AFFINGER6でのアフィリエイトリンクボタンの作り方が知りたいです。
アフィリエイトリンクボタンとは次のようなものです。
AFFINGER6では、このボタンはMCボタンという名前です。
適切にカスタマイズして使うことで、クリック率が高まる素晴らしい機能です!
誰でも簡単に作れるので、サイトの雰囲気や記事内容に合わせて好きなものを設置してください!
本記事の内容
- MCボタンの作り方を2パターン紹介
- MCボタンのカスタマイズ方法
カスタムMCボタンの作り方

AFFINGER6では次の2種類の方法でMCボタンを作成することができます。
- 「STINGER:カスタムボタン」から作成
- AFFINGER5と同様の方法で作成
一つずつ解説していきますね!
STINGER:カスタムボタンからの作り方
まずはSTINGER:カスタムボタンを使った方法です。
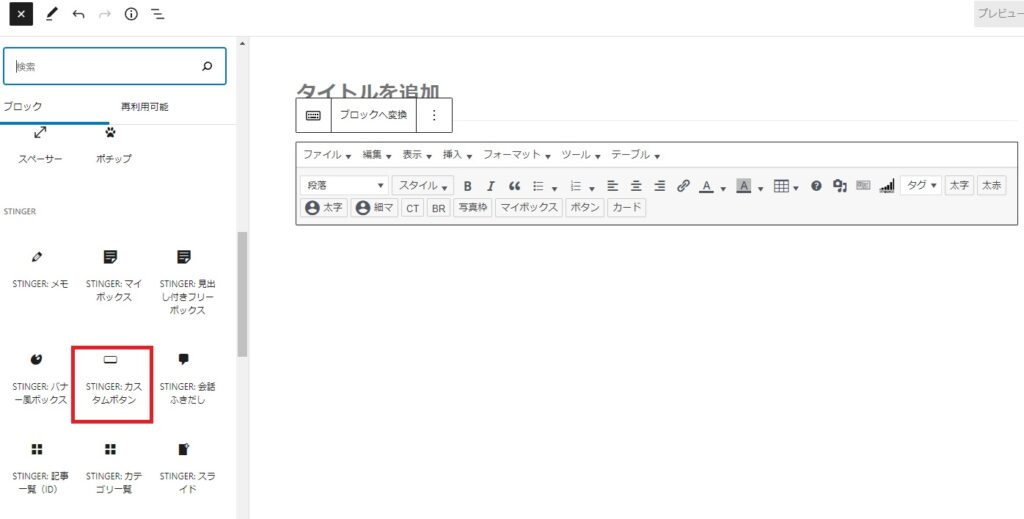
ブロック挿入ツールから[STINGER:カスタムボタン]をクリックします。

すると次のようなボタンが表示されます。
これだけでボタンの設置は完了・・・簡単です。
ワンクリックで簡単に作れてしまうのが有料テーマの魅力ですね。
AFFINGER6が気になった方は【AFFINGER6】初心者こそ使うべきテーマ!?購入者が本音レビュー【WordPress】をチェックしてみてくださいね。
-

AFFINGER6(アフィンガー6)で見えた景色。使い方や評判を超解説!
続きを見る
MCボタンのカスタマイズ方法
続けてMCボタンのカスタマイズ方法です。
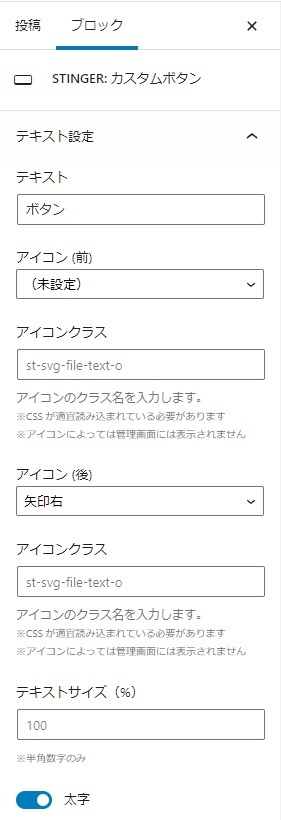
作成したMCボタンを選択すると、テキストの設定や色、光らせたりすることができます。

よく使う設定については次の通りです。
| テキスト | ボタンに表示するテキスト |
| テキストサイズ | テキストのサイズを指定(%) |
| 太字 | 見出しを太字にする |
| リンク先 URL | リンクしたいURL入力 |
| nofollow | リンクをnofollow にする |
| 新しいページで開く | リンク先を新しいページとして開く |
| 幅 (%) | 上下左右のマージを指定 |
| 影 | 影付きにする |
| 光る演出 | ボタンを光らせる |
| ボーダー | ボーダーの太さ、丸みを設定 |
| タイトル色 | 見出しの色を指定 |
| ボーダー色 | ボーダーの色を指定 |
| 背景色 | 背景色を指定 |
SEO的な理由や記事からの離脱を防ぐために以下の設定はONにすることをおすすめします。
ポイント
- nofollow
- 新しいページで開く
AFFINGER5と同じ方法での作り方

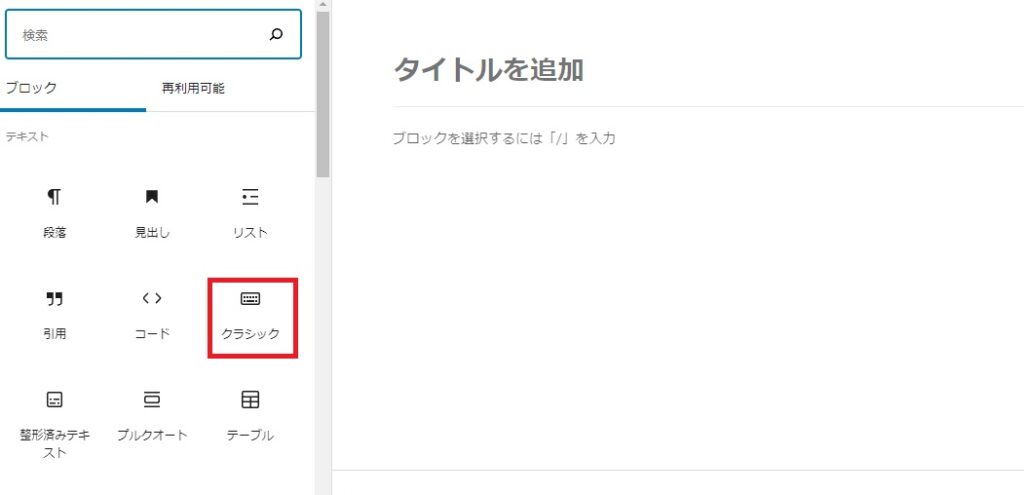
AFFINGER5と同じ作り方をするには、クラシックブロックを使用します。
AFFINGER6と違うデザインで作りたい方は、こちらの方法も覚えておくと良いでしょう。
こちらも設置方法は簡単で、ブロック挿入ツールから[クラシック]をクリックします。

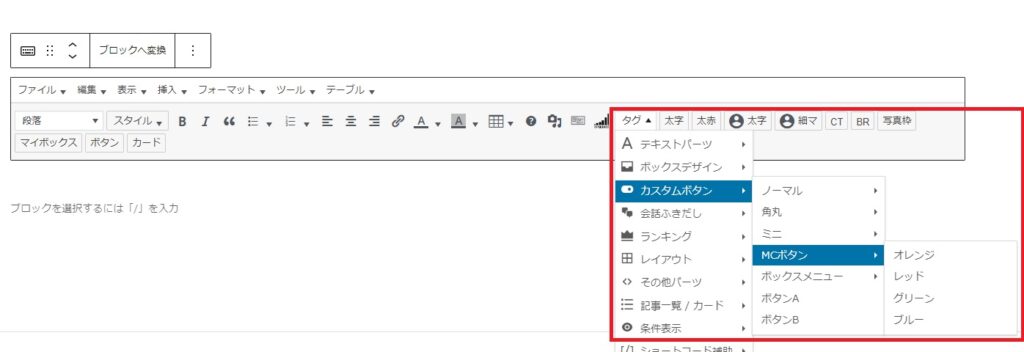
[タグ]-[カスタムボタン]-[MCボタン]で好きな色を選択すると設置完了です!

他のデザインで表示したい場合は、MCボタン以外の「ノーマル」や「角丸」などを選択すればOKです。
カスタマイズ方法
こっちの方法で作成した場合は、ソースコードを編集してカスタマイズしていきます。
よく使う設定は次の通りです。
| st-mcbutton url | リンクしたいURL入力 |
| title | ボタンに表示するテキスト |
| rel | リンクをnofollowにする |
| target | リンク先を新しいページとして開く |
| color | 見出しの色を指定 |
| bgcolor | 背景色を指定 |
| bgcolor_top | 背景色上部の色を指定 |
| borderradius | ボーダーを丸くする |
| fontweight | 見出しを太字にする |
| fontsize | テキストのサイズを指定 |
| width | ボタンの長さを指定 |
| color | 見出しの色を指定 |
| shadow | 影の色を指定 |
| ref | ボタンを光らせる |
| mcbox_color | ボタン上の文字色を指定 |
| mcbox_title | ボタン上に表示するテキスト |
ポイント
- relは"nofollow"でnofollowに
- targetは"_blank"で新しいページで開く
上記がSEO的におすすめです。
まとめ:リンクボタンを効果的に使ってクリック率をアップさせましょう!

今回は、2パターンのMCボタン作成方法を紹介しました。
アフィリエイトはまずクリックしてもらうことが重要なので、自分のサイトの雰囲気や記事に合わせてMCボタンを作成してみましょう!
しかし、ボタンだらけにすると逆に胡散臭くなるので逆効果。
テキストリンクも混ぜつつ、ここぞという場所にボタンを設置することで大事です。
少しでも参考になれば幸いです。
ありがとうございました。