AFFINGERのサイドバーをカスタマイズがしたいけどよく分からないです。おすすめの設定とやり方を教えて!
サイドバーは記事を閲覧してくれた読者の目に入りやすい場所です。
サイトの回遊性アップやSEOにも効果的なのでぜひ設定しておきましょう!
でも、何を設定したら良いのかいまいちよく分からないですよね。
そこで今回は私が独自にAFFINGERを使っているブログを研究した結果、鉄板と言える設定方法を紹介していきますね!
本記事の内容
- サイドバーのおすすめの設定
- サイドバーのカスタマイズ方法
サイドバーのおすすめ設定

表示すべきおすすめの設定は次の通りです!
- プロフィール
- おすすめ記事
- 記事検索
- アーカイブ(月別記事一覧)
どのサイトを見ても基本はこの4つを表示しています。
鉄板の4つなので必ず押さえておきましょう!
どれもAFFINGERなら簡単に設定できます。こういう設定が時短ですぐにできるのが有料テーマの良いところ!
AFFINGER6が気になった方は【AFFINGER6】初心者こそ使うべきテーマ!?購入者が本音レビュー【WordPress】をチェックしてみてくださいね。
-

AFFINGER6(アフィンガー6)で見えた景色。使い方や評判を超解説!
続きを見る
それでは、それぞれの設定方法について解説していきますね。
プロフィールの設定方法
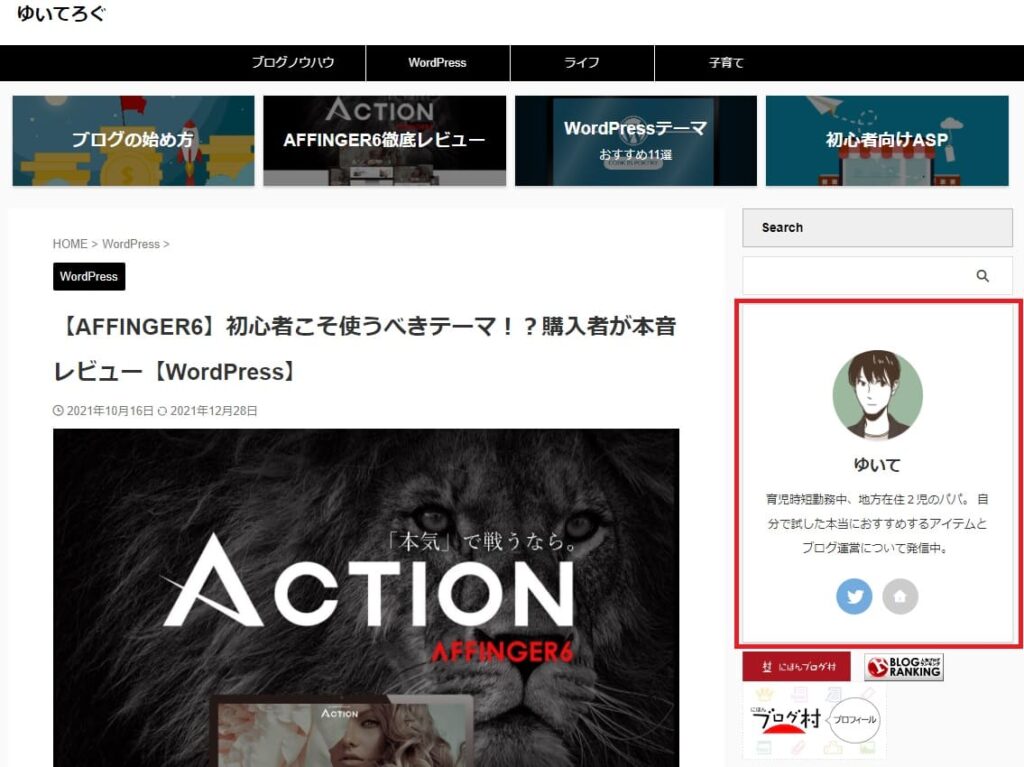
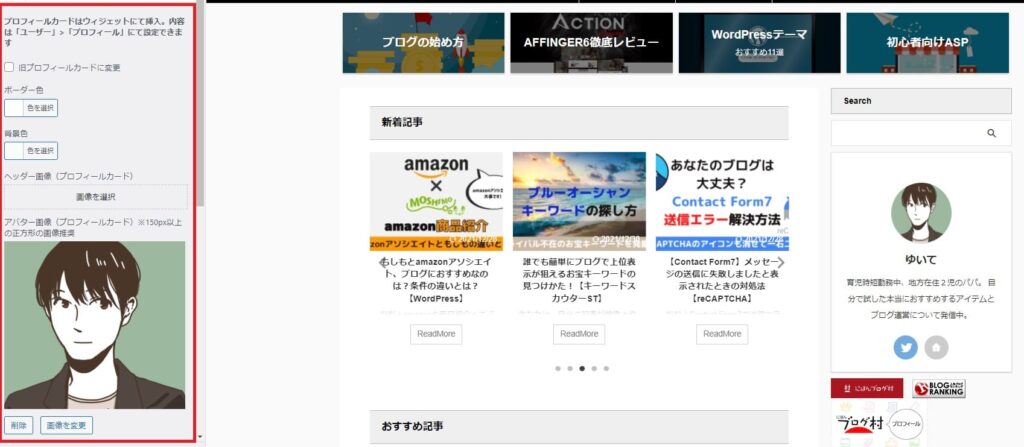
サイドバーのプロフィールを設定すると次のように表示されます。

設定方法は次の通りです。
サイドバーウィジェットの登録
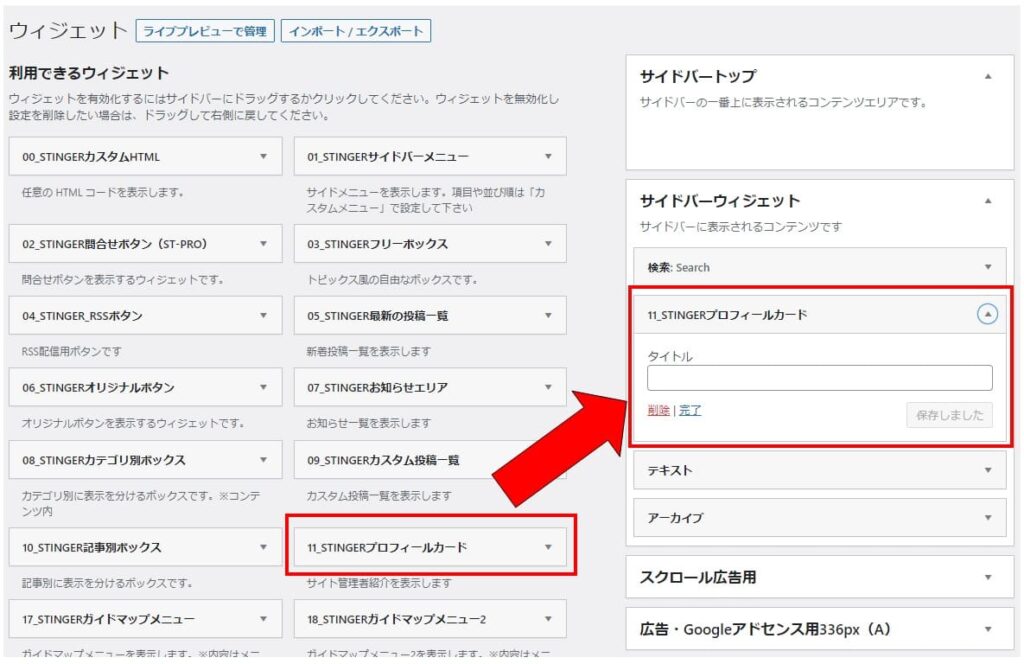
WordPressダッシュボードの[外観]-[ウィジェット]をクリックします。

[サイドバーウィジェット]に[11_STINGERプロフィールカード]をドラッグアンドドロップで移動させます。

タイトルは空欄でOKです。
プロフィール文、SNS設定
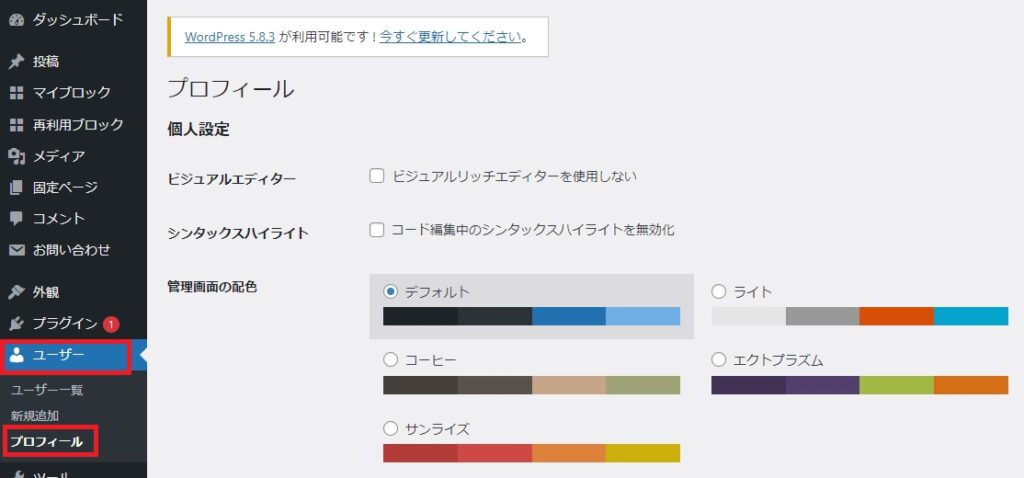
WordPressダッシュボードの[ユーザー]-[プロフィール]をクリックします。

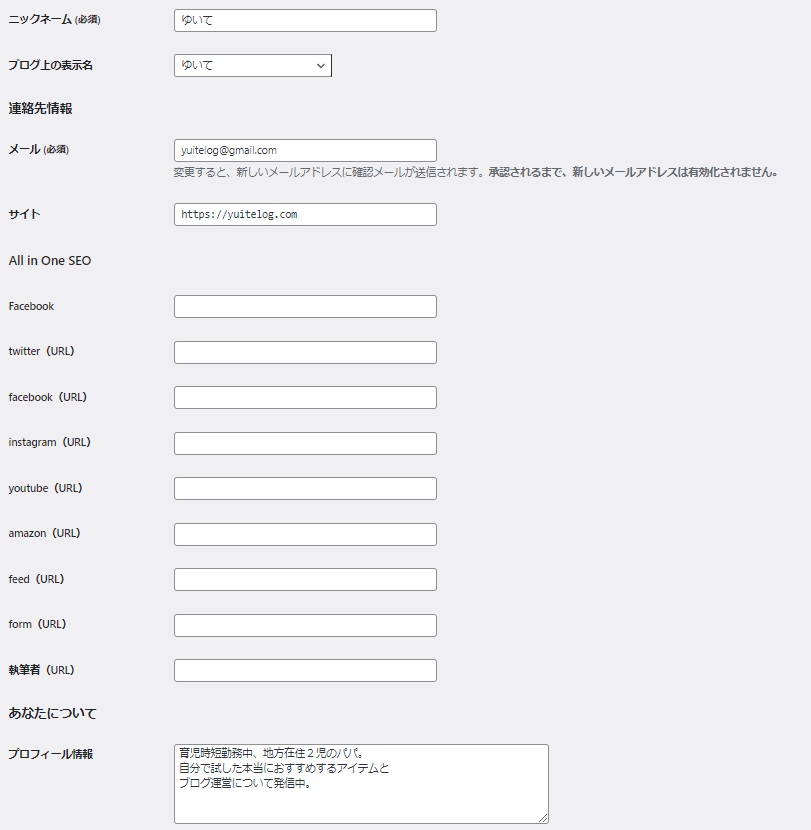
少し下へスクロールするとニックネームやSNSのURL入力欄があるので、表示したいものを入力していきます。

必要事項を入力したら[プロフィールを更新]をクリックして完了です。
プロフィール写真(アイコン)は別で設定するのでここでは何もしなくてOKです。
アバター(アイコン)設定
WordPressダッシュボードの[外観]-[カスタマイズ]-[オプション(その他)]-[プロフィールカード]をクリックします。
お好みの画像や装飾の設定をしたら[公開]をクリックして完了です。

ポイント
設定は即時サイドバーに反映されるので見比べながら自分の好きな設定にしていきましょう!
おすすめ記事について
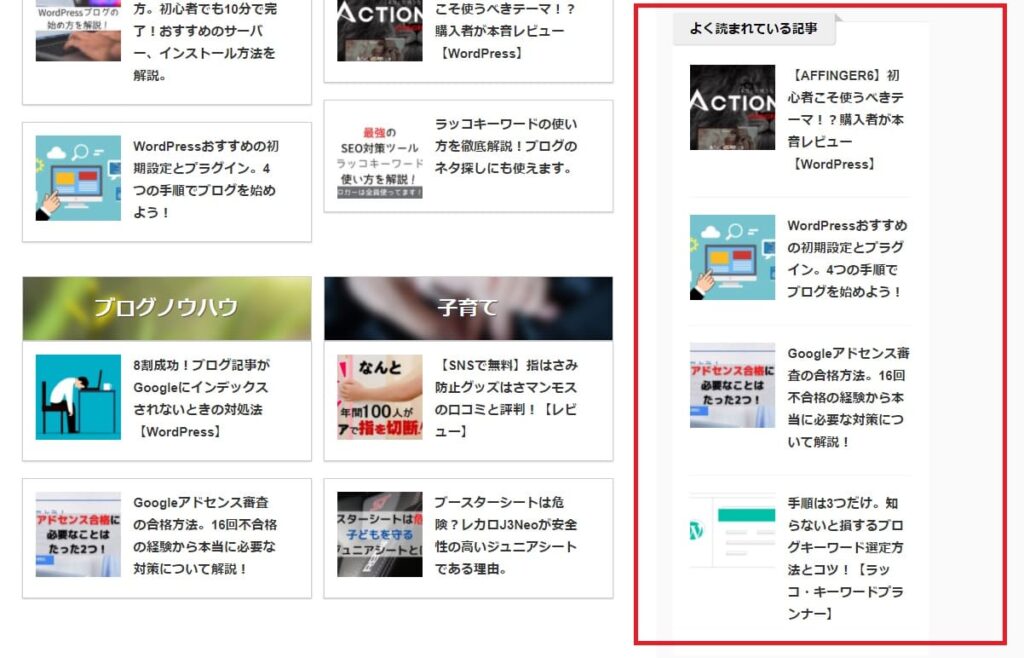
続けておすすめ記事の設定です。設定するとこんな感じで表示されます。

当サイトでは「よく読まれている記事」としています。
おすすめ記事の設定方法
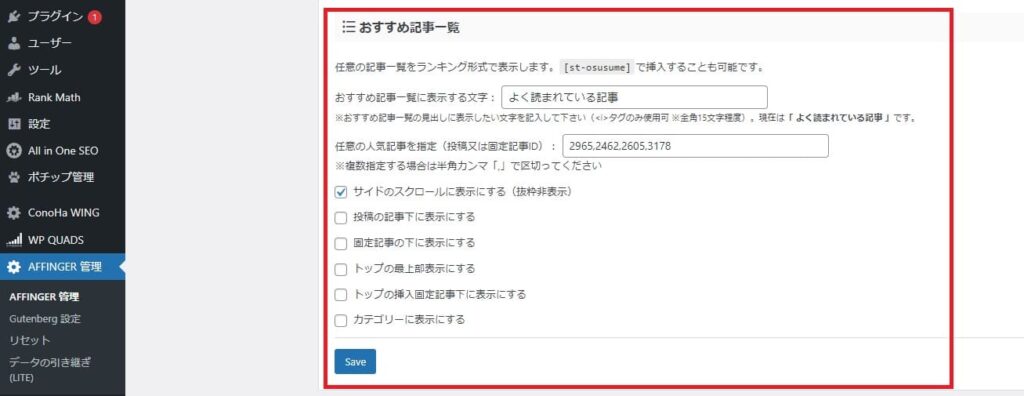
WordPressダッシュボードの[AFFINGER管理]-[ヘッダー下/おすすめ]をクリックします。
下にスクロールすると「おすすめ記事一覧」があるのでここを設定していきます。

- おすすめ記事一覧に表示する文字:記事一覧上に表示される文字
- 任意の人気記事を指定:表示したい記事ID
- サイドのスクロールに表示にするにチェックを入れる
記事IDは記事投稿画面の「ID」に表示されています。
設定が終わったら[Save]をクリックして完了です。
おすすめ記事に表示する記事の選び方
あなたは初めてアクセスしたブログで、最初にどこを見ますか?
多くの人は新着記事かおすすめ記事にまず目がいくと思います。つまり、サイドバーのおすすめ記事はブログの顔になります。
そんなブログの顔にアフィリエイト目的の記事ばかりだと、あなたならどう思いますか?
読者にリピートしてもらうには、アフィリエイト目的の記事だけではなく無料の情報提供記事や雑記記事も表示させるべきです。
無料の情報提供が誰かの役に立てば、その人はあなたのファンになってくれるかもしれません。
そしてあなたの記事に興味を持ってくれ、紹介している商品も信頼して購入してくれる、なんてこともあるかもしれません。
そのため、おすすめ記事に表示すべきは
- 無料の情報提供記事
- あなたの人柄が分かるような日常記事
- 読んでほしいアフィリエイト記事
この3つをバランス良く表示させることが、結果的にはあなたの信頼性を高めるために重要だと思います。
少し長くなりましたが、初めは上記のようなことを意識して記事を表示させておきましょう。
その後、Googleアナリティクスでアクセス数や滞在時間をチェックして記事を変更していきましょう!
記事検索と記事一覧の設定
最後に記事検索と記事一覧の設定です。
WordPressダッシュボードの[外観]-[ウィジェット]をクリックします。
「検索」と「アーカイブ」を「サイドバーウィジェット」にドラッグアンドドロップで移動させます。

当サイトでは「検索」の上に「Search」と表示させているので、タイトルに「Search」と入力しています。
アーカイブはシンプルに表示したいので「ドロップダウンで表示」としています。
チェックを入れていないと月ごとに一覧が表示されます。
いずれもあなたのお好みで設定すればOKです!
設定後は「保存」をクリックして完了です。
まとめ:サイドバーを活用してサイトの回遊性を改善しましょう!

AFFINGER6でのおすすめのサイドバー設定について解説しました。
色々なサイトを研究した結果、外さないサイドバー設定は次の通りです。
- プロフィール
- おすすめ記事
- 記事検索
- アーカイブ(月別記事一覧)
おすすめ記事については、記事を更新していく中で入れ替わっていくので時間があるときにメンテナンスしていきましょう!
少しでも参考になれば幸いです。
ありがとうございました。