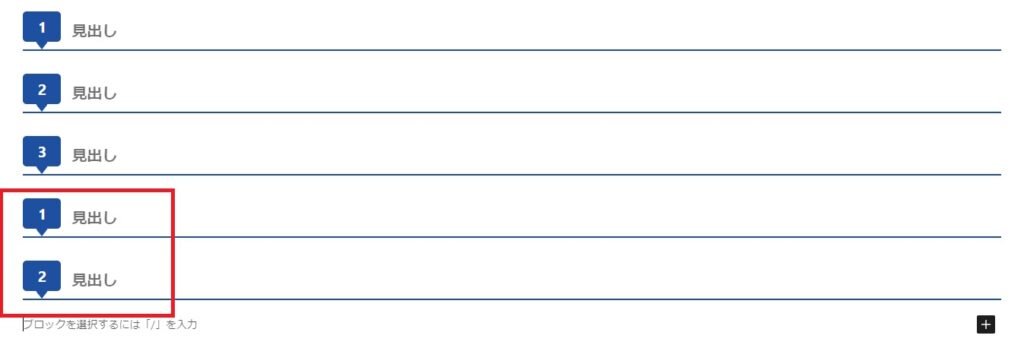
このコードを入力すると、こんな感じで番号がリセットされます。

ステップ見出しのカスタマイズ方法

最後にステップ見出しのカスタマイズ方法について紹介しますね。
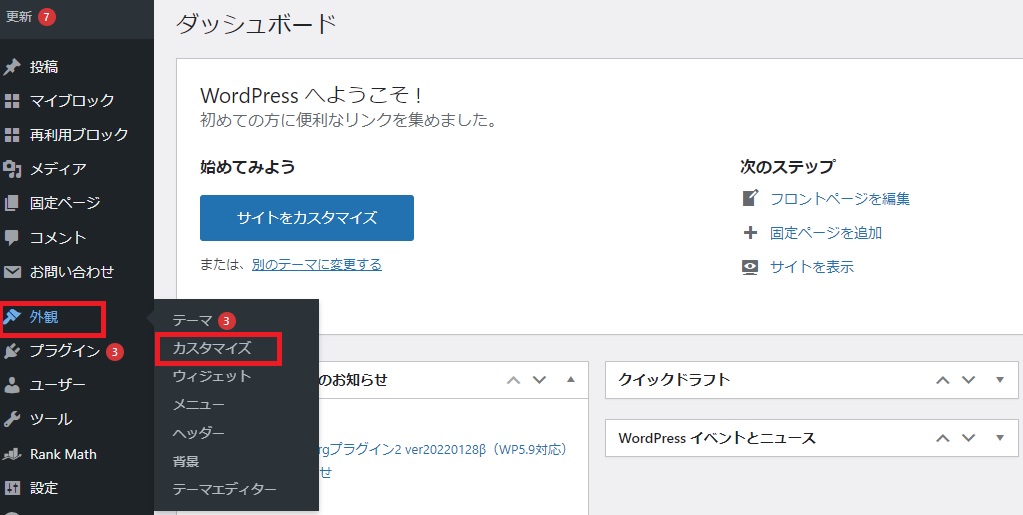
WordPressのダッシュボードから[外観]-[カスタマイズ]をクリックします。

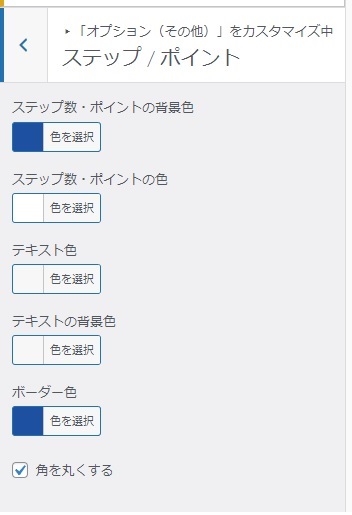
[オプション(その他)]-[ステップ/ポイント]からカラーや形を変更することができます。

ステップ見出しをプレビューで確認しながら、お好みの設定でどうぞ!
まとめ:ステップ見出しを使って読みやすい記事にしましょう!

今回は、AFFINGER6で使えるステップ見出しの作り方とカスタマイズ方法について解説しました。
話や手順を順序だてて説明したいときには、ステップ見出しを使って読者が読みやすい記事を作りましょう!
本記事を読んでくれてAFFINGER6に興味を持ってくれた方は、ぜひすべての機能を確認してみてください。
少しでも参考になれば幸いです。
ありがとうございました。