被リンク企画に参加させてもらおう!
トップページのURLを貼り付けて・・・アイキャッチが表示されてない・・・
あなたはこんな経験ありませんか?
今回はWordPressテーマ「AFFINGER」で、サイトトップページのTwitterカードを作成したときにアイキャッチが表示されないというお悩みを解決します!
本記事の内容
- 通常のトップページで画像を表示させる場合
- トップページが固定ページの場合
- サイトタイトルとキャッチフレーズの表示方法
TwitterカードにOGPが表示されない場合

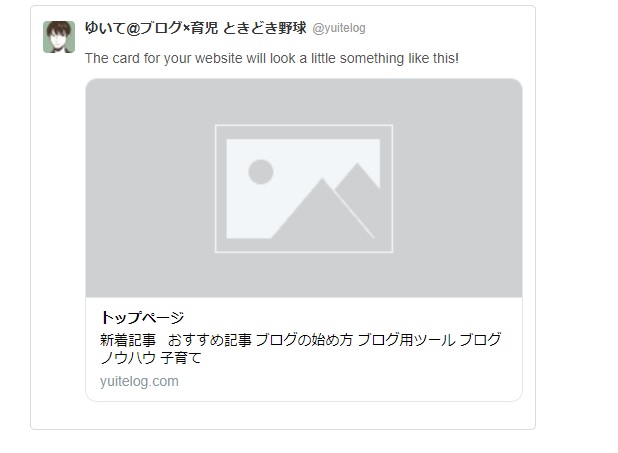
トップページのOGP設定やタイトルを設定していないと、次の画像のように表示されてしまいます。

じつはトップページのアイキャッチ表示方法は、Twitterと連携設定するだけでは表示されません。
プラグインの問題でなければ、設定が抜けているから表示されないだけです。
設定すればこんな感じになります。

全然見栄えが違いますね!
AFFINGERについて詳しく知りたい方はこちらの記事もどうぞ!
-

AFFINGER6(アフィンガー6)で見えた景色。使い方や評判を超解説!
続きを見る
トップページが通常(最新の投稿)の場合
まずは、通常のトップページでの設定方法です。
とくにトップページの設定変更をしていない場合はこれで解決できます。
step
1トップページの画像設定
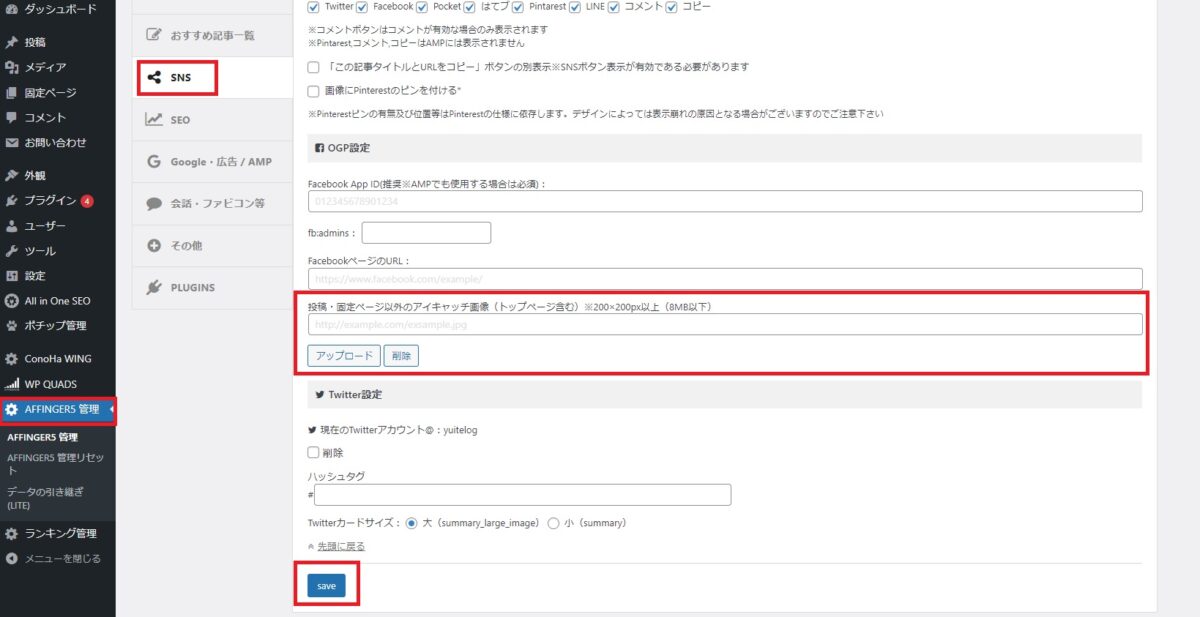
WordPress管理画面の「AFFINGER管理」 > SNS > OGP設定内の「投稿・固定ページ以外のアイキャッチ画像」に画像をアップロードします。

最後に「save」をクリックして完了です。
step
2サイトタイトルとキャッチフレーズの設定
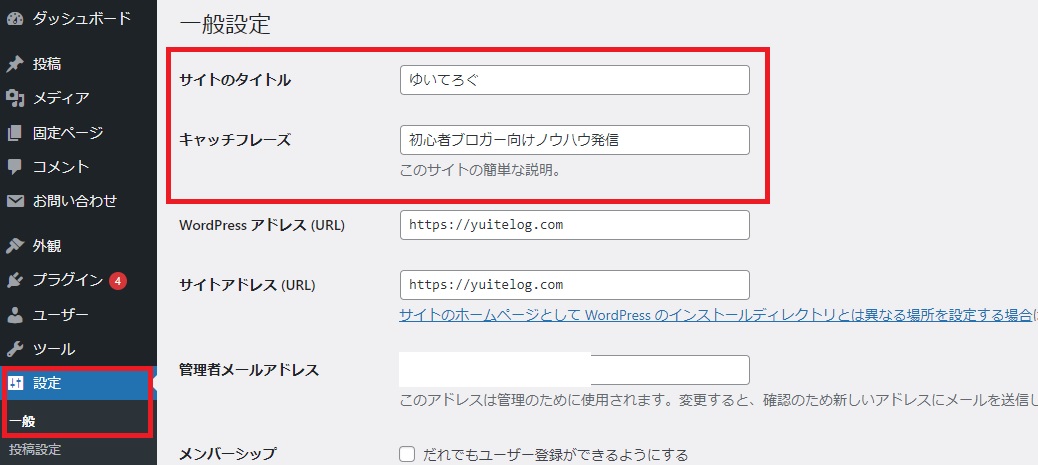
WordPress管理画面の「設定」 > 一般
- タイトル:サイトのタイトル
- 説明文:キャッチフレーズ

最後にページ下部の「変更を保存」をクリックして完了です!
トップページが固定ページの場合
続いてトップページを固定ページで作っている場合です。
AFFINGERはトップページを固定ページで作っている方が多いので、意外とハマる人がいます。
step
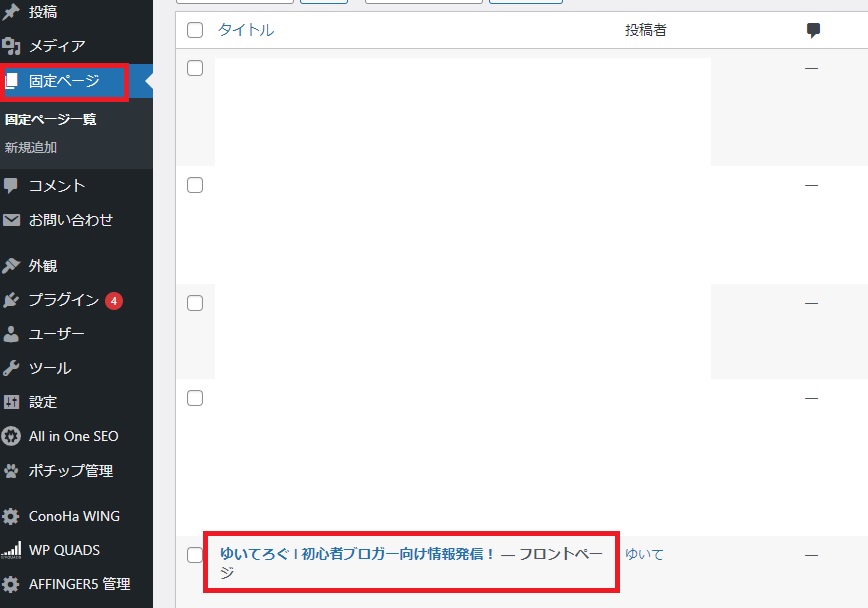
1トップページにしている固定ページを開く
WordPress管理画面の「AFFINGER管理」 > 固定ページ > 「フロントページ」と表示されているリンクをクリックします。

step
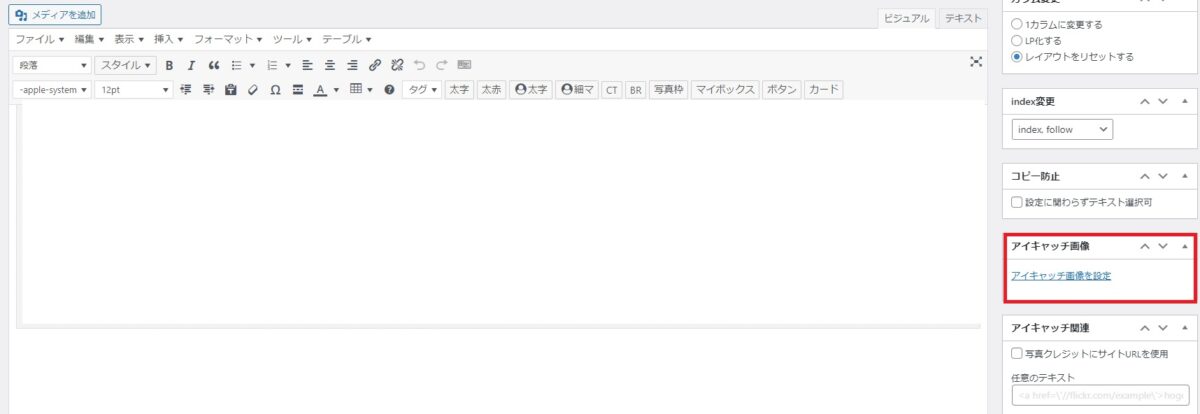
2画像設定
画面右下の「アイキャッチ画像を設定」から画像を設定します。

最後に右上の「更新」をクリックして完了です。
ココに注意
アイキャッチの表示を「全てで有効化」している場合は、トップページにも画像が表示されてしまいます。
トップページに画像が表示されてしまう方は、アイキャッチの表示を「記事ごとに表示」させることで解決できます。
しかし、この設定にするとすべての記事でアイキャッチの表示設定を行う必要があります。
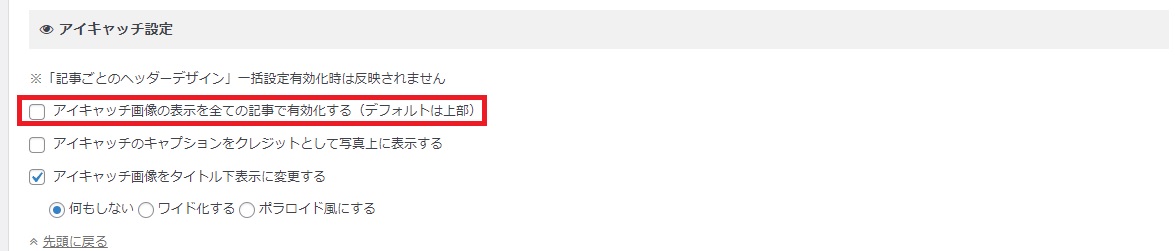
アイキャッチの表示を記事ごとにする設定は次の通りです。
AFFINGER管理 > 投稿・固定記事 > アイキャッチ設定 > 「アイキャッチ画像の表示を全ての記事で有効化する」のチェックを外す

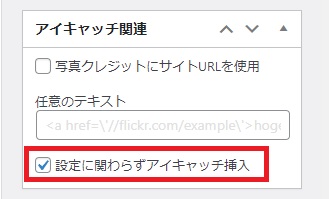
また、記事ごとのアイキャッチ表示設定は次の通りです。
記事投稿画面右下の「アイキャッチ関連」 > 「設定に関わらずアイキャッチを挿入」にチェックを入れる

step
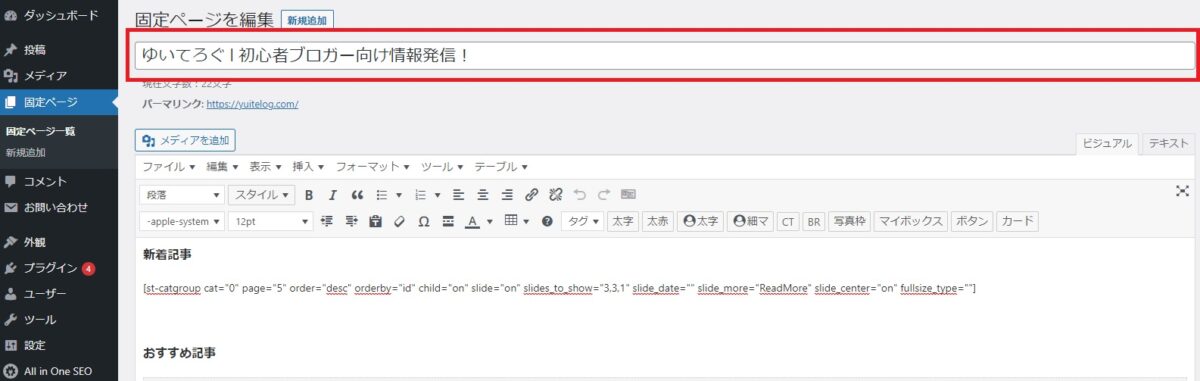
3サイトタイトルの設定
トップページにしている固定ページのタイトル(H1)を変更して「更新」をクリック。

step
4キャッチフレーズの設定
なんと固定ページは抜粋設定しかないので、キャッチフレーズは個別に設定できません。
そのため、本記事執筆時点ではトップページ上部にキャッチフレーズを入れて調整するしか方法はないようです。
※もし設定方法をご存じの方がいれば情報提供下さい。
まとめ:AFFINGERでのOGP設定は簡単。固定ページは注意が必要。

今回は、OGPとタイトル、キャッチフレーズの設定方法について解説しました。
設定が反映されているかはTwitter公式Card validatorを使って確認してみましょう。
キャッチフレーズが抜粋なのが残念ですが、改善を期待したいところです。
少しでも参考になれば幸いです。
ありがとうございました。