記事内の画像をふわーっと表示させたいんだけど、どこからできますか?注意点はある?
AFFINGERなら記事内の画像をふわっと表示させる設定、つまりフェードイン表示はワンクリックでできます。
他テーマではCSSの編集が必要な場合も多いですが、そこはさすがの有料テーマ!
今回はAFFINGERなら1分でできる、画像のフェードイン設定について解説していきますね!
記事をちょっとイイ感じに。そんな設定です!
本記事の内容
- 画像のフェードイン設定方法
- フェードイン設定の注意点
画像のフェードインとは

AFFINGER6で画像をフェードインさせた場合は、次のような動きになります。

画像が下からふわーっと現れるのが分かったでしょうか?
これが画像のフェードイン!
AFFINGERなら、上のアニメーションのような感じで記事内の画像やサイト全体をワンクリックで実現させることができます。
\ 収益直結!7大特典付き/
フェードイン設定方法
それでは、フェードインの設定方法です。
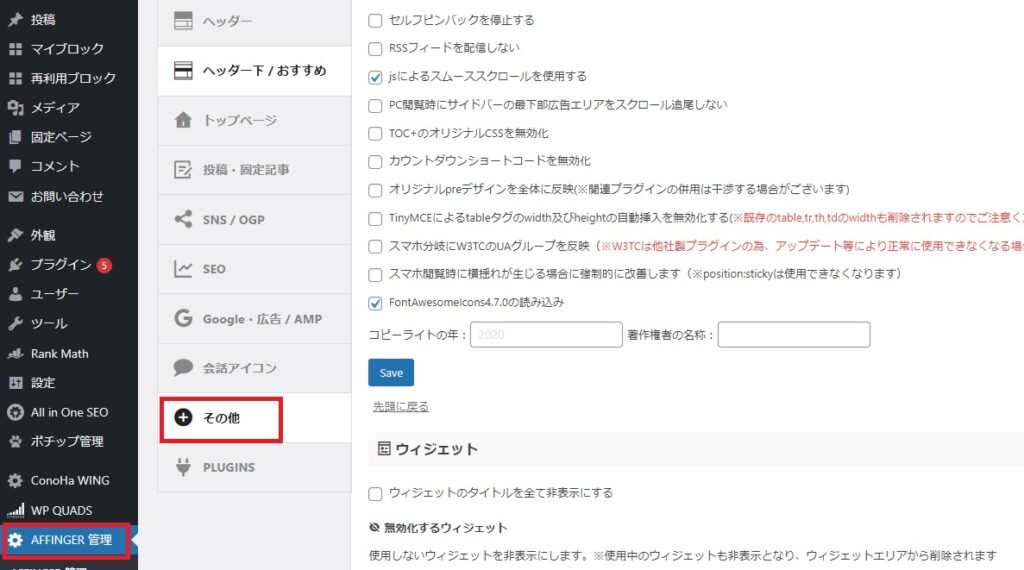
WordPressのダッシュボードから[AFFINGER管理]-[その他]をクリックします。

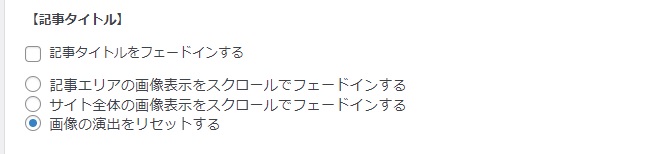
中段の【記事タイトル】にある次の項目からフェードインの設定ができます。

それぞれの設定については次の通りです。
記事タイトルをフェードインする
画像だけでなく、記事タイトルもフェードインさせることができます。
記事タイトルだけなので、H2やH3などの見出しは普通に表示されます。
記事エリアの画像表示をスクロールでフェードインする
冒頭のアニメーションの通り、記事内の画像をフェードインさせることができます。
ブログカードのアイキャッチや、会話ふきだしのアイコンもフェードインします。
サイドバーに表示されているアイキャッチや画像は普通に表示されます。
サイト全体の画像表示をスクロールでフェードインする
記事内だけでなく、トップページのアイキャッチや画像などサイト内のあらゆる画像すべてをフェードインさせることができます。
フェードインに関する設定は以上です。とっても簡単でしたね!
この他にもAFFINGERでは簡単にたくさんのことが実現できます!
AFFINGERが気になった方や、他の機能について知りたい方は次の記事もぜひチェックしてみてください!
>>AFFINGER6は初心者こそ使うべきテーマ!?購入者が本音レビュー!
-

AFFINGER6(アフィンガー6)で見えた景色。使い方や評判を超解説!
続きを見る
フェードイン設定の注意点
画像表示をおしゃれにできるフェードイン設定ですが、少し注意も必要です。
注意点
- 画像が多いときはフェードインしまくるので読者にはわずらわしいかも
- 読み込みが遅い(重い)と勘違いされるかも
設定の有無でサイトの読み込み速度が変わるか気になりましたが、検証結果はとくに変わらずという結果でした。
まとめ:AFFINGERのフェードイン設定はお好みで!

今回はAFFINGERでできる、フェードイン設定について紹介しました。
無料テーマではCSSやプラグインで実現する設定ですが、AFFINGERならワンクリックで実現できてしまいます。
有料テーマだから当然かもしれませんが、やりたいことが標準で装備されているのはありがたいですね!
もちろんAFFINGER以外の有料テーマでもできる設定だと思うので、気になるテーマがないか次の記事でチェックしてみてください。
「初心者向け解説記事が豊富」なWordPress有料テーマ10選!
-

初心者におすすめのWordPress無料・有料テーマ19選!
続きを見る
少しでも参考になれば幸いです。
ありがとうございました。