ブロックエディタでブログカードはどうやって作るの?カスタマイズ方法も教えて!
AFFINGER6では内部と外部、2種類のブログカードを作成することができます。
サイトの滞在時間や回遊性アップにもつながるブログカードはSEO的にも非常に大事なので、作り方は覚えておいて損はないですよ!
今回は、あなたの記事同士を繋げる内部リンク用ブログカードの作り方を解説していきます!
作り方はとても簡単!覚えてしまえば30秒で作れます!
本記事の内容
- 内部リンク用ブログカードの作り方
- ブログカードのカスタマイズ方法
AFFINGER6の内部リンク用ブログカードの作り方

AFFINGER6でブログカードを作るには2つのパターンがあります。
1つ目は「クラシックブロック」を使った方法です。
クラシックブロックを使ったブログカード作成方法
step
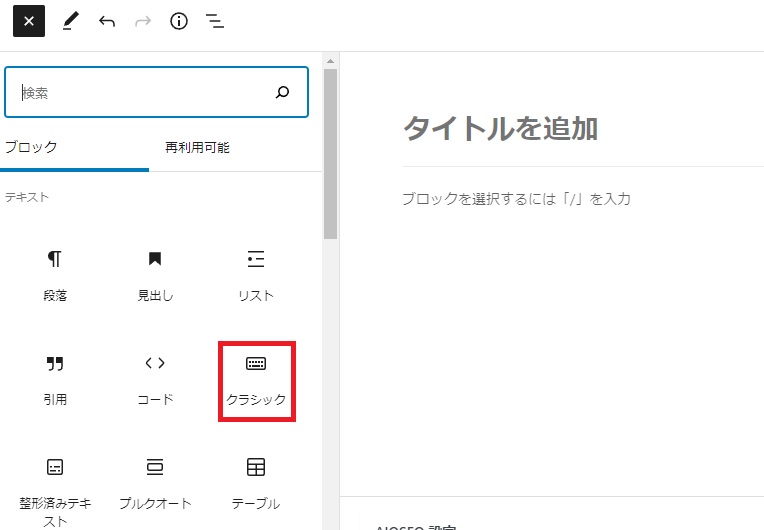
1[ブロック挿入ツール]-[クラシック](クラシック版の段落)をクリック

step
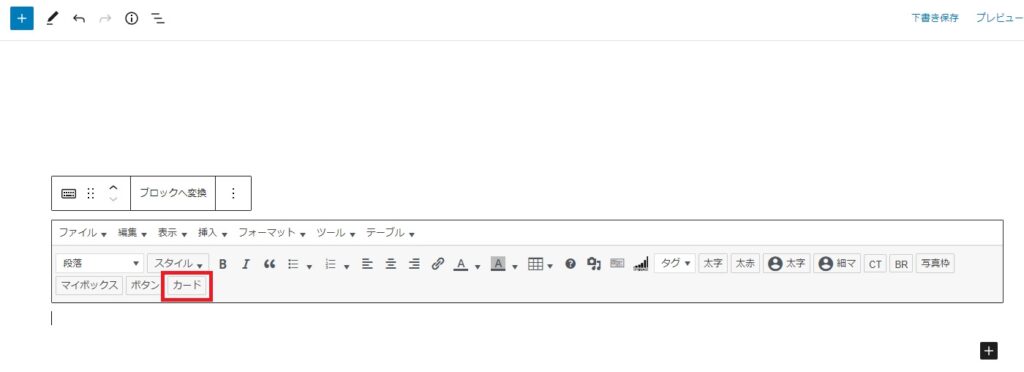
2[カード]をクリック

step
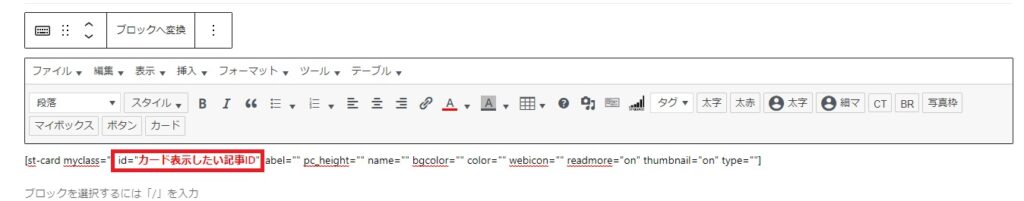
3表示されたコードの「id="カード表示したい記事ID"]を入れれば完了!

ポイント
記事IDは[ダッシュボード]-[投稿](記事一覧画面)の「ID」に表示されています。

この手順で作ったブログカードはこんな感じです!
-

初心者におすすめのWordPress無料・有料テーマ19選!
続きを見る
続けて2つ目は「埋め込み」を使う方法です。
埋め込みを使ったブログカード作成方法
step
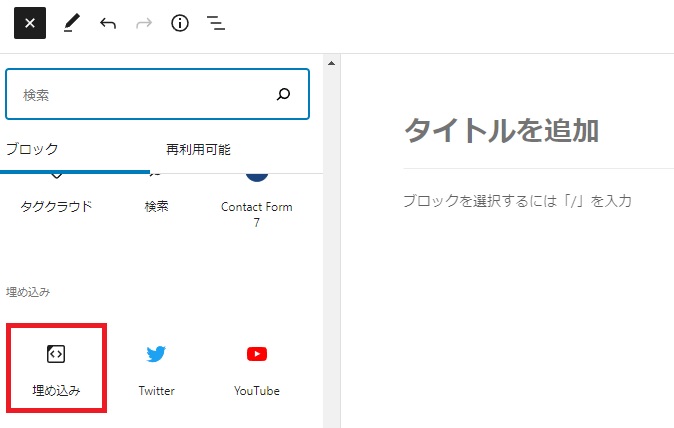
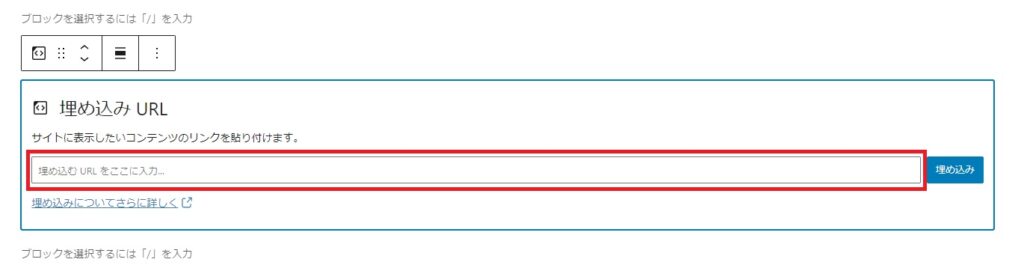
1[ブロック挿入ツール]- [埋め込み]をクリックします。

step
2ブログカードにしたいURLを入力

step
3[埋め込み]をクリックして完了!
この手順で作ったブログカードはこんな感じです!
どっちのパターンでもとても簡単に作れましたね!
最後にそれぞれのカスタマイズ方法について解説していきますね!
「クラシックブロック」と「埋め込み」でカスタマイズできる内容が違うので、それぞれを分けてみていきましょう。
クラシックブロックで作ったブログカードのカスタマイズ

クラシックブロックで作ったブログカードでできるカスタマイズは次の通りです。
- ラベルの挿入
- ラベルの色やブログカードのデザイン設定
- 抜粋の非表示
- 「続きを見る」の非表示
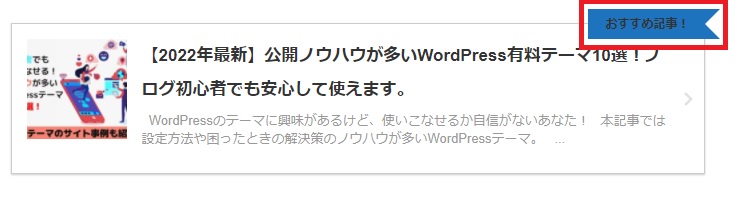
ラベルの挿入
ブログカードにラベルを挿入するとこんな感じになります。
-

ラッコキーワードの使い方を徹底解説!ブログのネタ探しにも使えます。
続きを見る
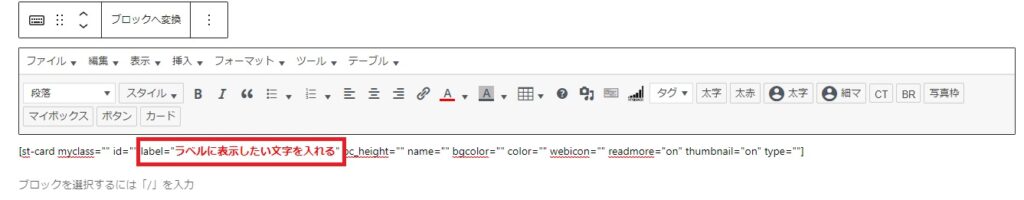
挿入方法は、ブログカードのコードの「label="ラベルに表示したい文字"」を入れればOKです!

ポイント
ラベルの色やデザインはダッシュボードの[外観]-[カスタマイズ]-[オプション(その他)]-[ブログカード / ラベル]から変更可能です。
抜粋の非表示
抜粋とは、次のブログカードのように記事冒頭が表示される機能のことです。
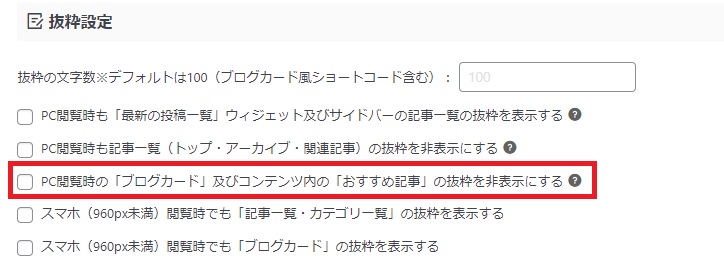
抜粋の非表示方法は、ダッシュボードから[AFFINGER管理]-[全体設定]をクリックします。
少し下のほうにある「PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする」にチェックを入れて「Save」すればOKです。

「続きを見る」の非表示
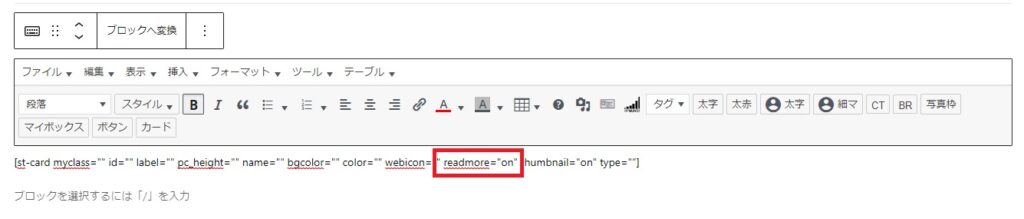
ブログカード内の「続きを見る」を消したい場合はブログカードのコードの次の部分を変更します。
readmore="on"を"off"にする

クラシックブロックで作った、ブログカードのカスタマイズ方法は以上です!
埋め込みで作ったブログカードのカスタマイズ

埋め込みで作ったブログカードでできるカスタマイズは次の通りです。
- キャプション(ラベル)の挿入
- ラベルの色やブログカードのデザイン設定
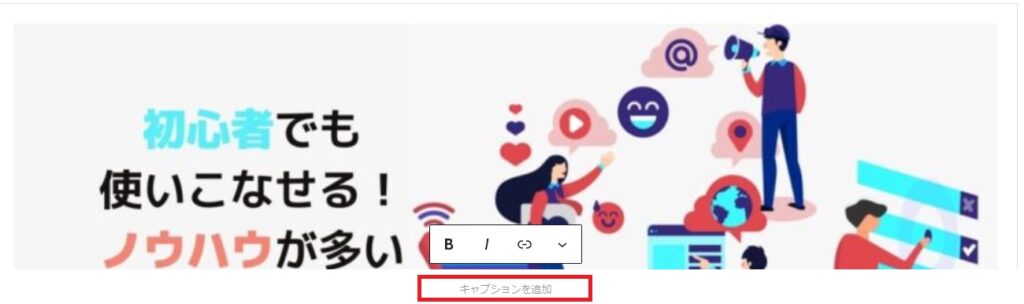
キャプション(ラベル)の挿入
キャプションとは、ラベルのことです。
「埋め込み」で作る場合は、キャプションに入力した文字がラベルとして表示されます。

キャプションの入力は、挿入されたブログカードブロックをクリック >「キャプションを追加」部分に入力します。

ポイント
文字色もここで変更可能です。
ラベルや枠線の色は、クラシックブロックで作った場合と同じところで設定できます。
ラベルのデザイン変更や抜粋の非表示はできません・・・
「埋め込み」で作ったブログカードのカスタマイズは以上です!
まとめ:ブログカードでリンクをちょっと良い感じに!

今回は、AFFINGER6でのブログカードの作り方を解説しました!
すべてのリンクをブログカードにする必要はありませんが、適切な場所に入れてやることでサイトの回遊性UPにつながりSEO的にも良い影響をもたらします。
ブログカードはアイキャッチが表示されるので、読者がクリックしたくなるアイキャッチも重要ですね!
少しでも参考になれば幸いです。
ありがとうございました。