AFFINGER5から6にアップデートします!設定手順と注意点があれば教えてほしいな。
AFFINGER5からAFFINGER6への移行手順をご紹介します。
インストールは10分もあれば終わりますが、いくつかの設定がリセットされてしまうため設定変更に時間がかかります。
今回は初心者の方にも分かりやすく、インストールからリセットされる設定の戻し方について解説していきます!
全体の流れは次の通りです。
アップデート手順
- AFFINGER6アップデートファイルをダウンロード
- 関連プラグインのダウンロード
- CSS設定の確認
- AFFINGER6のインストール
- リセットされた設定を元に戻す
- 関連プラグインのインストール
サーバーでバックアップを取っていない方は、万が一に備えてプラグイン「BackWPup」などでバックアップを取っておきましょう。
1つずつ順を追って解説していきますね!
AFFINGER6のダウンロード
AFFINGER5ユーザーであれば、STINGER STOREの購入ユーザー限定ページから無料でダウンロードできます。
ポイント
- STINGER STOREを初めて利用される方は、最初に新規ユーザー登録が必要です
- infotop経由で購入した方は、infotopで登録したメールアドレスで新規ユーザー登録が必要です
AFFINGER6のアップデートファイルのダウンロード
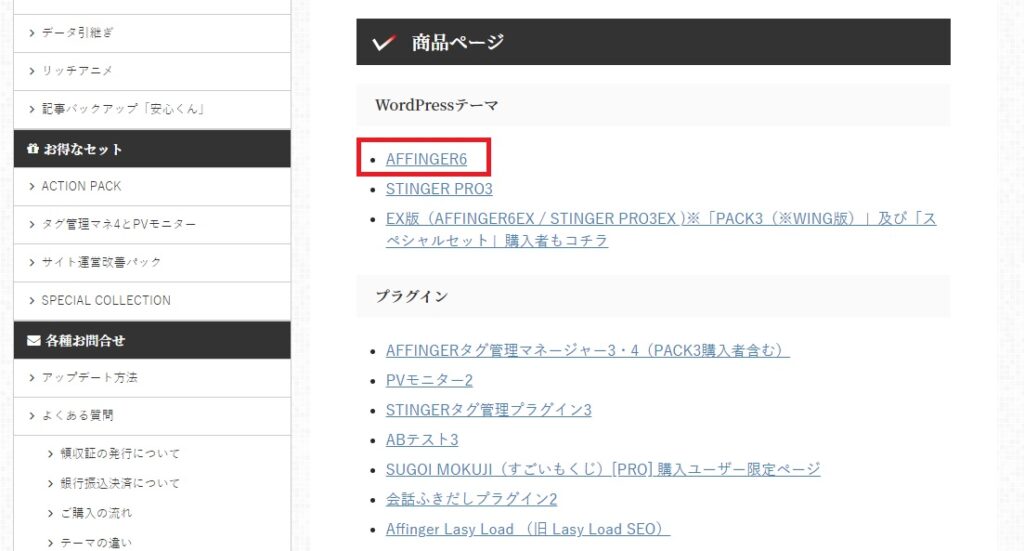
STINGER STOREの購入ユーザー限定ページ にログイン後、購入ユーザー限定ページ一覧をクリックします。

ページ中段のAFFINGER6をクリックします。

少しスクロールすると次の画像のような、AFFINGER6の「リリース版」と「専用子テーマ」のファイルがあるのでダウンロードします。

関連プラグインのダウンロード
ブロックエディタを使う場合は、Gutenbergプラグイン2の導入が推奨されているのでいっしょにダウンロードしておきます。
Gutenbergプラグイン2とは
AFFINGER6のブロックエディタを使用するのに便利な設定を行うことができるプラグインです。
その他にもアップデートが必要なプラグインがあるので、利用しているものはダウンロードしておきましょう。

※2022年1月現在の情報です
CSS設定の確認
AFFINGER6にアップデート後は、いくつかの設定がリセットされます。その中でも、復旧が面倒なCSSの設定をコピーしておきます。
CSSに何も設定を追加していない方は飛ばしてもらってOKです。
よく分からない方は、アップデート後に気付いたところから追加していけばOKです!
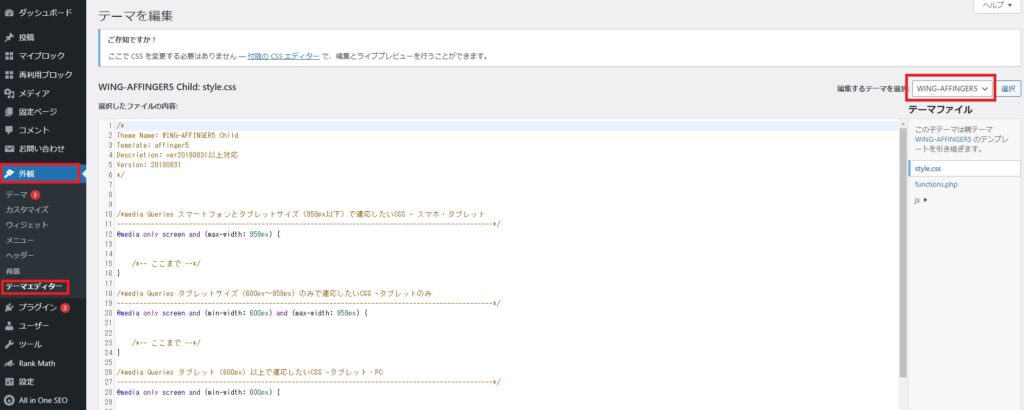
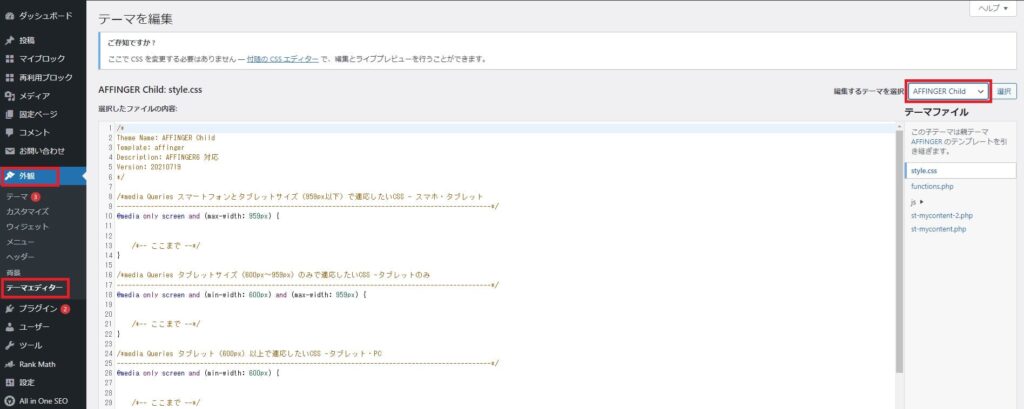
CSSはWordPress管理画面から[外観]-[テーマエディター]-[WING-AFFINGER5 Child]に記述されています。

コードを追加している方は、メモ帳などにコピペしておきましょう!
AFFINGER6のインストール
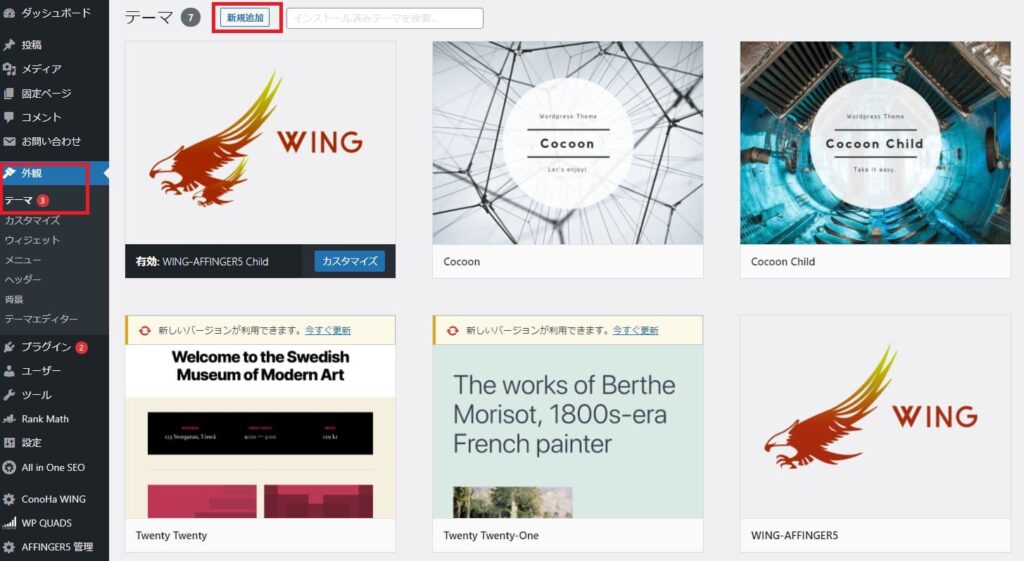
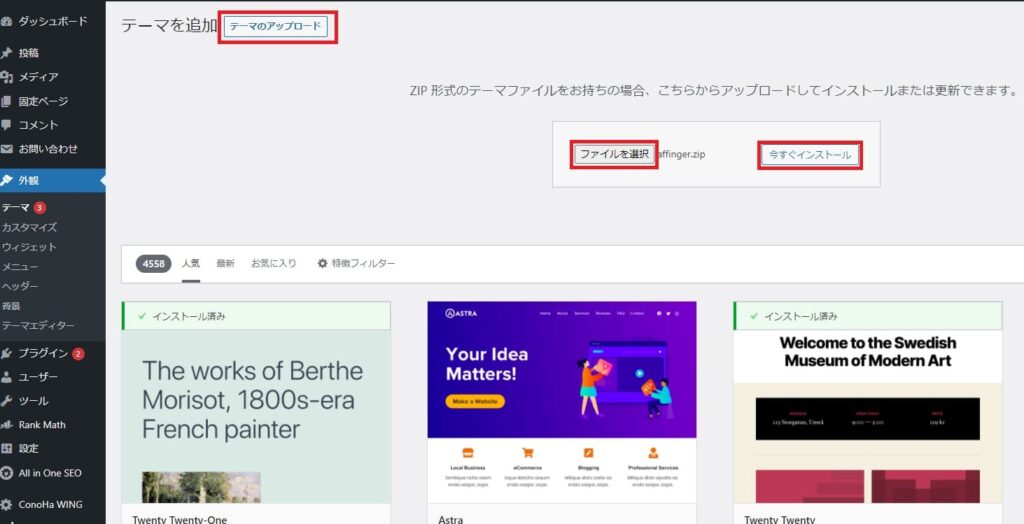
WordPress管理画面から[外観]-[テーマ]-[新規追加]をクリックします。

続けて[テーマのアップロード]-[ファイルを選択]から[affinger.zip]を選択し[今すぐインストール]をクリックします。

同様に[affinger-child]もインストールします。
以上でAFFINGER6のインストールは完了です!引き続き、設定を戻す作業を行っていきます。
リセットされた設定を元に戻す
外観の設定
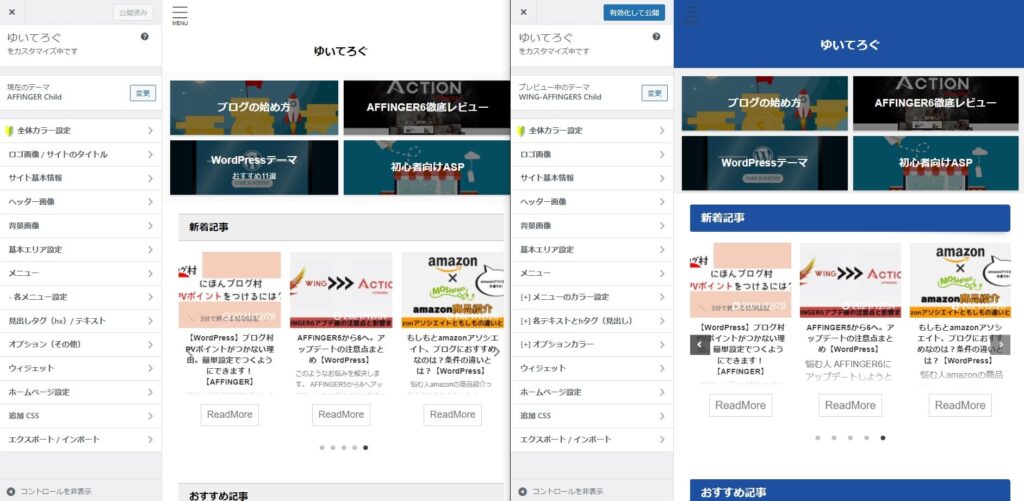
外観の設定はAFFINGER5と6を並べることで、比べながら戻すことができます。
具体的には次の通りです。
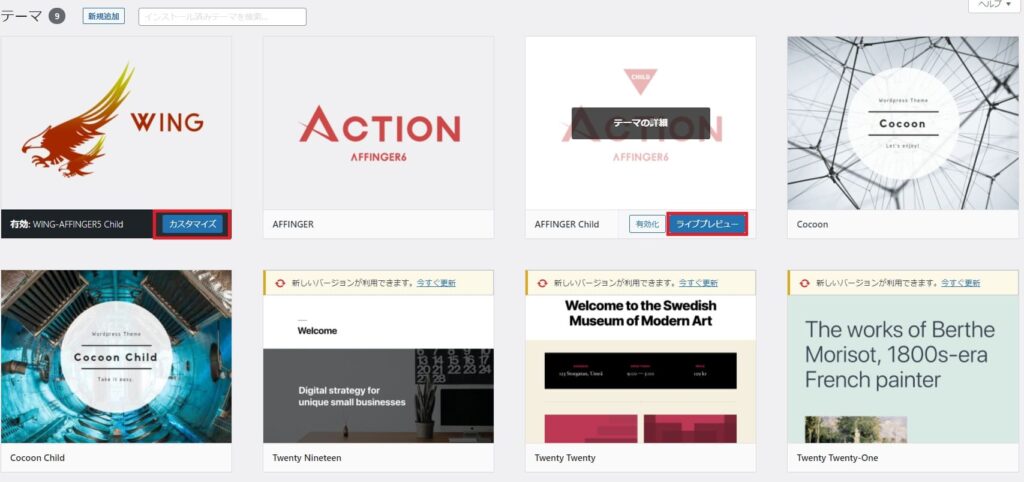
- [WING-AFFINGER5 Child] の[カスタマイズ]をクリック。
- 別ブラウザで[AFFINGER Child]の[ライブプレビュー]を開く。
- ブラウザを2つ並べて見比べながら設定を戻す。


このように並べることでAFFINGER5の設定を見ながらAFFINGER6に設定することができます。
ここで戻せない設定は、サイトにAFFINGER6を適用してから戻すことになります。
一通りの設定を戻したら[有効化して公開]をクリックします。
有効化するとAFFINGER6が適用され、今後はAFFINGER6ベースのサイトになります。
初期設定
AFFINGER6に切り替わった後の初期設定を行っていきます。
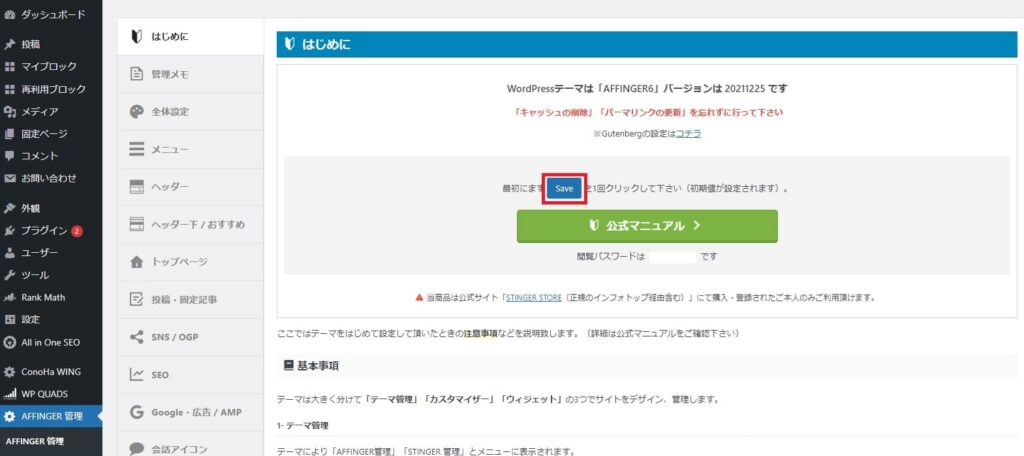
WordPress管理画面から[AFFINGER管理]-[Save]をクリックします。

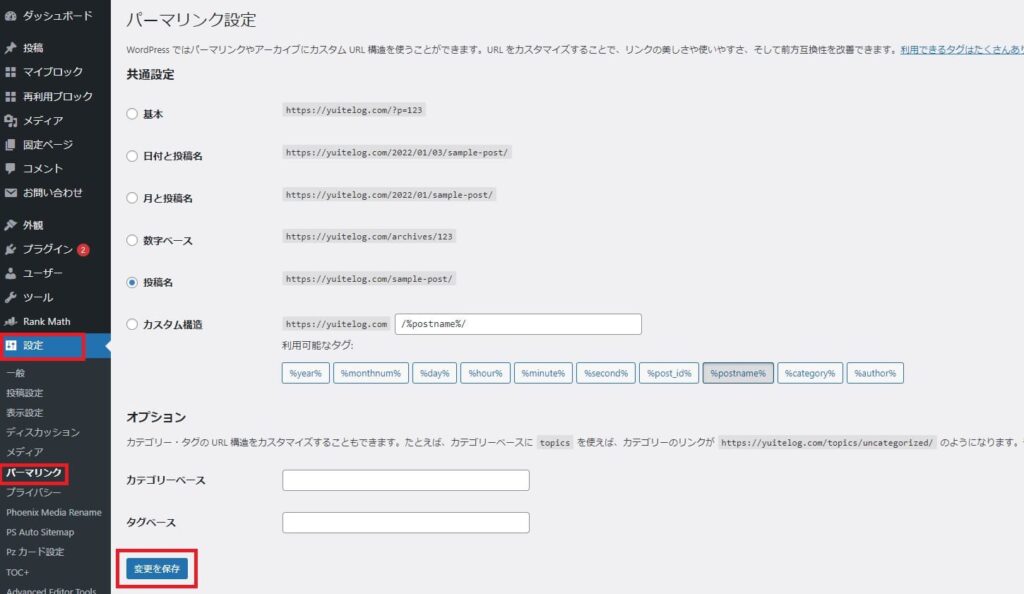
続けて [設定]-[パーマリンク]-[変更を保存]をクリックします。

正常に動作しない場合は、キャッシュクリアが必要なこともあります。詳細は先ほどの「Save」下の公式マニュアルをご確認ください。
CSSの設定
事前にコピペしておいたCSSを同じテーマファイルに記述します。
WordPress管理画面から[外観]-[テーマエディター]から編集するテーマファイルを選択し、以前と同じ場所に記述しましょう。

関連プラグインのインストール
Gutenbergプラグイン2などの関連プラグインをインストールします。
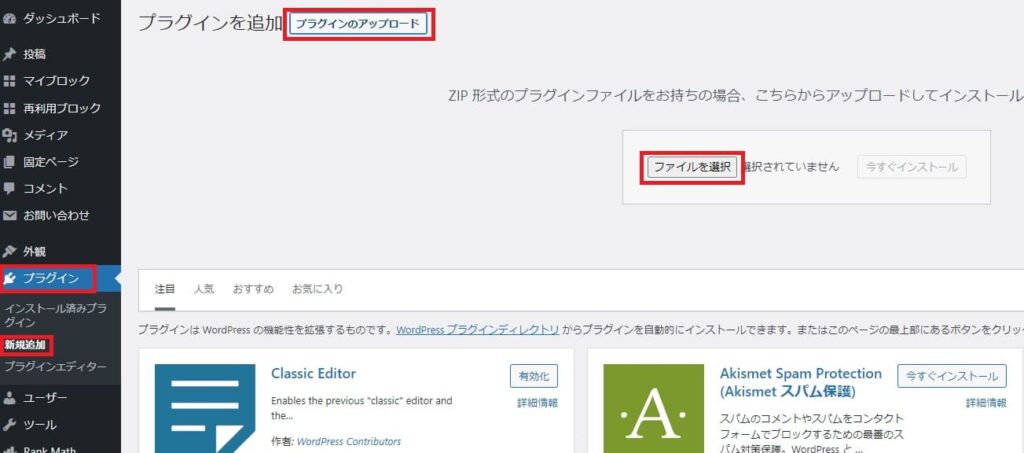
WordPress管理画面から[プラグイン]-[新規追加]-[プラグインのアップロード]-[ファイルを選択]からダウンロードしたプラグインをアップロードします。

有効化も忘れず行ってくださいね。
AFFINGER5から6へのアップデートは以上になります。
お疲れ様でした!
まとめ:AFFINGERのアップデートは時間があるときにやりましょう!

基本的な設定は以上になりますが、個別でどうしても再設定が必要な部分があります。
サイトを見返しながら修正していきましょう!
外観を修正しているとすぐに時間が経ってしまうので、ゆっくり時間が取れるときにまとめてやるのがおすすめです。
よく使われる設定でリセットされるものは、次の記事にまとめてあるのでチェックしてみてください。
AFFINGER5から6へ。アップデートの注意点まとめ【WordPress】
-

AFFINGER5から6へ。アップデートの注意点まとめ【WordPress】
続きを見る
少しでも参考になれば幸いです。
ありがとうございました。