AFFINGER6で外部リンクをブログカード型にしたい。作り方を教えて!
AFFINGER6では、内部リンク用のブログカードは標準機能で作れますが、外部リンク用のブログカードは標準機能では作れません。
有料のプラグインもありますが、無料プラグインで機能は十分!
そこで今回は、AFFINEGR6で外部リンクのブログカードを作るために必要なプラグインPz-LinkCardについて解説していきますね。
ちなみに、このプラグインを使うとこんな感じのブログカードになります!
AFFINGER6以外のテーマでも基本は同じなので、気になる方はぜひ最後までお付き合いください!
AFFINGER6の内部リンク用ブログカードの作り方が知りたい方は、次の記事を参考にしてみてくださいね。
【AFFINGER6】ブロックエディタでのブログカード作成方法【Gutenberg】
-

【AFFINGER6】ブロックエディタでのブログカード作成方法【Gutenberg】
続きを見る
本記事の内容
- 外部リンクのブログカード設置方法
- 外部リンクのブログカードの設定方法
AFFINGER6で外部リンクのブログカード設置方法

Pz-LinkCardは無料のプラグインなので、まずはインストールからです。
step
1Pz-LinkCardのインストール
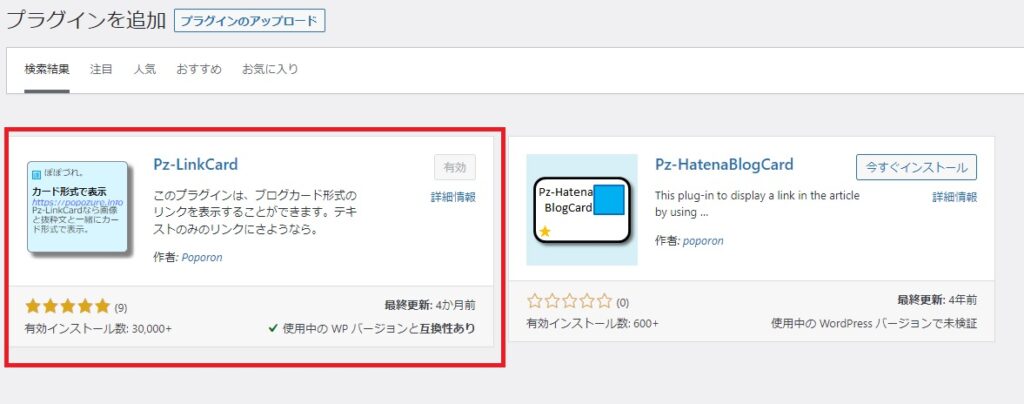
WordPressのダッシュボードの[プラグイン]-[新規追加]をクリックします。
「Pz-LinkCard」と検索すると表示されるので[今すぐインストール]-[有効]にします。

step
2Pz-LinkCardの設置
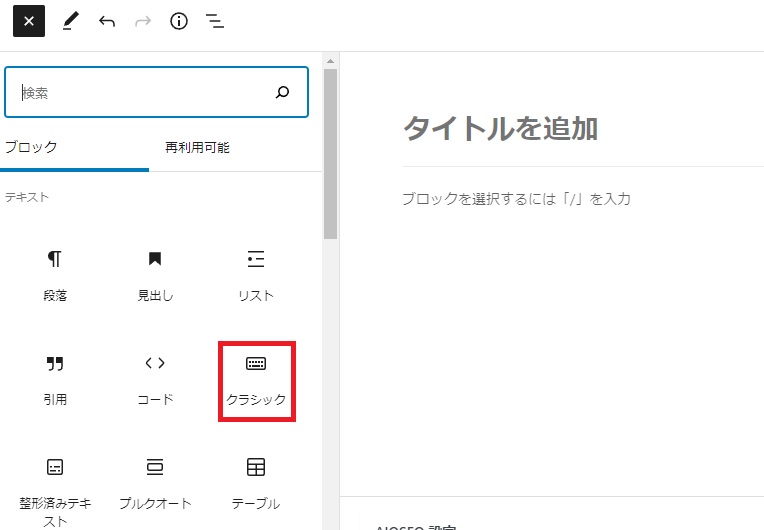
ブロック挿入ツールから[クラシック]をクリックします。

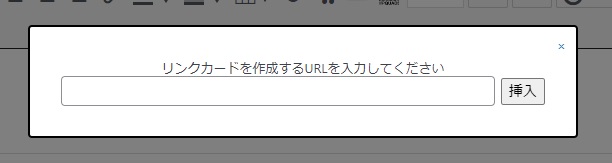
[リンクカードを挿入]をクリックします。

すると次の画像のようなURL入力ボックスが現れるので、リンクカードにしたい外部リンクのURLを入力して[挿入]をクリックします。

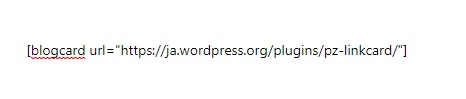
URL挿入後は記事の編集画面では次のような見た目になりますが、プレビューで見るときちんとカードになって表示されます。

実際の表示は次のような感じになります!
設置手順は以上になります。お疲れ様でした。
続けてカスタマイズ方法を解説していきますね!
Pz-LinkCradのカスタマイズ

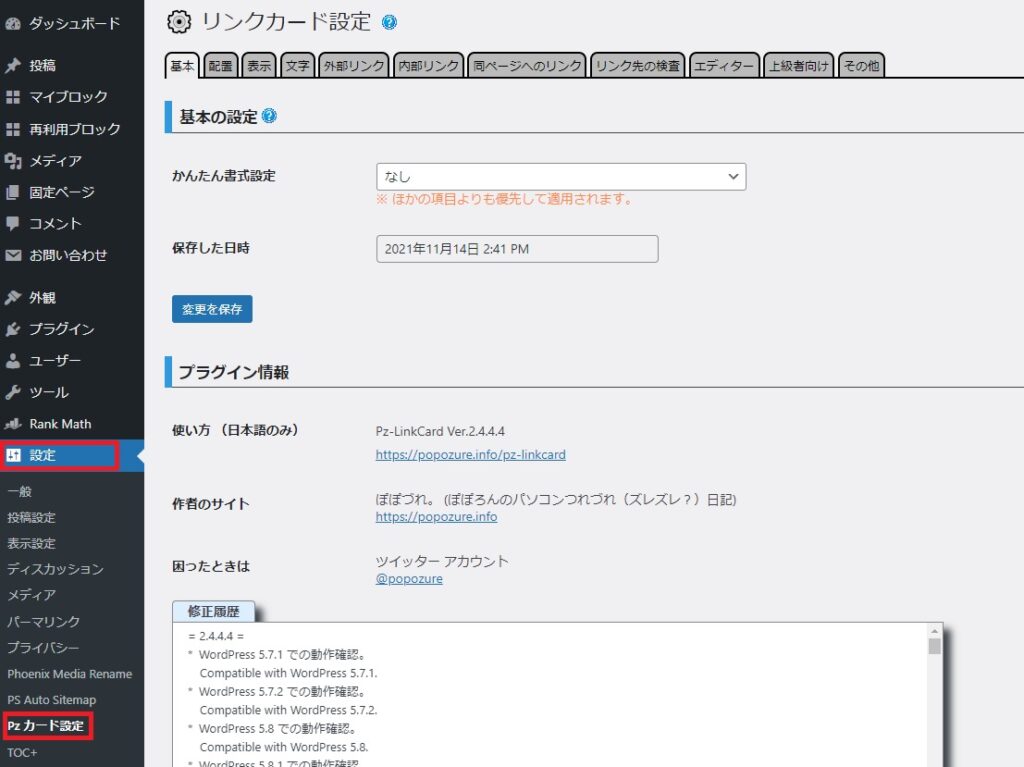
Pz-LinkCardの設定は、WordPressのダッシュボードの[設定]-[Pz カード設定]から行うことができます。

ここで行える設定は大まかに次の通りです。
- 余白の設定
- レイアウト設定
- 文字色の設定
- 外部・内部リンク用の設定
- リンク切れなどの通知設定
と、いろいろな設定ができますが基本は何も変更しなくてOKです。
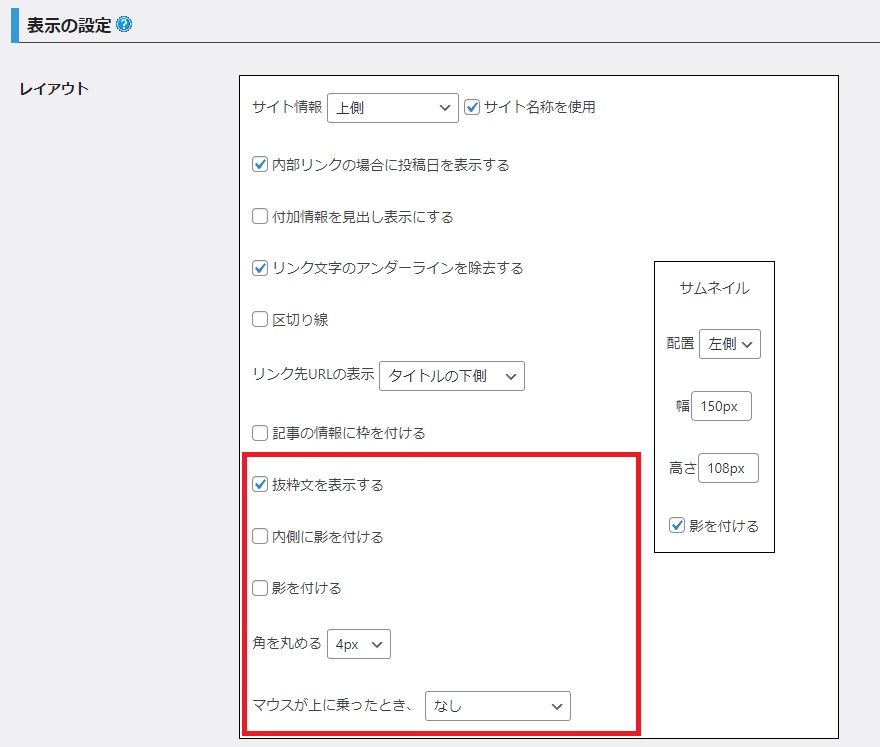
[表示]-[表示の設定]ではカードに影を付けたり、マウスが乗ったときに浮き上がるような動作をさせることもできるのでお好みでどうぞ!

まとめ:外部リンクカードはPz-Link Cardがおすすめ!

本記事のまとめ
- AFFINGER6で外部リンクカードを作るには無料プラグインPz-LinkCardが最適
- 設定はデフォルトでOK。お好みでカスタマイズしましょう!
今回は、AFFINGER6で外部リンクのブログカードを設置する方法を解説しました。
AFFINGER6やWordPressなら、オシャレなブログカードが簡単に作れるので興味がある方は次の記事も参考にしてみてくださいね!
公開ノウハウが多いWordPress有料テーマ10選!ブログ初心者でも安心して使えます。
-

初心者におすすめのWordPress無料・有料テーマ19選!
続きを見る
AFFINGER6は初心者こそ使うべきテーマ!?購入者が本音レビュー!
-

AFFINGER6(アフィンガー6)で見えた景色。使い方や評判を超解説!
続きを見る
今回は以上になります。ありがとうございました。