ブログ記事に挿入する画像を拡大させたいんだけど、どうやるの?
このようなお悩みを解決します。
なお、本記事はブロックエディタでの手順になります。
初心者でも難しい設定は一切不要!本記事を見ればすぐにできるようになります!
WordPressをまだ使っていない方は、次の記事も参考にどうぞ!
「初心者向け解説記事が豊富」なWordPress有料テーマ10選!
-

初心者におすすめのWordPress無料・有料テーマ19選!
続きを見る
本記事の内容
- プラグインなしで拡大させる方法
- プラグインを使って拡大させる方法
- 画像を拡大する場合の注意事項
プラグインなしで画像を拡大させる方法

はじめにプラグインを使わない、WordPress標準機能を使った方法です。
step
1画像の挿入
いつも通り、記事に画像を挿入します。
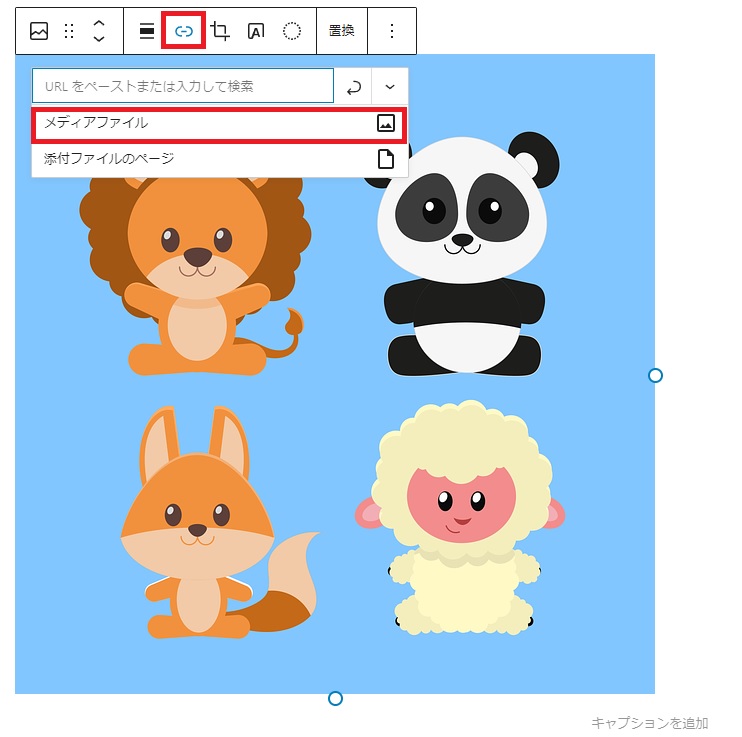
挿入した画像の上部に表示される[リンクを挿入]-[メディアファイル]をクリックします。

WordPress標準機能を使った方法は以上です。
たったこれだけです!
ちゃんとできているか、プレビューで確認してみましょう。
step
2プレビューで確認
プレビューで確認すると、画像がクリックできるようになっています。
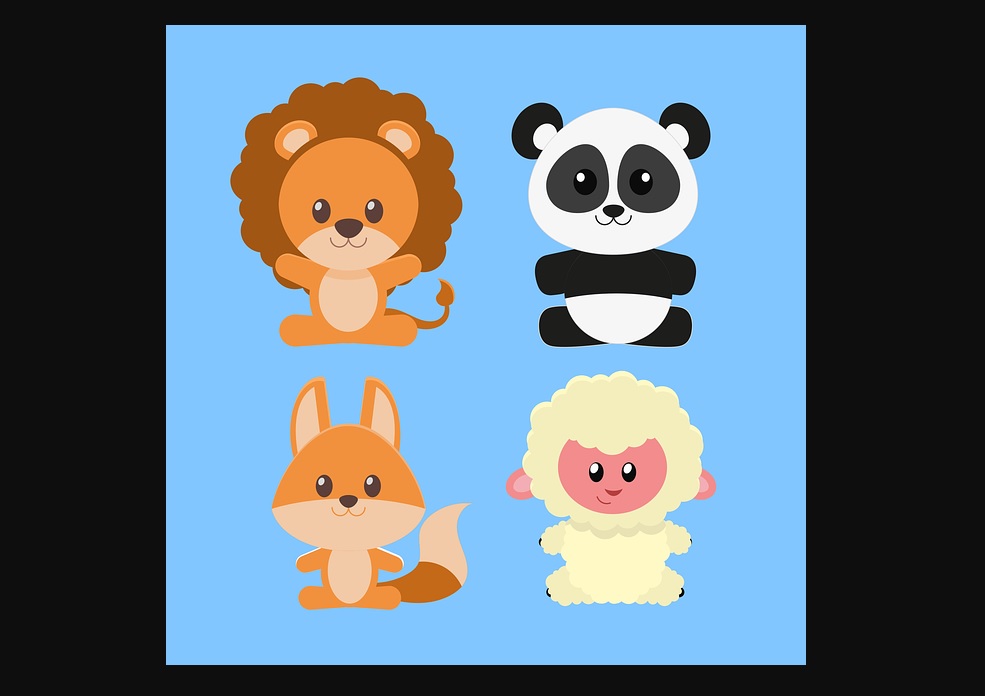
クリックすると、画像のみが拡大して表示されます。

とても簡単ですが、一つ問題が・・・
WordPress標準機能で画像を拡大させると、記事ページが切り替わって画像が表示されます。
つまり、読者に一度「戻る」という動作を行ってもらう必要があるため、離脱する原因になってしまう可能性が高まります。
同じページ内で画像だけをふわっと大きくさせるには、無料プラグイン「Easy FancyBox」を使う必要があります。
ということで、続けてプラグインを使った方法をご紹介します!
Easy FancyBox を使って画像を表示させる方法

step
1プラグインのダウンロード
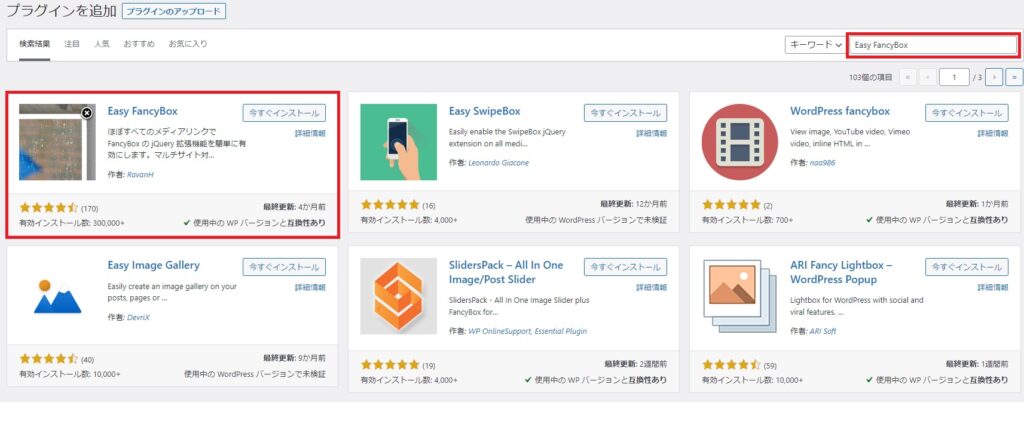
プラグインの検索場所
WordPressのダッシュボードから[プラグイン]-[新規追加]
キーワードに「Easy FancyBox」と入力し、次の赤枠のプラグインの[今すぐインストール]-[有効化]をクリックします。

step
2Easy FancyBoxの使い方
インストール後は、とくに何も設定変更せずにすぐに使えます。
使い方は、WordPressの標準機能を使った方法と同じです。
当サイトでもデフォルト設定のまま使っていますよ!
ちなみにクリックすると、次のような感じで拡大されます。
Easy FancyBoxの設定について
Easy FancyBoxは、次の場所から設定変更することができます。
設定場所
WordPressのダッシュボードから[設定]-[メディア]-[FancyBox]

YouTubeなどもふわっと拡大できるので、必要に応じて設定してみてくださいね。
画像を拡大する場合の注意事項

最後に画像を拡大させるときの注意点とワンポイントアドバイスです。
画像サイズはフルサイズ推奨
画像は元の大きさまでしか拡大されません。
画像サイズを小さくして取り込むと、拡大してもあまり意味がありません。
例えば次の画像は、小さいサイズで取り込んだので拡大しても小さいままです。
フルサイズ推奨ですが、容量はできるだけ小さくして取り込みましょう
拡大できるにはキャプションを入れる
拡大できる画像には「クリックで拡大できます」などのキャプションを入れておくことで、読者に分かりやすくなります。
せっかく拡大できるようにするので、キャプションでアピールは忘れずに!
まとめ:画像を拡大させて見やすい記事にしましょう!

WordPressで記事内の画像を拡大させる方法は以下の2パターンでした。
- WordPress標準機能を使う
- 無料プラグイン「Easy FancyBox」を使う
画像が小さくて見にくいな、と読者に思われないようにぜひ活用してみてくださいね!
なお、当サイトではAFFINGER6を使用中です。
AFFINGER6が気になっている方は、次の記事もチェックしてみてください。
>>AFFINGER6は初心者こそ使うべきテーマ!?購入者が本音レビュー!
-

AFFINGER6(アフィンガー6)で見えた景色。使い方や評判を超解説!
続きを見る
少しでも参考になれば幸いです。
ありがとうございました。